「Visual Studio Code」の「October 2020」リリース(バージョン1.51)が公開:多くの機能強化を実現
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「October 2020」リリース(バージョン1.51)を公開した。ワークベンチ、統合ターミナル、IntelliSense、Emmet、ソース管理、言語、ブラウザサポートなどの機能を強化した。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2020年11月6日(米国時間)、WindowsやLinux、macOSに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「October 2020」リリース(バージョン1.51)を公開した。
VS Codeバージョン1.51では、ワークベンチ、統合ターミナル、IntelliSense、Emmet、ソース管理、言語、ブラウザサポート、拡張機能などの機能が追加、改善された。
ワークベンチ
固定されたタブの視認性が向上
固定されたタブがピンアイコンを表示するようになり(非アクティブの場合も)、見つけやすくなった。固定されたタブに未保存の変更が含まれる場合、それを示す黒丸もタブに表示される。
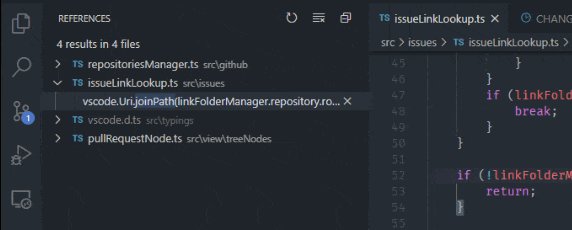
拡張機能ツリーでカスタムホバーが利用可能に
拡張機能ツリービューでネイティブツールチップではなく、クロスプラットフォームで一貫性があり、全体的なUX(ユーザーエクスペリエンス)に合ったカスタムホバーが表示されるようになった。
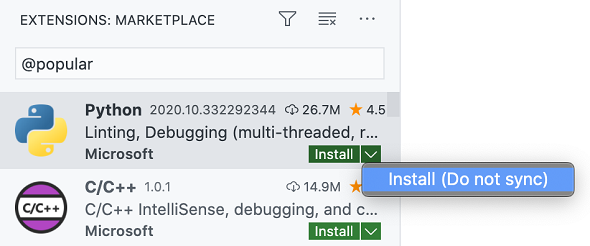
拡張機能を同期なしでインストール
設定の同期が有効化されている場合に、拡張機能を同期せずにインストールできるようになった。
エクスプローラから拡張機能をインストール
エクスプローラで拡張機能のVSIXファイルを右クリックし、コンテキストメニューを使って、拡張機能をインストールできるようになった。
入力からフォーカスを削除
新しい内部コマンド「workbench.action.blur」が使用可能になった。このコマンドは、あらゆるフォーカス可能な入力からフォーカスを削除する。キーボードショートカット設定で、このコマンドにキーボードショートカットを割り当てることができる。
統合ターミナル
ローカルエコー
ターミナルに「ローカルエコー」モードが導入された。これによってターミナルは、ローカルで変更やカーソル移動が行われると、リモートサーバとのやりとりを待つことなく、それらの変更や移動を予測してUIで表示するようになった。デフォルトでは、予測された文字は暗く表示される。
ローカルエコーは、次の2つの設定を使って構成される。
- terminal.integrated.localEchoLatencyThreshold:ローカルエコーは、この設定で指定されたしきい値(ミリ秒)を超えたネットワーク遅延が検出されると、アクティベートされる。デフォルトは30
- terminal.integrated.localEchoStyle:ローカル文字のスタイルや色を指定する。デフォルトはdim
IntelliSense
候補リストと詳細ペインのサイズ変更が可能に
候補リストや詳細ペインの右枠や右下隅をドラッグして、これらをサイズ変更できるようになった。
候補リストのサイズは、保存して別のセッションでリストアできる。詳細ペインはセッションごとにしか保存できない。
候補リストのステータスバー
候補リストの最下部にステータスバーを表示できるようになった。この表示は、「editor.suggest.showStatusBar」設定で有効化できる。ステータスバーは、詳細の簡単なトグル表示を可能にし、入力候補が挿入、置換、その両方のいずれをサポートするかを表示する。
上の例では、挿入を選ぶと「Math.floorceil」となり、置換を選ぶと「Math.floor」となる。
カーソルを移動して候補を選択
入力候補の表示時にカーソルを移動できるようになった。例えば、単語の末尾で候補をトリガーし、カーソルを左に移動しながらさらに候補を確認し、置換を使って単語を上書きするといったことができる。
Emmet
Emmetでカスタムスニペットが再び使えるようになった。また、スニペットファイルの保存時や「emmet.extensionsPath」設定の更新時に、スニペットが自動的に更新されるようになった。
ソース管理
ソース管理の入力ボックスがコミットメッセージの履歴を保存
ソース管理の入力ボックスで[Up]や[Down]を押すと、それぞれ前のコミット、次のコミットが表示される。入力ボックスの先頭または末尾に移動するには、[Alt]を押しながら、対応する矢印キーを押す。
Git:サブメニューのタグコマンド
タグ関連のGitコマンドが[... Git]メニューに追加された。
Git:リベースコマンド
Gitのブランチリベースのコマンドが追加され、UIを使ってブランチをリベースできるようになった。
Git:再帰的クローンコマンド
Gitのクローン(再帰的)コマンドにより、Gitリポジトリ(ネストされているGitサブモジュールを含む)を再帰的にクローンできるようになった。
タイムライン:絵文字のショートコードレンダリング
タイムラインビューで「:smile:」のような絵文字のショートコードがレンダリングされるようになった。
言語
Markdownドキュメントでのスマート選択
次の新しいコマンドにより、Markdownドキュメントで選択箇所の展開、折りたたみが可能になった。
- 展開:[Shift]+[Alt]+ 右矢印
- 折りたたみ:[Shift]+[Alt]+ 左矢印
選択は次の項目に適用され、従来の階層パターンに従う。
- ヘッダ
- リスト
- ブロッククオート
- フェンスされたコードブロック
- HTMLコードブロック
- 段落
JavaScriptとTypeScriptにおける空の中括弧の設定オプション
新しいフォーマット構成オプションである「javascript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces」と「typescript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces」は、空の中括弧内にスペースが挿入されるかどうかを制御する。これらの設定のデフォルト値はtrue。例えば、次のJavaScriptで、
class Foo {
doFoo() {}
}
「javascript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces」をfalseに設定し、コードをフォーマットすると、次のようになる。
class Foo {
doFoo() {} // スペースが削除されている
}
ブラウザサポート
フォルダをダウンロード(「Microsoft Edge」「Google Chrome」)
ブラウザで実行されているVS Codeは、新しいFile System Access APIを利用して、ファイルエクスプローラから、全てのファイルとフォルダをディスクにダウンロードできるようになった。
ワークスペースを開くときの確認メッセージ
「.code-workspace」ファイルを最上位レベルに含むフォルダを開くと、開くかどうかを尋ねる確認メッセージが表示されるようになった。デスクトップのVS Codeでは常にそうだったが、ブラウザ内で動作しているVS Codeも同じ挙動となった。
うっかり閉じる操作を防止
新しい「window.confirmBeforeClose」設定が追加され、ワークベンチを閉じたり、ワークベンチから離れたりする前に、確認メッセージが表示されるようになった。
この設定では、次の値を指定できる。
- keyboardOnly:キーボードショートカットで閉じる場合にのみ、確認メッセージが表示される
- always:マウス操作で閉じる場合を含めて、常に確認メッセージが表示される
- never:確認メッセージは常に表示されない
ただし、ブラウザが確認なしでタブやウィンドウを閉じる場合もある。
拡張機能
「GitHub Pull Requests and Issues」拡張機能
GitHubのプルリクエストとイシューを作成、管理できる「GitHub Pull Requests and Issues」拡張機能の開発が引き続き進められ、新機能の追加と機能改良が行われた。
「Remote Development」拡張機能パック
「Remote Development」拡張機能パックのバージョン1.51における機能強化のハイライトは次の通り。
- ターミナルセッションの永続/再接続機能
- ポートフォワーディング機能の向上
この拡張機能パックの導入により、コンテナやリモートマシン、WSL(Windows Subsystem for Linux)を、全ての機能を備えた開発環境として利用できる。この拡張機能パックには「Remote - SSH」「Remote - Containers」「Remote - WSL」の各拡張機能が含まれる。
関連記事
 「Visual Studio Code」の「September 2020」リリース(バージョン1.50)が公開
「Visual Studio Code」の「September 2020」リリース(バージョン1.50)が公開
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「September 2020」リリース(バージョン1.50)を公開した。設定エディタや固定されたタブ、デバッグ、拡張機能作成などの機能を強化した。 Visual Studio Code、「HexEditor拡張」「GitHub Issue Notebooks拡張」リモート開発など機能追加
Visual Studio Code、「HexEditor拡張」「GitHub Issue Notebooks拡張」リモート開発など機能追加
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「June 2020」リリース(バージョン1.47)を公開した。HexEditor拡張、GitHub Issue Notebooks拡張、リモート開発などの機能が強化されている。 「VS Code」内から「Microsoft Edge」の開発者ツールが利用可能に
「VS Code」内から「Microsoft Edge」の開発者ツールが利用可能に
Microsoftはオープンソースコードエディタ「Visual Studio Code」向けの拡張機能「Microsoft Edge Tools for VS Code」の一般提供を開始した。Webアプリケーションやサービスを開発する際にツールを切り替える必要がなくなり、開発者の負担も減るという。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.





 サブメニューのGitタグコマンド(出典:Microsoft)
サブメニューのGitタグコマンド(出典:Microsoft) 絵文字を表示するタイムラインビュー(出典:Microsoft)
絵文字を表示するタイムラインビュー(出典:Microsoft) ワークスペースを開くかどうかを尋ねる確認メッセージ(出典:Microsoft)
ワークスペースを開くかどうかを尋ねる確認メッセージ(出典:Microsoft) 閉じるかどうかを尋ねる確認メッセージ(出典:Microsoft)
閉じるかどうかを尋ねる確認メッセージ(出典:Microsoft)



