【Chrome】右クリックが機能しない!? ならばデベロッパーツールで画像を保存だ:Google Chrome完全ガイド
Google ChromeでWebページを開いたとき、画像を右クリックしても[画像に名前を付けて保存]メニューが表示されないことがあります。そのような場合にChromeの「デベロッパーツール」で画像を見つけて確認する方法をWeb担当者向けに紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
「Google Chrome」(以下、Chromeと略)で開いたWebページやWebアプリ内で、画像を右クリックしてメニューを開くと、通常、[画像に名前を付けて保存]というメニューが表示されます。それをクリックすると、その画像をローカルマシンにダウンロードできます。
ところがWebページ/アプリによっては、画像を右クリックしても保存できない場合があります。例えばページの背景に配置されている画像は、右クリックしてメニューを開いても、[名前を付けて画像を保存]メニューが表示されません。
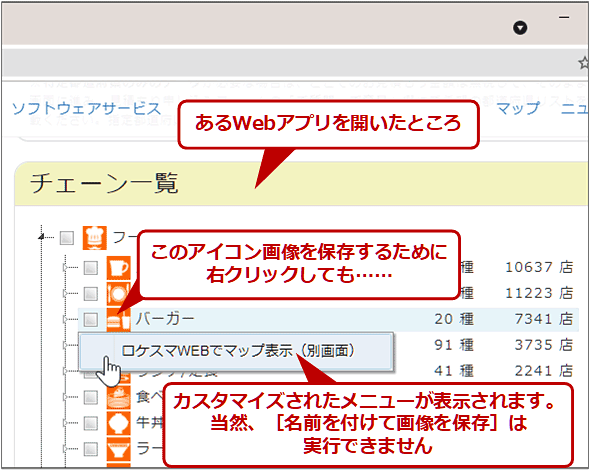
画像を右クリックしても、Chrome標準のメニューが表示されない、あるいはカスタマイズされたメニューが表示されるため、やはり画像が保存できないこともあります。
Web担当者としてWebページ/アプリに意図した画像がちゃんと表示されているか確認している際、上記のように画像をダウンロードできないと、なかなか作業がはかどりません。
このような場合、Chromeの標準機能である「デベロッパーツール」を活用すると、画像ファイルを特定して確認できることがあります。ここではWindows OS版Chromeを対象として、その具体的な方法と注意点をWeb担当者向けに説明します。
なお、以下で紹介する方法は100%成功するわけではなく、画像のダウンロードができないケースもあることをご了承ください。
Chromeの「デベロッパーツール」とは?
Chromeの「デベロッパーツール(開発者ツール)」とは、Webページ/アプリ開発者向けの各種ツール群のことです。ページのスタイルを動的に変更したり、ページを構成するファイルのダウンロード状況を確認したり、SSL/TLSなどのセキュリティ機能をチェックしたりと、Webの開発やデバッグ、検証に役立つさまざまな機能を利用できます。Chromeがインストール済みなら、特に設定変更などをすることなく、かつ無償で利用できます。
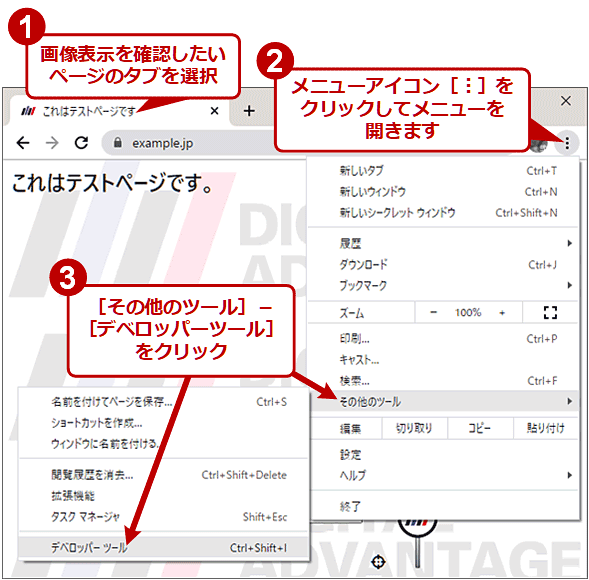
デベロッパーツールを開くには、対象のWebページ/アプリのタブをアクティブにした状態で、[Ctrl]+[Shift]+[I]キーまたは[F12]キーを押します。あるいは、Chromeウィンドウ右上隅のメニューボタン[︙]をクリックしてメニューを開き、[その他のツール]−[デベロッパーツール]をクリックします。
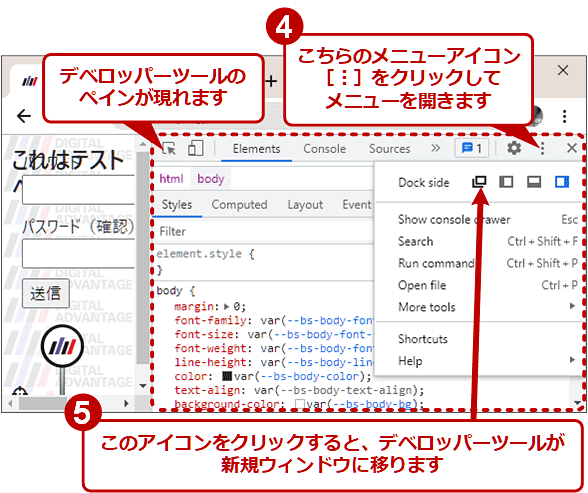
デベロッパーツールは、デフォルトでタブと同じウィンドウ内に表示されます。このままだと狭くて使いにくいので、以下のように別のウィンドウにデベロッパーツールを移動するか、あるいはウィンドウを広げるべきでしょう。
デベロッパーツールで画像ファイルを見つけて保存および確認するには
デベロッパーツールの[Network]タブを活用すると、WebサーバからChromeにダウンロードされたファイル一覧から、目的の画像ファイルを見つけて保存/確認できます。
それにはまず[Network]タブを選択してから、[Disable cache]チェックボックスにチェックを入れてオンにします。そして[Ctrl]+[R]キーを押して、Webページ/アプリの再読み込みをします。
このとき、[Console]ドロワーが表示されることがあります。取りあえず不要なので、もし邪魔なら、[Esc]キーを押すかドロワー右上隅の[×]アイコンをクリックして、ドロワーを閉じます。
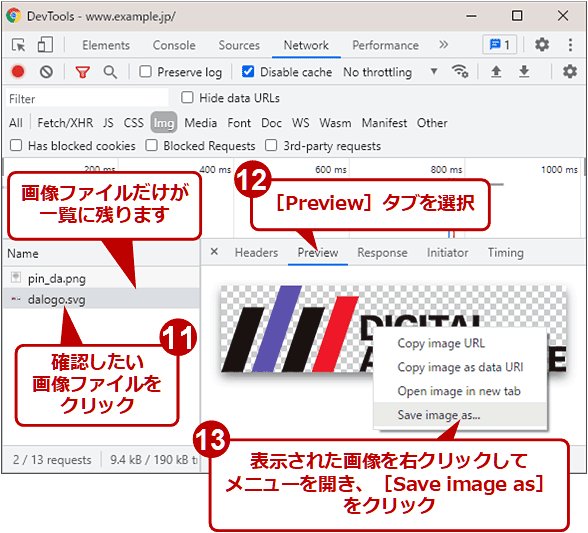
これで[Network]タブの下方に、ダウンロードされたファイル一覧(正確にはリクエスト/レスポンス一覧)が現れるはずです。この一覧では、ファイルが非常に多いせいで、どれが画像ファイルなのか分かりにくいことがよくあります。そのような場合には、以下のように[Img]をクリックして、画像ファイルだけに絞り込みます。
抽出された画像ファイルから1つ選んでクリックすると、選んだファイルの詳細が右ペインに表示されます。その[Preview]ペインを選ぶと、画像のプレビューが現れます。その状態で別の画像ファイルを選んでいくと、プレビューを見ながら目的の画像を探せます。
目的の画像が見つかったら、プレビューされている画像を右クリックしてメニューを開き、[Save image as]をクリックします。
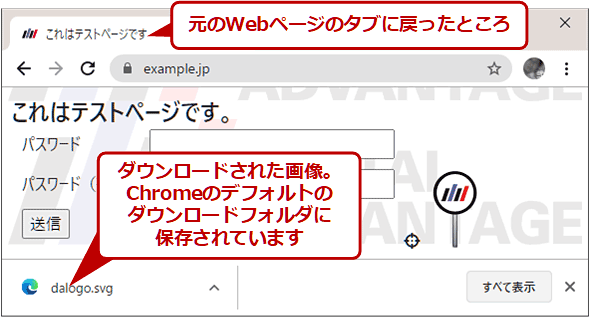
元のWebページ/アプリのタブに戻ると、ウィンドウ下端に画像ファイルがダウンロードされた跡が残っているはずです。見つからない場合は、[Ctrl]+[J]キーを押してダウンロードファイル一覧を開いて確認しましょう。
後は通常のダウンロード時と同様に、Chromeのデフォルトのダウンロードフォルダをエクスプローラーで開くと、対象の画像フォルダを確認できます。
●ダウンロードした画像ファイルが開けない場合は拡張子をチェック
保存した画像ファイルが開けない場合は、その拡張子が正しいか、エクスプローラーで確認します。もし拡張子がない、あるいは画像ではない別の拡張子が付いている場合は、拡張子を修正しましょう。
デベロッパーツールの[Network]タブに戻って、対象の画像ファイルの[Type]列に注目します。ここには、「png」「jpeg」「gif」「svg+xml」というような画像の種別(種類)を示す文字列が表示されます。これに合わせて「.png」「.jpg」「.gif」「.svg」というような画像の拡張子を類推します。
後はエクスプローラーで対象のファイルに前述の拡張子を付けてみて、画像として認識されないか試してみましょう。
[Network]タブに表示された多数のファイルを絞り込むには
大量の画像が表示されるWebページ/アプリでは、デベロッパーツールの[Network]タブで[Img]をオンにしても、多数のファイルがリストアップされてしまい、目的の画像が探しにくいことがあります。
そのような場合は、文字列で絞り込みの条件を指定してみましょう。例えば、以下のように[Filter]入力ボックスに「seven」と入力すると、ファイル名またはドメイン名に「seven」という文字列が含まれるファイルだけがリストアップされます(ドメイン名も検索される点に注意が必要です)。
複数の条件を指定することもできます。「domain:*.jp larger-than:10k」と入力すると、ドメイン名の末尾が「.jp」で、かつファイルサイズが10000バイト(「k」は1000)を超えるファイルだけがリストアップされます。
[Filter]入力ボックスに指定できる文字列の詳細については、Chrome Developersの「Network features reference」[英語]を参照してください。
Copyright© Digital Advantage Corp. All Rights Reserved.

![画像を右クリックしても[名前を付けて画像を保存]メニューが出てこない? それなら「デベロッパーツール」で画像を保存できます](https://image.itmedia.co.jp/ait/articles/2109/08/wi-intro01.png)
![Chromeで右クリックしても[画像に名前を付けて保存]メニューが表示されない例](https://image.itmedia.co.jp/ait/articles/2109/08/wi-right_click01.png)



![[Network]タブを開いてから再読み込みをする](https://image.itmedia.co.jp/ait/articles/2109/08/wi-dev_network01.png)
![[Console]ドロワーは閉じる](https://image.itmedia.co.jp/ait/articles/2109/08/wi-dev_network02.png)
![[Network]タブのダウンロードファイル一覧を画像だけに絞り込む](https://image.itmedia.co.jp/ait/articles/2109/08/wi-dev_network03.png)


![[Network]タブで画像ファイルの種別を確認する](https://image.itmedia.co.jp/ait/articles/2109/08/wi-file_type01.png)
![ファイル名で[Network]タブのファイル一覧を絞り込む例](https://image.itmedia.co.jp/ait/articles/2109/08/wi-filter01.png)
![ドメイン名とファイルサイズで[Network]タブのファイル一覧を絞り込む例](https://image.itmedia.co.jp/ait/articles/2109/08/wi-filter02.png)




