【図解】git-flow、GitHub Flowを開発現場で使い始めるためにこれだけは覚えておこう:こっそり始めるGit/GitHub超入門(終)
本連載では、バージョン管理システム「Git」とGitのホスティングサービスの1つ「GitHub」を使うために必要な知識を基礎から解説しています。最終回は、幾つか存在するバージョン管理のワークフローのうち「git-flow」「GitHub Flow」の概要を解説します。
本連載「こっそり始めるGit/GitHub超入門」では、バージョン管理システム「Git」とGitのホスティングサービスの1つ「GitHub」を使うために必要な知識を基礎から解説していきます。具体的な操作を交えながら解説していきますので、本連載を最後まで読み終える頃には、GitやGitHubの基本的な操作が身に付いた状態になっていると思います。
前回記事「たった3つで共存できる、Git/GitHubとSubversion(SVN)の連携、移行に関する基本操作」では、Subversionとの連携や移行について解説しました。
本連載の最終回となる今回のテーマは「Git/GitHubのワークフロー」です。幾つか存在するバージョン管理のワークフローのうち「git-flow」「GitHub Flow」の概要を解説します。
git-flow
「git-flow」はVincent Driessen氏の「A successful Git branching model」を基にしたワークフローです。
他のワークフローと比べると、大規模で複雑な構成になっています。
デスクトップ/モバイルアプリケーションのように「リリース」を必要とするソフトウェアの開発に適しています。
ブランチの種類と用途
git-flowを使用した開発では「メインブランチ」とそれ以外の「サポートブランチ」を使用します。
- メインブランチ
メインブランチには「master」と「develop」の2つのブランチがあります。これらのブランチは常に存在します。
| 種類 | 用途 |
|---|---|
| master | リリース済みのソースコードを管理する |
| develop | 開発中のソースコードを管理する |
- サポートブランチ
タスクごとに「フィーチャー」「リリース」「ホットフィックス」のいずれかのブランチを作成し、作業を行います。
これらのブランチはmasterまたはdevelopブランチから作成され、作業が完了すると削除されます。
| 種類 | 分岐元 | マージ先 | ブランチ名の慣習 | 用途 |
|---|---|---|---|---|
| フィーチャー | develop | develop | master、develop、release-*、hotfix-*以外 | 機能実装やバグ修正などの開発作業を行う |
| リリース | develop | developとmaster | release-* | リリース準備作業を行う |
| ホットフィックス | master | developとmaster | otfix-* | 緊急の修正作業を行う |
開発フローの例
git-flowを使用した開発フローの例を見ていきましょう。
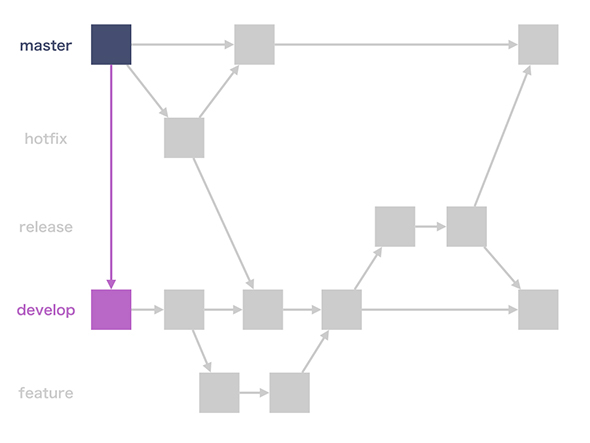
- developブランチを作成する
まずは、masterブランチからdevelopブランチを作成します。
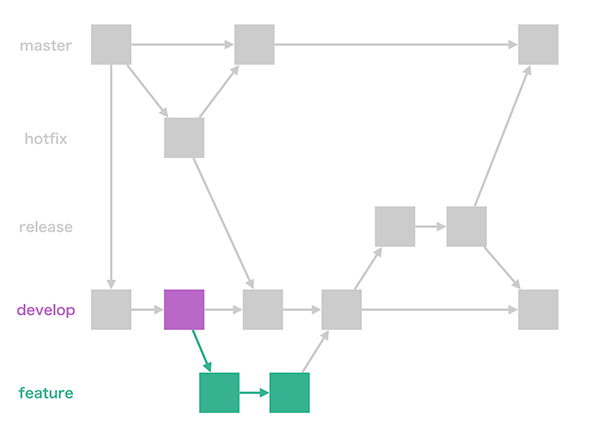
- 機能実装を開始する
developブランチからフィーチャーブランチを作成し、機能実装作業を開始します。コミットはフィーチャーブランチに対して行います。
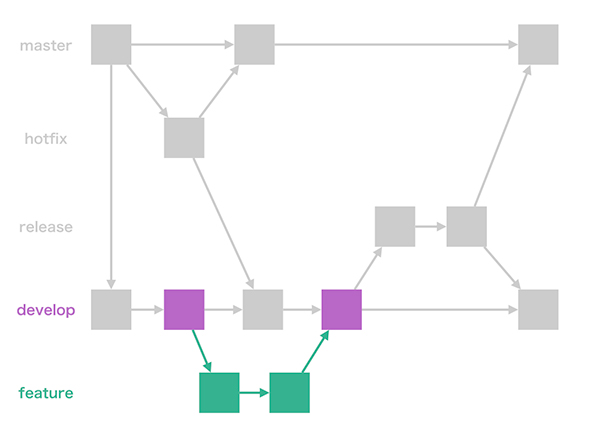
- 機能実装を完了する
フィーチャーブランチでの作業が完了したら、フィーチャーブランチをdevelopブランチにマージします。
マージ完了後にフィーチャーブランチを削除します。
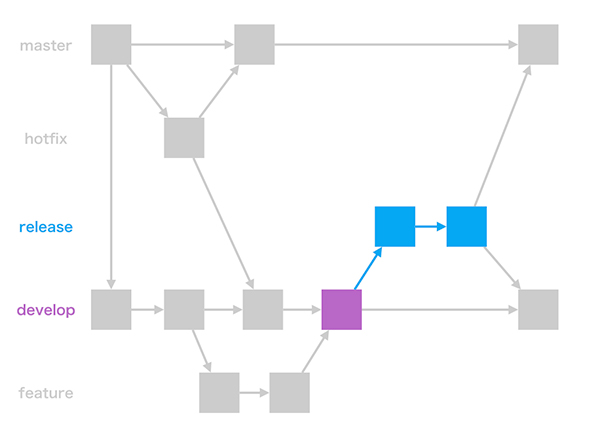
- リリース準備を開始する
機能実装が終わりリリースできる状態になったら、developブランチからリリースブランチを作成します。
バージョン番号やドキュメントの更新などのリリース準備作業を行います。
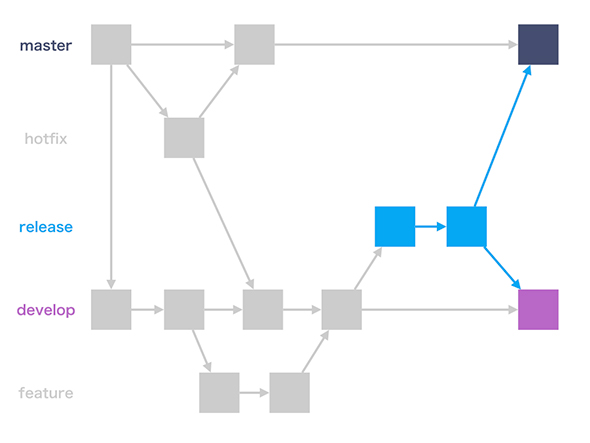
- リリース準備を完了する
リリースブランチでの作業が完了したら、リリースブランチをmasterとdevelopブランチにマージします。
マージ完了後にリリースブランチを削除します。
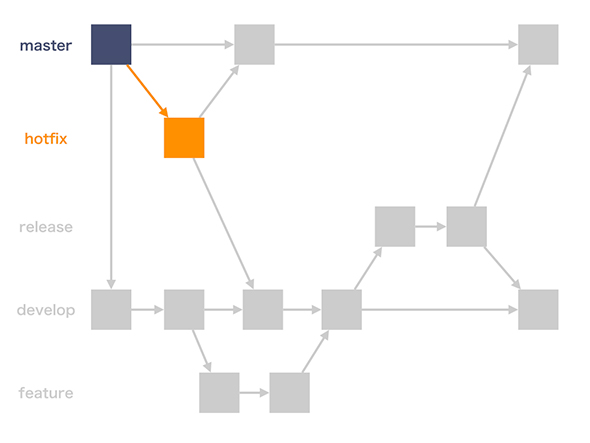
- 緊急の修正作業を開始する
リリース後に緊急の修正作業が発生した場合は、masterブランチからホットフィックスブランチを作成し、修正作業を行います。
- 緊急の修正作業を完了する
ホットフィックスブランチでの作業が完了したら、ホットフィックスブランチをmasterとdevelopブランチにマージします。
マージ完了後にホットフィックスブランチを削除します。
git-flowの概要の解説は以上です。
GitHub Flow
「GitHub Flow」は「GitHub」の開発で使用されているワークフローであり、「git-flow」に比べてシンプルな構成になっています。
1日に複数回デプロイを行うようなWebアプリケーションの開発に適しています。
6つのルール
GitHub Flowには以下の6つのルールがあります。【ルール1】が最も重要で、それ以外のルールは【ルール1】を実現するために存在します。
- 【ルール1】masterブランチは常にデプロイ可能である
- 【ルール2】作業用ブランチをmasterから作成する(例:new-oauth2-scopes)
- 【ルール3】作業用ブランチを定期的にプッシュする
- 【ルール4】プルリクエストを活用する
- 【ルール5】プルリクエストが承認されたらmasterへマージする
- 【ルール6】masterへのマージが完了したら直ちにデプロイを行う
開発フローの例
GitHub Flowを使用した開発フローの例を見ていきましょう。
- [1]開発作業を行う
作業開始時に作業用ブランチをmasterブランチから作成します。
git-flowでは、「フィーチャー」「リリース」「ホットフィックス」のいずれかのブランチをmasterまたはdevelopブランチから作成しますが、GitHub Flowでは、全てのブランチをmasterブランチから作成します。
ブランチ名は、何の作業を行っているかが分かる名前にします。また、作業用ブランチは定期的にリモートリポジトリにプッシュするようにします。これによって、他の開発者の作業状況を把握できるようになります。
本ステップで行う作業は、連載第10回記事の「プルリクエスト作成の準備」で解説しています。
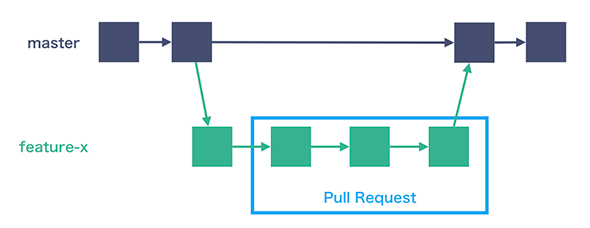
- [2]プルリクエストを行う
作業用ブランチをmasterブランチへマージできる状態になったら、プルリクエストを作成して他の開発者にコードレビューを依頼します。そして、プルリクエストが承認されたらmasterへマージします。
GitHub Flowを使用した開発では、プルリクエストを積極的に活用します。作業完了後のコードレビューだけではなく、作業途中の実装への助言を求める場合などにも使えます。
本ステップで行う作業は、連載第10回記事の「プルリクエストを作成する」「プルリクエストをレビューする」「プルリクエストをマージする」で解説しています。
- [3]デプロイする
masterへのマージが完了したら直ちにデプロイを行います。
GitHub Flowの概要の解説は以上です。
参考ページも見てみよう
本稿では「git-flow」と「GitHub Flow」の概要を解説しました。
どちらのワークフローも「厳密な規則」ではありません。また、それぞれのワークフローには長所・短所があります。
実際の開発では、git-flowまたはGitHub Flowをそのまま使用することはなく、ワークフローの一部を修正するなどの調整が必要になるかと思います。
git-flowとGitHub Flowの詳しい情報については、以下の参考ページをご覧ください。
関連記事
 GitHub(ギットハブ)の使い方:グループの作成編
GitHub(ギットハブ)の使い方:グループの作成編
ソフトウェア開発プロジェクトの共有Webサービス「GitHub(ギットハブ)」を「日本語で」分かりやすく説明するシリーズ、今回はグループの作成と設定を解説します。 プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
数回にわたってgit-flowとGitHub Flowを使ったGitの活用テクニックを紹介します。最終回は、GitHubが採用している、git-flowよりシンプルな構成のブランチ管理フローについてです。5つの運用ルールや開発の流れを図を交えて解説します。 GitHubをもっとソーシャルに使いこなすための7つ道具
GitHubをもっとソーシャルに使いこなすための7つ道具
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.

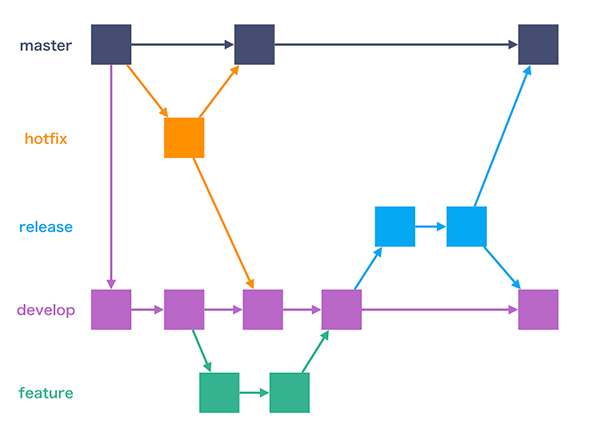
 図1 git-flow
図1 git-flow 図2 developブランチを作成
図2 developブランチを作成 図3 フィーチャーブランチを作成
図3 フィーチャーブランチを作成 図4 フィーチャーブランチをdevelopブランチにマージ
図4 フィーチャーブランチをdevelopブランチにマージ 図5 リリースブランチを作成
図5 リリースブランチを作成 図6 リリースブランチをmasterとdevelopブランチにマージ
図6 リリースブランチをmasterとdevelopブランチにマージ 図7 ホットフィックスブランチを作成
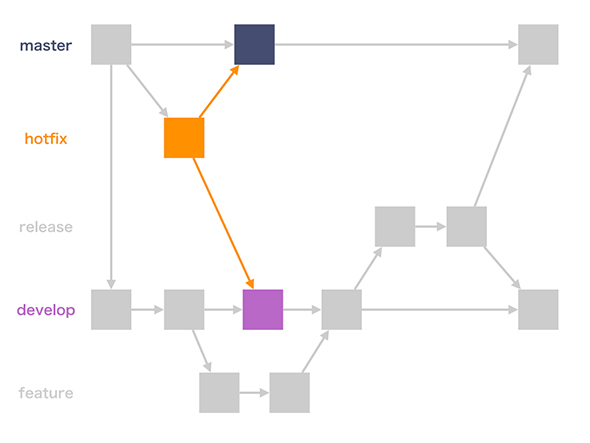
図7 ホットフィックスブランチを作成 図8 ホットフィックスブランチをmasterとdevelopブランチにマージ
図8 ホットフィックスブランチをmasterとdevelopブランチにマージ