【Google Chrome】タブのホバー情報をシンプルな表示に戻す:Google Chrome完全ガイド
Google Chromeのタブにマウスカーソルを乗せたときに表示されるポップアップが妙に大きくなったと感じていませんか? 以前のバージョンのように小さな表示に変える設定手順を紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
■記事内目次
タブにカーソルを乗せたときのポップアップ(ホバー情報)を元の小さな表示に戻したい!
Windows OS版やmacOS版の「Google Chrome」(以下、Chrome)で、タブにマウスカーソルを乗せたとき(マウスホバーしたとき)、妙に大きなポップアップが表示されるようになった、と感じていませんか?
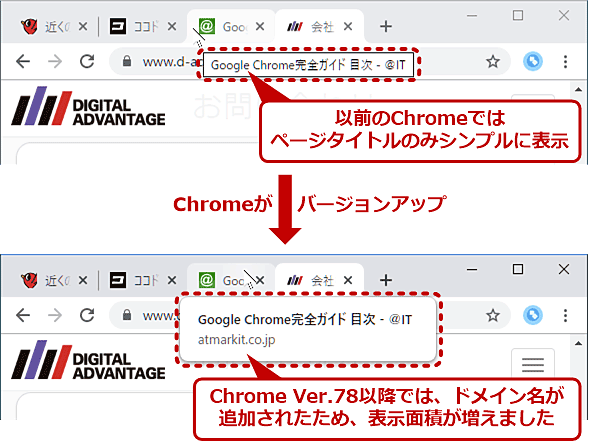
実はChrome Ver.78から仕様が変わり、以前はページタイトルだけだったポップアップの内容にドメイン名が加わったことから、ポップアップのサイズが大きくなりました。
個人的には、バージョンアップ前と比べて、タブで開いているWebページが何なのか分かりやすくなったと思います。ただその半面、ページタイトルが長いとポップアップの面積が増してブラウザペイン上部が隠れてしまうのが気になったり、複数のタブ上でマウスカーソルを移動すると、ポップアップ表示がうるさく感じられたりすることもあります。
そこで本稿では、Chromeの新しいポップアップのデザインがどうしても気に入らない場合に、元のシンプルな表示に戻す手順を紹介します。
なお、以下で説明する手順ではChromeの実験的な機能に関する設定ページを利用します。「実験的」なので、将来のChromeのバージョンでは、ここで紹介している設定機能がなくなる可能性があることに留意してください。
タブのホバー情報を元のシンプルな表示に戻すには
タブ情報のポップアップ表示の内容を変更するには、Chromeの「chrome://flags」というURLのページで設定を変更します。そこにある[Tab Hover Cards]という項目で[Disabled]を選択すると、ポップアップが以前のシンプルな表示に戻ります。
設定したら、指示に従ってChromeをいったん再起動しましょう。
以後は、タブにマウスカーソルを合わせたとき、ページタイトルだけのシンプルなポップアップが表示されるはずです。
Chromeの設定を元に戻すには
タブのホバー情報を元の仕様、すなわちページタイトル+ドメイン名に戻すには、前述の「chrome://flags」のページで、[Tab Hover Cards]を[Default]に設定します。
タブのホバー情報にページの縮小画像を追加するには
本文ではタブのホバー情報をシンプルにして、その面積を減らしました。その逆に、タブで開いているWebページの縮小画像をホバー情報に追加して、よりリッチな表示に変えることも可能です。
それには「chrome://flags」で、[Tab Hover Cards]で[Enabled]([Default]も可)を選択しつつ、[Tab Hover Cards Images]で[Enabled]を選択します。
Chromeの再起動後、タブにマウスカーソルを載せると、そのタブで開いているページ内容を縮小表示した画像が、ポップアップ上に現れます。
これにより、いちいちタブを選択しなくても、ページの内容をざっくりと確認できます。その一方で、ブラウザペインを隠す面積がさらに増える他、マウスカーソルをタブに乗せてから縮小画像が表示されるまで若干のタイムラグがあり、少々反応が鈍いと感じる場合もあります。
この機能は、こうしたメリットとデメリットを十分に確認しながら、オン/オフを決める方がよいでしょう。
Copyright© Digital Advantage Corp. All Rights Reserved.