【Windows 10】Windows 10の最新のディスクイメージ(ISOファイル)をダウンロードする:Tech TIPS(2/2 ページ)
Microsoft Edgeの場合
Microsoft Edgeの「開発者ツール」を使って、他の環境からアクセスされたようにプラットフォームを偽装する方法を解説しよう。Microsoft Edgeを使って、スマートフォン表示にする方法は、Tech TIPS「Microsoft Edgeでスマートフォンサイトをチェックする」も参照してほしい。
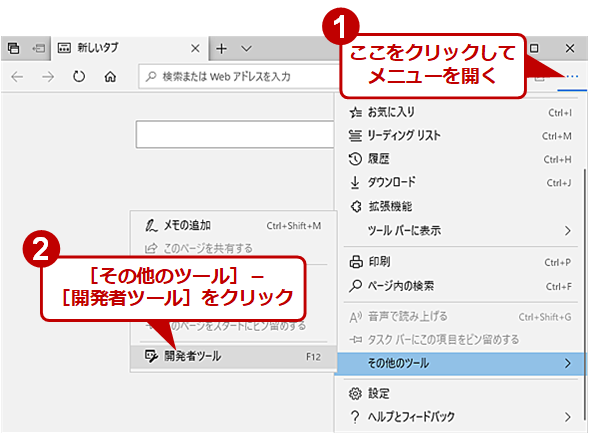
Microsoft Edgeを起動し、アドレスバーの右端にある[…(メニュー)]アイコンをクリックし、[その他のツール]−[開発ツール]を選択しよう(Google Chromeと同様に、[F12]キーでも起動できる)。
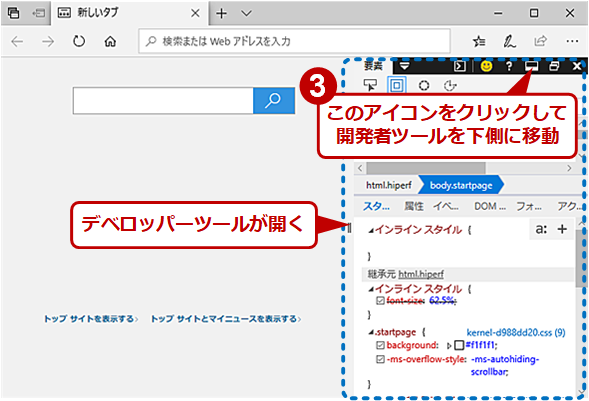
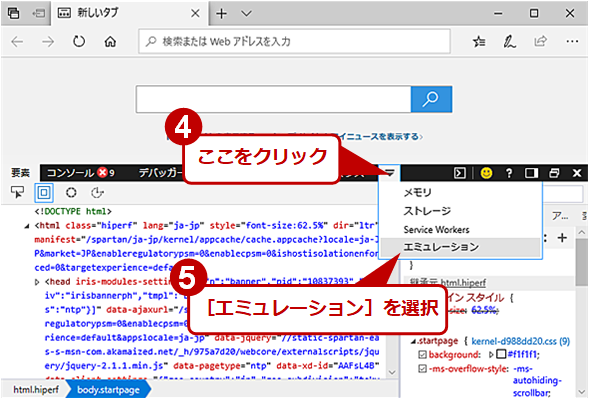
Microsoft Edgeのブラウザペイン内に開発ツールが表示されたら、開発ツールの表示を下側に移動([下に固定]アイコンをクリック)する。開発ツールのメニューバーにある[▼]アイコンをクリックして、[エミュレーション]を選択する。ここで、デバイスとして「iPad」などを選択すれば、プリセットされている「モード」や「ユーザーエージェント文字列」などが設定される。
後はアドレスバーに「Windows 10のダウンロード」ページのURLを入力すれば、ブラウザペインに「Windows 10のディスクイメージ(ISOファイル)のダウンロード」ページが表示されるはずだ。既にこのページを開いていたり、Windows OS向けのWebページが表示されていたりする場合は、[F5]キーを押してWebページをリロードすればよい。
後は、Google Chromeの手順と同じだ。「エディション」「言語」「32bit/64bit」の選択を行えば、Windows 10のディスクイメージがダウンロードできる。
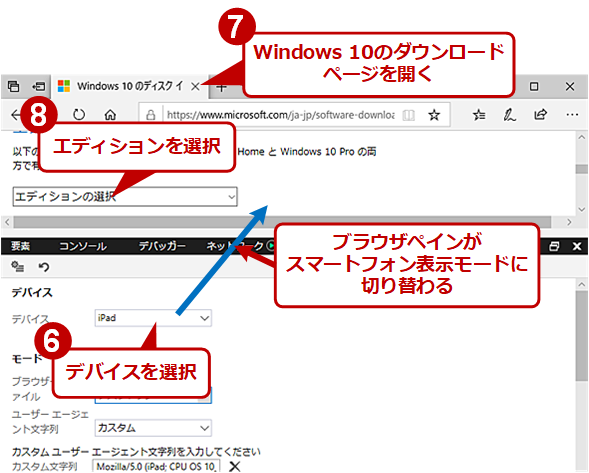
 Microsoft Edgeの開発者ツールを利用する(3)
Microsoft Edgeの開発者ツールを利用する(3)適当なデバイス(iPadなど)を選択し、ブラウザペインをスマートフォン表示モードに変更する(カーソルで画面のスクロールが可能)。Windows 10のダウンロードページを開けば、ディスクイメージのダウンロードが行える。この後の手順は前述のGoogle Chromeと同じだ。
Mozilla Firefoxの場合
Mozilla Firefoxの「ウェブ開発」を使って、他の環境からアクセスされたようにプラットフォームを偽装する方法を解説しよう。
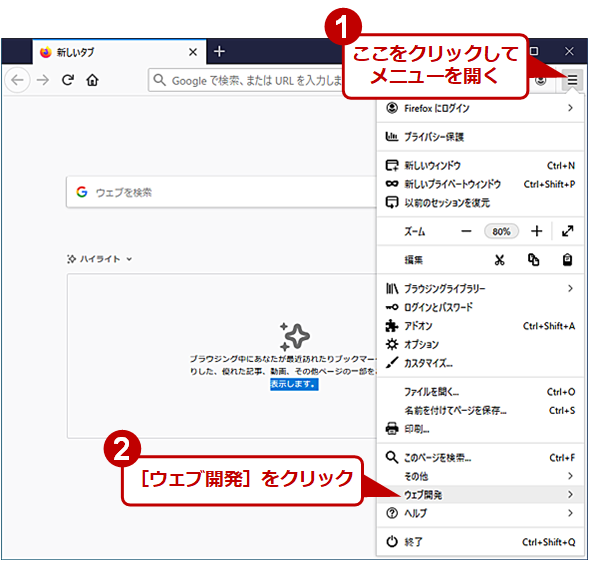
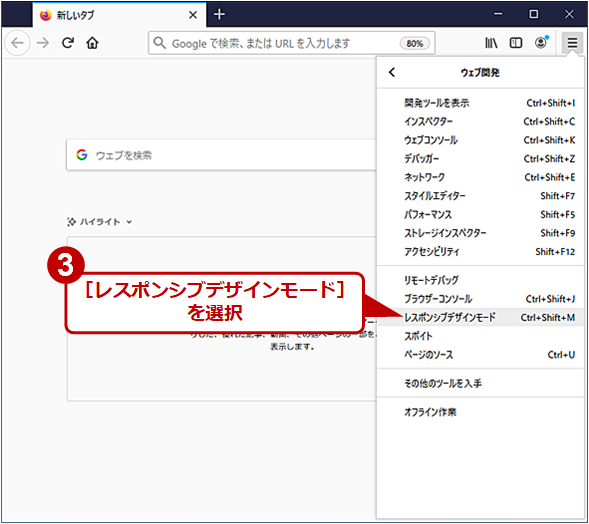
まずMozilla Firefoxを起動し、アドレスバーの右端にある[メニュー]アイコンをクリックし、[ウェブ開発]−[レスポンシブデザインモード]を選択しよう([Ctrl]+[Shift]+[M]キーを押すと簡単に起動できる)。Mozilla Firefoxのブラウザペインがレスポンシブデザインモードに切り替わるので、アドレスバーの下にある「レスポンシブ」と書かれたボタンをクリックして、エミュレーションしたい端末名を選択する(「iPad」などを選択すればよい)。
次はアドレスバーに「Windows 10のダウンロード」ページのURLを入力してページを開く。すると、ブラウザペインに「Windows 10のディスクイメージ(ISOファイル)のダウンロード」ページが表示されるはずだ。既にこのページを開いていたり、Windows OS向けのWebページが表示されていたりする場合は、[F5]キーを押してWebページをリロードすればよい。
後は、Google Chromeの手順と同じだ。「エディション」「言語」「32bit/64bit」の選択を行えば、Windows 10のディスクイメージがダウンロードできる。
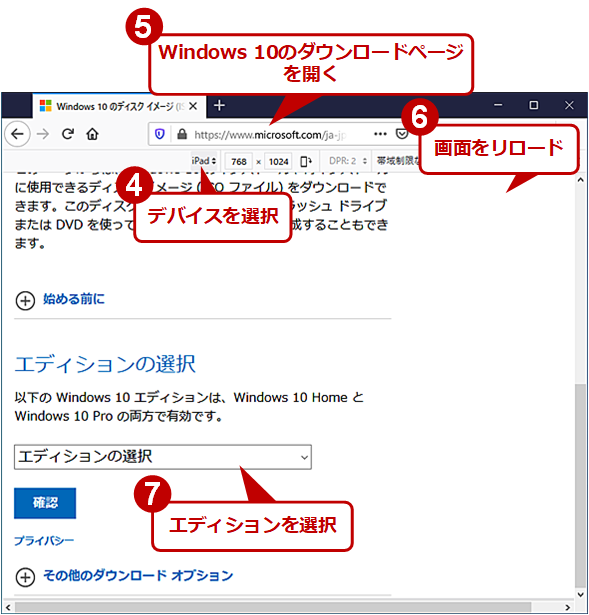
 Mozilla Firefoxのレスポンシブデザインモードを利用する(3)
Mozilla Firefoxのレスポンシブデザインモードを利用する(3)適当なデバイス(「iPad」など画面が大きめなタブレットにすると画面が見やすい)を選択し、ブラウザペインをスマートフォン表示モードに変更する。Windows 10のダウンロードページを開き、[F5]キーを押して、画面をリロードすると、指定した端末モードでページが読み直される。この後の手順は前述のGoogle Chromeと同じだ。
■更新履歴
【2020/06/12】Windows 10 May 2020 Updateの提供開始に合わせて画面などを更新しました。また、Chromium版Microsoft Edgeについての記述を追加しました。
【2019/11/22】Windows 10 November 2019 Updateの提供開始に合わせて画面などを更新しました。
【2019/06/03】Windows 10 May 2019 Updateの提供開始に合わせて画面などを更新しました。
【2018/11/22】最新の状況に合わせて記事を更新しました。Microsoft EdgeとMozilla Firefoxでディスクイメージをダウンロードする方法を追加しました。
【2018/09/21】初版公開。
Copyright© Digital Advantage Corp. All Rights Reserved.