Visual Studio Codeの設定「虎の巻」:IDE編:特集:Visual Studio Codeを使いこなそう!(1/3 ページ)
Visual Studio Codeは多くの部分をユーザーが自由に設定できる。その基本と、IDEを中心とした設定項目を取り上げる。Visual Studio Codeを自分色に染めてみよう!
* 本稿は2017年8月23日に公開した『Visual Studio Codeの設定「虎の巻」:IDE編』をバージョン1.22に合わせて改訂したものです。
Visual Studio Code(以下、VS Code)ではさまざまな部分をユーザーが自由に設定できるようになっている。画面の配色テーマもそうだし、エディタの表示方法も細かく調整できる。今回はそのうち、IDEを中心にVS Codeの基本設定のカスタマイズについて見てみよう。ただし、個々の設定項目について話を進める前に、VS Codeの設定について簡単にまとめておこう。なお、本稿ではWindows/64bit版のVS Code 1.22で動作を確認している(他の環境では異なる部分があるかもしれない)。
VS Codeの設定、基本の「キ」
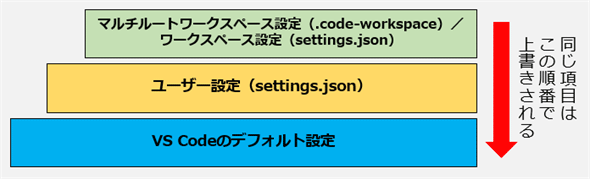
VS Codeの設定には「ユーザー設定」と「ワークスペース設定」の2つがある(加えて、キーバインドの設定もあるが、これについては本稿では取り上げない。また、配色テーマとアイコンテーマは設定ファイルに記述されるので、以降で取り上げる)。
ユーザー設定はその名の通り、ユーザーごとのVS Codeの設定で、その内容は以下のディレクトリに「settings.json」というファイル名で保存される。
- Windows: %APPDATA%\Code\User
- macOS: $HOME/Library/Application Support/Code/User
- Linux: $HOME/.config/Code/User
なお、Windowsの%APPDATA%環境変数の値は通常「C:\Users\<ユーザー名>\AppData\Roaming」となる。macOSのHOME環境変数の値は通常「/Users/<ユーザー名>」に、Linuxの場合は「/home/<ユーザー名>」が一般的だ。
ワークスペース設定は個別のワークスペースやプロジェクトごとの設定を行うもので、ユーザー設定よりもこちらが優先される。ワークスペース設定は、VS Codeで開いたワークスペースの最上位ディレクトリ直下にある.vscodeディレクトリに「settings.json」というファイル名で保存される。
なお、マルチルートワークスペース機能を利用して、複数のフォルダを1つのワークスペースに構成している場合には、カスタマイズした内容はマルチルートワークスペースの構成ファイル(.code-workspaceファイル)内に保存される。このとき、個々のフォルダに対して行っているワークスペース設定は、基本的にマルチルートワークスペースには適用されないようになっている。
 ユーザー設定とワークスペース設定
ユーザー設定とワークスペース設定マルチルートワークスペースをVS Codeで開いた場合には、個々のフォルダに対して行ったワークスペース設定は基本的には適用されず、マルチルートワークスペースに対して行った設定が適用される。
ユーザー設定/ワークスペース設定(マルチルートワークスペース設定)を行うには、メニューバーの[ファイル]−[基本設定]−[設定](macOSでは[Code]−[基本設定]−[設定])を選択する。すると、以下に示すような[ユーザー設定]タブが表示される。
![[ユーザー設定]タブ](https://image.itmedia.co.jp/ait/articles/1708/23/dt-02.gif) [ユーザー設定]タブ
[ユーザー設定]タブユーザー設定とワークスペース設定の切り替えはタブの右上で行える(赤枠内)。表示されているのは筆者のユーザー設定である。マルチルートワークスペースを開いている場合には、さらに各フォルダの設定を参照するためのドロップダウンも表示される。
ユーザー設定とワークスペース設定の切り替えはタブの右上で行える。[ワークスペースの設定]を選択すると、タブの表示が[ワークスペースの設定]に変化するエディタに[ワークスペースの設定]タブが表示される。どちらの設定を行っているかによって、[エクスプローラー]ビューでの表示も変わるので、自分がどちらの設定を行っているかをよく確認するようにしよう。
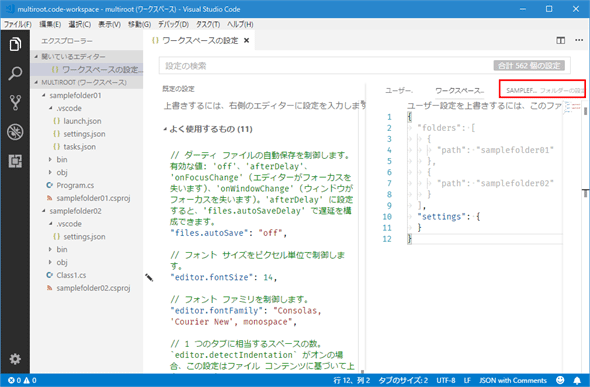
マルチルートワークスペースを開いている場合には、次のような画面になる。
この場合には、ワークスペースを構成する個々のフォルダで行われているワークスペース設定を参照するためのドロップダウンが表示される(上の画面の赤枠内)。また、前に挙げたユーザー設定/ワークスペースの設定の画面とは、タブ右側の内容が少し異なっていることにも注意しよう。folders項目はマルチルートワークスペースを構成するフォルダを列挙していて、その下のsettings項目にマルチルートワークスペースの設定を記述していくことになる。
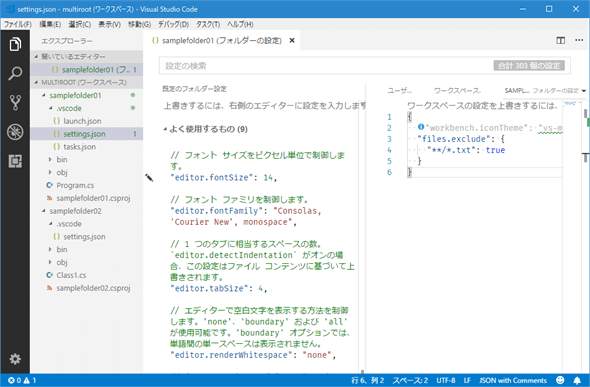
タブ右上のドロップダウンで、フォルダを選択すると、そのフォルダで行っている設定を参照できる。このとき、左側の[エクスプローラー]ビューの表示が以下のようになることがある。これはマルチルートワークスペースを構成するsamplefolder01フォルダの設定を表示したところだ。
左側の[エクスプローラー]ビューでは、settings.jsonファイル(とそれを含んでいる.vscode/samplefoler01の2つのフォルダ)が緑色で表示され、右側には「1」と表示されている。これはsettings.jsonファイルの内容に1つ問題があることを示している。一方、エディタの内容を見ると、ビックリマークが表示されている項目がある。マウスカーソルを合わせてみると、「ビックリマークが付いた項目はマルチルートワークスペースでは適用されない」というメッセージが表示される。フォルダを単独で開いた場合には適用されるので、これを削除することはないだろうが、個々のフォルダの設定を参照しようとしたときには少しびっくりするかもしれない。逆にfiles.excludeなどの項目はマルチルートワークスペースでも適用される(これが上では「基本的には適用されない」と書いた理由だ)。
[ユーザー設定]タブ/[ワークスペースの設定]タブの左側には、設定可能な項目とそのデフォルト値が「よく使用するもの」「エディター」「ワークベンチ」などのカテゴリーごとに表示され、右側にはカスタマイズした内容が表示される。
また、[設定の検索]ボックスにテキストを入力すれば、入力内容にマッチするものだけがフィルタリング表示されるので、設定したい項目に関連する内容を適当に入力してみよう。以下の画像を見れば分かる通り、英数字だけではなく、日本語を入力してもフィルタリングしてくれるのは便利といえる。
個々の項目の設定を行うには、左側で設定対象を選んでコピーして、右側にペーストし、手入力をしてもよいが、項目の左側に表示される[編集]アイコンをクリックすると表示されるコンテキストメニューを使う方が簡単だ。例えば、フォントサイズを変更しようとして、「editor.fontSize」項目の左にある[編集]アイコンをクリックすると次の画像のように[設定にコピー]というメニュー項目が表示される。
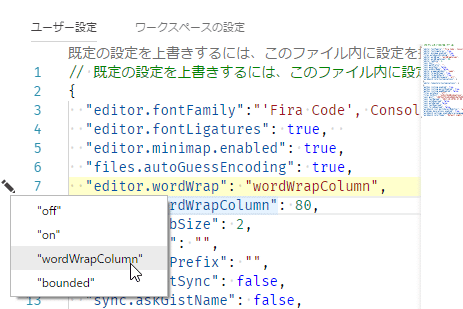
[設定にコピー]を選択すれば、右側にその内容がコピーされるので、後は自分でフォントサイズを書き込むだけだ。[編集]アイコンをクリックしたときに表示されるメニュー項目は項目による。また、右側のペーンでも[編集]アイコンをクリックして、設定内容を変更できる場合もある。例えば、「editor.wordWrap」項目の[編集]アイコンをクリックすると、指定可能な値がポップアップ表示されるので、そこから設定したい値を選択すればよい。
以上で、VS Code設定の基本についての説明は終わりだ。次に、実際の設定項目について見ていこう。なお、全ての設定項目を取り上げるのは到底無理なので、以下ではVS CodeのIDE部分の設定項目の中から、主なものをカテゴリー分けして取り上げる。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[ワークスペースの設定]タブ](https://image.itmedia.co.jp/ait/articles/1708/23/dt-03.gif)


![[設定の検索]ボックスに「フォント」と入力したところ](https://image.itmedia.co.jp/ait/articles/1708/23/dt-06.gif)
![フォントサイズを変更するために[編集]アイコンをクリックしたところ](https://image.itmedia.co.jp/ait/articles/1708/23/dt-07.gif) フォントサイズを変更するために[編集]アイコンをクリックしたところ
フォントサイズを変更するために[編集]アイコンをクリックしたところ 指定可能な値が決まっている場合には、それらがポップアップ表示される
指定可能な値が決まっている場合には、それらがポップアップ表示される



