VS Codeで配色テーマをカスタマイズするには:Visual Studio Code TIPS
選択範囲のハイライト色(背景色)の変更を例に、VS Codeで配色テーマをカスタマイズする方法を解説(workbench.colorCustomization項目)。
この記事で分かること
- Visual Studio Codeの配色をカスタマイズするには、settings.jsonファイルのworkbench.colorCustomizations項目を編集する
- この項目内に直接、選択範囲の背景色などを指定すると、全ての配色テーマに共通で設定が適用される
- 特定のテーマのみ設定を変更したい場合は、「 "[配色テーマ名]"」 の中にカスタマイズ内容を記述する
更新履歴
【2025/07/03】記事の要約を追記しました
Visual Studio Code(以下、VS Code)では配色テーマを指定することで、自分の好みに合った配色でVS Codeを使えるようになる。また、配色テーマそのままではなく、さらにそれをカスタマイズすることも可能だ。本稿では、選択範囲のハイライト色(背景色)を例に、配色テーマをカスタマイズする方法を示す。
| 操作 | |
|---|---|
| 配色テーマをカスタマイズ | workbench.colorCustomizations項目にカスタマイズ内容を列挙していく |
| 選択範囲のハイライト色(背景色)を変更する | 配色テーマのeditor.selectionBackground/editor.selectionHighlightBackground項目を指定する |
| 配色テーマ「ごと」にカスタマイズする | workbench.colorCustomizations項目に配色テーマごとにカスタマイズ内容を列挙していく |
| 配色テーマをカスタマイズする方法 | |
配色テーマをカスタマイズ
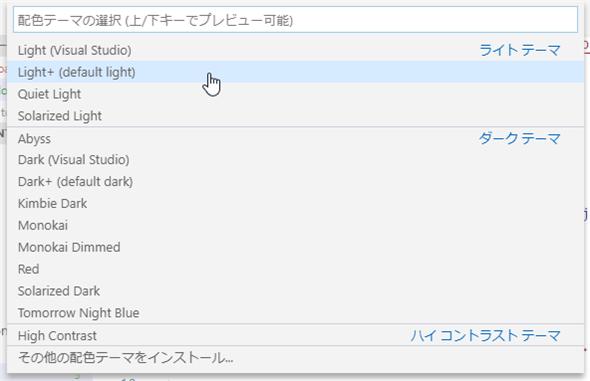
VS Codeでは配色テーマを、[ファイル]メニュー(macOSでは[Code]メニュー)の[基本設定]−[配色テーマ]を選択するか、コマンドパレットで[基本設定: 配色テーマ]コマンドを選択し、好みの配色テーマを指定することで変更できる。
これで自分の好きな配色でVS Codeを使えるようになる。ただし、その一部をさらにカスタマイズして、より自分の好きな配色にすることも可能だ。これには、ユーザー設定あるいはワークスペース設定(settings.jsonファイル)でworkbench.colorCustomizations項目の中に各項目を記述していく。つまり、settings.jsonファイルに以下のような構造で設定を記述していく。
{
"workbench.colorCustomizations": {
"設定項目": "その値"
}
}
このとき、VS Codeの新しい設定エディタでは編集できないので、[settings.json で編集]をクリックして、直接設定ファイルを編集する必要がある。
なお、workbench.colorCustomizations項目以下に直接記述した内容は現在の配色テーマの設定よりも優先される。配色テーマごとに設定を変更する方法は後述する。
選択範囲のハイライト色(背景色)を変更する
ここでは例として、選択範囲のハイライト色(背景色)を変更する方法を見てみよう。これには、workbench.colorCustomizations項目内に、editor.selectionBackground項目を記述すればよい。色は#RGB、#RGBA、#RRGGBB、#RRGGBBAA形式で記述する。以下の設定では、RGBA値が「#FF0000」になっているので、選択範囲の背景色(ハイライト色)が赤になる。
{
"workbench.colorCustomizations": {
"editor.selectionBackground": "#FF0000"
}
}
また、コード中にある、現在の選択範囲と同じテキストをハイライト表示するのに使われる色は、editor.selectionHighlightBackground項目を指定する。
{
"workbench.colorCustomizations": {
"editor.selectionBackground": "#FF0000",
"editor.selectionHighlightBackground": "#00FF00"
}
}
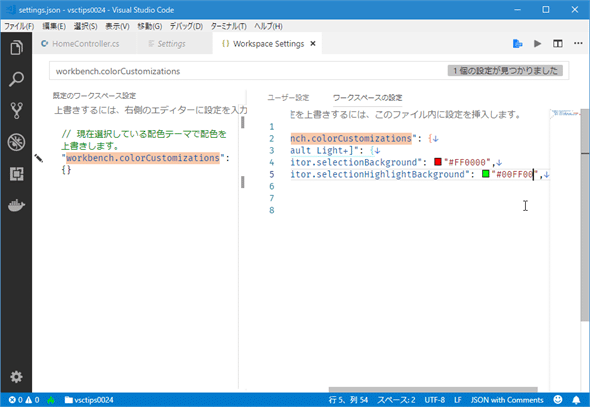
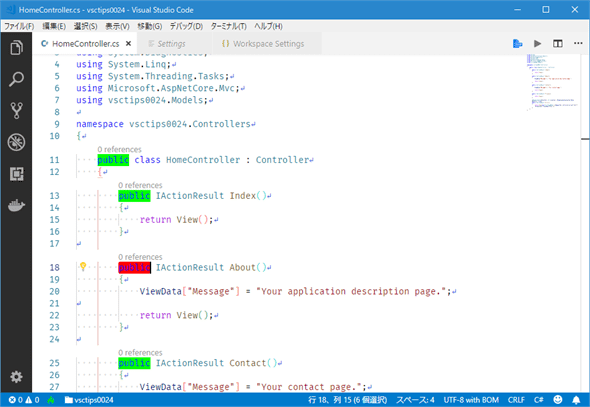
上の設定を行った場合の画面表示例を以下に示す。
これはAboutメソッドのシグネチャにある「public」をダブルクリックして選択しているところだ。そのため、その「public」がeditor.selectionBackground項目で指定した赤を背景色(ハイライト色)として表示されている。他の「public」はeditor.selectionHighlightBackground項目で指定した緑を背景色として表示されている。
配色テーマ「ごと」にカスタマイズする
上で見た設定方法は、配色テーマに優先する。つまり、どんな配色テーマを選択しても、settings.jsonファイルに記述した色指定がそれらの設定を上書きする。そうではなく、特定の配色テーマの設定を上書きしたいという場合には、workbench.colorCustomizations項目にその配色テーマのエントリを作成して、そこに設定を記述していく。この場合、workbench.colorCustomizations項目は次のような構成になる。
{
"workbench.colorCustomizations": {
"[配色テーマ名]": {
"設定項目": "その値"
},
}
}
例えば、筆者が常用している配色テーマである「Light+ (default light)」でのみ上記の設定を有効にするのであれば、次のように記述すればよい。
{
"workbench.colorCustomizations": {
"[Default Light+]": {
"editor.selectionBackground": "#ff007f",
"editor.selectionHighlightBackground": "#0000ff7f",
},
}
}
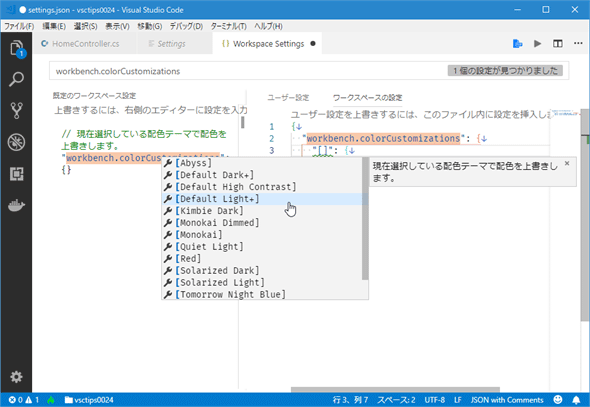
このとき、設定エディタではIntelliSenseが効くので、配色テーマの名前を覚える必要はない。下の画像をよく見ると分かるが、配色テーマ名が「Light+ (default light)」と「Default Light+」と異なっている。このような場合が他にもあるかもしれないので、素直にIntelliSenseを使うのがよいだろう。
この他にもエディタの検索バーなどに入力した項目にマッチする項目のハイライト色を指定するeditor.findMatchBackground/editor.findMatchHighlightBackground項目など、workbench.colorCustomizations項目では多くの配色を指定可能だ。設定可能な項目については「Theme Color Reference」を参照されたい。
また、エディタに表示されているプログラムコードの種類(コメント、キーワード、数値など)ごとにその文字色やスタイルを変更するにはeditor.tokenColorCustomizations項目を設定する。これについては「Visual Studio Codeの設定『虎の巻』:構文ハイライト/配色テーマ自作編」や「Color Themes」を参照されたい。
Copyright© Digital Advantage Corp. All Rights Reserved.

![コマンドパレットで「theme」などと入力して、[基本設定: 配色テーマ]コマンドを実行](https://image.itmedia.co.jp/ait/articles/1810/19/dt-01.gif)

![[settings.json で編集]をクリック](https://image.itmedia.co.jp/ait/articles/1810/19/dt-03.gif)