PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く:UXClip(2)
モバイル系エンジニアがアドビのHTML5戦略を聞いた。PhoneGap、W3Cとの協業による新しいCSSの開発から、jQueryへのコミットの内容は?
はじめに
iOSやAndroidなどのモバイルデバイスの普及や、デスクトップWebにおけるブラウザの進化から、リッチコンテンツを提供する手段としてのHTML5が注目を集めています。
そんな中で、アドビシステムズがモバイル環境向けの「Flash Player」の提供中止を発表(Adobe、モバイル向けFlash Playerの提供中止を発表)しました。リッチなWebコンテンツを提供するための標準的な技術として使われていたFlashでしたが、このニュースにより、一気にHTML5への流れが動き出したといえます。
既にアドビシステムズ自身もHTML5へのコミットを進めており、さまざまなツールのリリースやW3C標準への提案を行ってきています。
今回、アドビシステムズのシニア・テクニカル・エヴァンジェリストのアラン・グリーンブラットさんと、デベロッパ・エヴァンジェリストのピョートル・ワルキシンさんに、そうした取り組みについてお話を聞きました。
Web標準化団体W3Cとの協業によるリッチなCSSの提案、Flash同様のアニメーションをHTML5向けに作成できるエディタ「Adobe Edge」の提供や、オープンソースのJavaScriptフレームワーク「jQuery」へのコミットについてレポートします。
インタビュー中に登場した数々のJavaScriptライブラリには、全て参照用にリンクを付けてあります。Adobeエンジニアも注目するJavaScriptライブラリ集としても、必見の内容です。
アドビシステムズのW3Cとの協業、フレームワークの開発
──それではまず、アドビシステムズが行っているHTML5への取り組みについて、どのようなものがあるか教えてください。
私の名前はアラン・グリーンブラットと申します。Adobeでシニア・テクニカル・エヴァンジェリストを務めております。そして、こちらがアドビシステムズのデベロッパ・エヴァンジェリストをしている、ピョートル・ワルキシンです。
本日は、アドビシステムズのHTML5のストラテジについてお話ししていきます。今までは、アドビシステムズのWeb開発のテクノロジというと、Flashだったと思います。しかし最近では、HTML5に関してさまざまな作業を進めています。
例えば、アドビシステムズとしてツールをリリースしたり、フレームワークを開発したり、またW3Cのような標準化団体との協業も行っています。われわれの方で今まで培ってきた、デジタルパブリッシングやFlash、PhotoshopやIllustratorなどの専門知識を新しいスタンダードに生かしていこうと考えています。そうすることで、Webのレベルを引き上げることになると思っています。
WebKitへのコミットを通じたW3Cとの協業
Webの世界に新しいスタンダードを作り上げるに当たって、W3Cのような標準団体と手を組みながら作業を進めています。
マイクロソフトやグーグル、アップルなど、他社と手を組みながら新しいスタンダードを作り、WebKitを通してこれらを実装していくという活動をしています。
2012年の2月の統計情報によりますと、モバイル、それからデスクトップのブラウザにおけるWebKitの利用は、年末までには50%を達成するだろうといわれています。
私たちは、オープンソースのプラットフォームに貢献することによって、大きな効果を引き出すことができると考えています。例えばMozillaやマイクロソフトが、われわれが提供したコードを見ながら自分たちのブラウザ側に実装することができるからです。
CSS Regions
最初に紹介したいテクノロジが、CSS Regionsです。
- CSS Regions / Web Standards / Adobe & HTML
http://html.adobe.com/webstandards/cssregions/
ここでの考え方というのは、アドビとして培ってきたデジタルパブリッシングやレイアウトなどの専門知識を、Web側に生かすということです。
紙の媒体の場合には、レイアウトを用意して、テキストにハイライトを当てたりしながら素晴らしいストーリーを伝えることができます。JavaScriptやHTML+CSSを使って、今でも同じことをWeb側で実現しようと思えばできるのですが、さまざまな要素を検討しなくてはいけません。例えばデバイスの形状ですとか、向き、それからWebブラウザのタイプなどですね。
スタンダードのHTML、それからCSSのマークアップを使いながらCSS Regionsを使うと、今話したことがとても簡単に実現できます。
これは、 CSS RegionsをサポートできるようにWebKitをカスタムバージョンにしたものです。
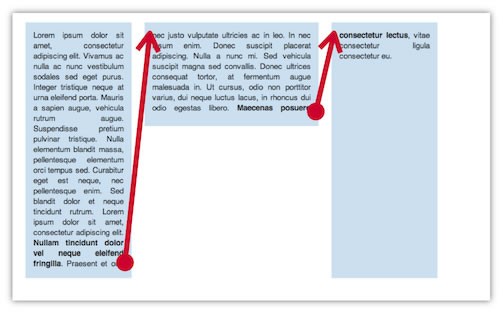
この例では、3つのリージョンを用意しています。全てのテキストが1ブロックになっています。リージョンを使わないでやると、テキストは3つのブロックに分かれてしまいます。ブラウザのサイズが変わったりとか、デバイスが異なったりすると、3つに分かれているものを毎回調整しなくてはいけません。
CSS Regionsの良いところは、ページのリサイズができることです。テキストに応じてリフローします。こちらをご覧ください。これが実際のHTMLのコードです。3つのリージョンに分かれています。1、2、3となっています。クラスはsリージョン、そしてテキストは1ブロックとなっています。
#source {
flow-into: main-thread;
}
.region {
flow-from: main-thread;
background: #C5DFF0;
}
<div id="source"> <p>Lorem ipsum dolor [...]</p> </div> <div id="region1" class="region"></div> <div id="region2" class="region"></div> <div id="region3" class="region"></div>
リージョン1、2、3がどこに配置されるべきかをCSSで指定します。ここでは、リージョンはボックス型になっています。特定の形状に合わせてテキストを入れることもできます。
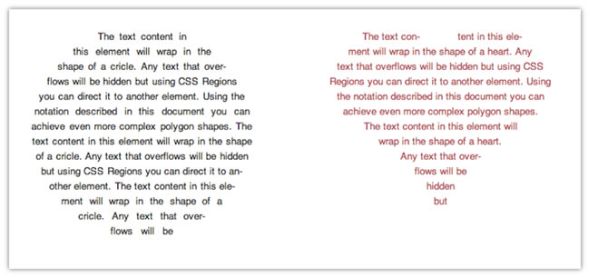
こちらの場合は2つDIVがあってテキストが入っています。1つはハート、もう1つは丸という意味のサークルになっています。CSSで、こうしたハートやサークルのポリゴンの形状が複数の座標で指定されています。それぞれ2つのDIVをどこに配置するかを指定します。
CSS Exclusions
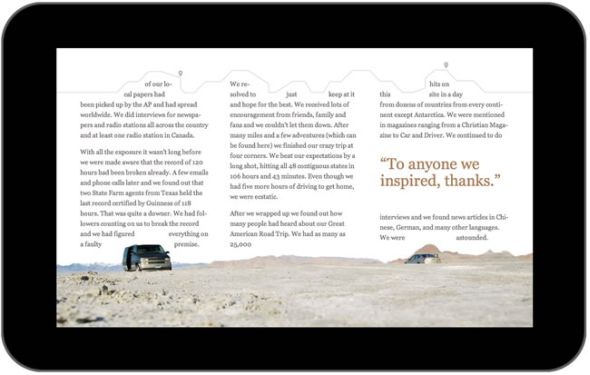
オブジェクトの周りを取り囲むようにテキストを回すこともできます。この動きに合わせて、テキストがフローする形になっています。通常のテキストと同じです。検索できますし、SEOもちゃんと動きます。
- CSS Exclusions / Web Standards / Adobe & HTML
http://html.adobe.com/webstandards/cssexclusions/
オブジェクトの形状もCSSで指定するので、アニメーションすることができます、オブジェクトの形や大きさを変えたり、移動させたりすることができます。マウスの動きをトラッキングしたり、いろいろ面白いことができます。
iPadではこういうふうに見えます。山を囲むようにテキストが配置されています。紙のデザインでは、こういうものがよく使われます。たくさん作業すれば、今でもCSSを使って同じことが実現できることはできます。でも、すごく大変な作業になると思います。例えば、縦を横にするということを考えるともっと大変です。
□ CSS Shader
次はシェーダーという機能です。シェーダーには2種類あります。レンダリングされたWebコンテンツで、表示されている内容の色を変えることができるシェーダー。もう1つは3Dのコンテンツを変化させ、そしてその結果をページ側に投影できるシェーダーです。
- CSS Shaders / Web Standards / Adobe & HTML
http://html.adobe.com/webstandards/cssshaders/
シンプルなフィルタリング、例えばプリパッケージされたCPFフィルターを掛ける、それでマウスをオーバーさせるとセピアに変わります。CSSでは、このテキスト・エレメント、イメージ、HTMLなどで、マウスを持ってきたら、そこで色を変えなさいというふうに指定をします。複数のフィルターを同時に掛けることもできます。
でも、プリパッケージされたフィルターを使いたくない場合、カスタマイズされたフィルターを使いたい場合もあります。ここでは、グレイスケールのカスタムフィルターを用意しました。パラメータがCSSで設定されています。最初は色で始まるけれどもX軸で150-200に達したらそこからはグレイスケールで表示しなさいと指定できます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
シェーダーの書き方ですが、オープンGLのシェーダーの言語を使います。専用の言語を使っているわけではありません。
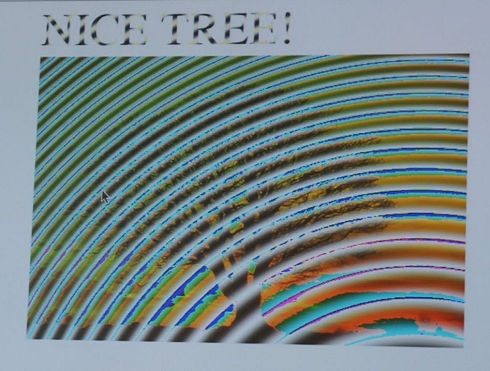
こんなクレイジーなこともできます。HTMLのキャンバスを使っても、こういう複雑な作業は可能です。実はWebGLのシェーダーからコードを引っ張ってきて作っています。
でも、WebGLではできないこともあります。ここにシェーダーを適用しているのは、ただのテキストです。エフェクトを掛けたとしてもイメージではなくて、検索を掛けることができるただのテキストでしかありません。
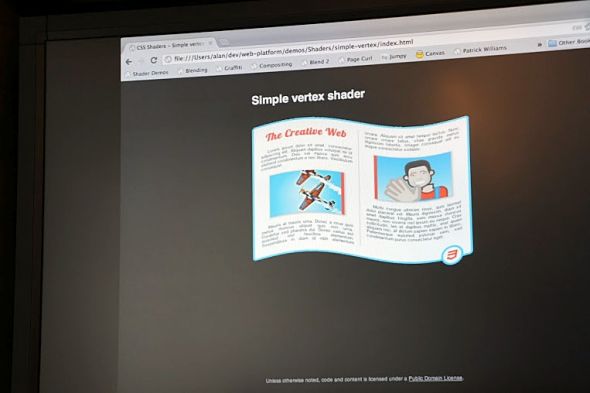
もう1つのシェーダーは、Vertex Shaderです。HTMLを、3Dにすることができます。これはCSSのトランジションを使います。オーバーをしたときにシェーダーを使う仕組みになっています。
CSS Compositing
次は、CSS Compositingです。IllustratorとかPhotoshopのように、2つのイメージをブレンドさせることができます。または、1つをもう1つに重ねて合成を薄くすることができます。異なるHTMLのコンポーネントを、どうブレンドさせるかを定義することができます。
- CSS Compositing / Web Standards / Adobe & HTML
http://html.adobe.com/webstandards/csscompositing/
2つのイメージがあって、これをブレンドさせることができます。いろんな形でブレンドできます。非常に面白いエフェクトを掛けることができます。
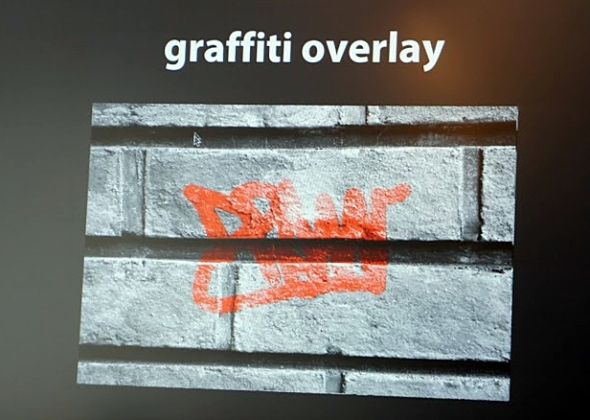
これも1つのイメージです。SVGが上に載っています。今は落書きのようで本物には見えないと思いますが、例えばレンガにスプレーを掛けて落書きをしたら、こんなふうに見えるはずです。
SVGを裏のイメージとブレンドさせるという作業です。全て、HTML+CSS+JavaScriptです。非常に美しい結果を出せます。
□Adobeとオープンソースプロジェクト
アドビシステムズの社員は、さまざまなオープンソースのプロジェクトに貢献しています。Twitter Bootstrapや、jQuery Mobile、Theme Roller。HTML5の世界に、さまざまな形で関わっているのがお分かりいただけると思います。
- Twitter Bootstrap
http://twitter.github.com/bootstrap/ - jQuery Mobile / jQuery Mobile
http://jquerymobile.com/ - jQuery UI - ThemeRoller
http://jqueryui.com/themeroller/
HTML5ツール
私たちはツールも作っています。例えばAdobe Edge。アニメーションを作ることができるツールです。
- HTML5 tools, Animation tools - Adobe Edge Preview / Adobe Labs
http://labs.adobe.com/technologies/edge/
Adobe Edgeは、Flashとよく似ています。Edgeを使うことによって、HTML、CSS、JavaScript のアニメーションを作ることができます。
こういうアニメーションというのは、もともとFlashでやるイメージがあると思います。これはまた別の人が作ったものなのですが、ポートフォリオを見せています。自分のポートフォリオがとても美しく出来上がっていると思います。
この人によると、7割にエッジを使って、残りは自分で調整したそうです。いろんなテクニックを組み合わせることもできます。これはキャンバスなのです。そしてアニメーションを適応させることができます。
非常に面白いことをいろんな人がやっています。
──ツールの開発からブラウザ仕様へのコミットまで、さまざまなレイヤーでHTML5にコミットしているわけですね。では、いくつか質問をさせていただきます。
──CSS RegionやCSS Shaderは、いつごろ私たちのブラウザで使えるようになるのでしょうか?
具体的な答えは出すのは難しいですね。ただ、W3Cと仕事をしてきて分かったことは、スペックの範囲が小さければ小さいほど異論反論が少なくなるということです。そうするとスペックの議論を先に進めていける。
今日ご紹介したテクノロジは、最初は1つのスペックでした。それを3つに分割しました。CSS Regionsは、すでにIE10のデベロッパ・プレビューに入っています。Google Chrome 19以上にも入っています。今はオフになっていますが、それをオンにすることもできるようになっています。そういう意味では、CSS Regionsはもう使われるようになってきています。
──例えば、Flashのようにプラグインでサポートする予定はありますか?
いえ、その予定はありません。
──Android、iOSへのサポートはいつごろになりますか?
そこが、WebKitの良いところです。WebKitのコードがあればiOSでもAndroidでも動かすことができる。新しいフィーチャーがWebKitでサポートされたら、コードをラッピングすることができる。多くの場合は、それで動くはずです。あとは、OSメーカーとして、オンにするかオフにするかという意思決定次第です。
──特にiOSだと、アップルがなかなか認めるとか認めないという話がありますが、彼らとの協力関係はどうですか?
今回の場合はプラグインをWebKitに対して提供するわけではなくて、もっと幅広いWebKitコミュニティで作業をしています。そして、WebKitにコードが入ってしまえば、異論反論は少なくなります。
私は、WebKit の中からコードを外す方が、アップルにとっては大変だと思いますよ。
──FlashからHTML5に移っていくというときに、アニメーション・ライブラリがHTML5に足りないという話があります。つまり、サードパーティが開発したライブラリがFlashには蓄積されているわけですが、それがHTML5にも同じようにそろうのはいつ頃になると思いますか?
そうしたライブラリは、すでに出てきています。jQueryとか、CreateJSとか。ライブラリの数を考えるとかなりFlashと近い感じになっています。HTMLという大きな世界で作業しているということは、それだけのサイズを享受できているということになります。Flashコミュニティメンバーで、もともとはFlashライブラリのコントリビュータだった人が、HTML5に関与するようになっています。
- CreateJS / A suite of Javascript libraries and tools designed for working with HTML5
http://createjs.com/#!/CreateJS
□ PhoneGapの現在と未来
PhoneGapが得意なアプリケーションとは?
──HTML5はブラウザ上でのコンテンツをカバーしますが、ではモバイル環境で人気のあるアプリについてどうするか? というと、HTML5とアプリをつなぐのがPhoneGapなのかなと思います。まずは、PhoneGapの現状をお聞かせください。
PhoneGapの得意分野がどんなところにあるか、またアドビシステムズとしてどうこれを位置付けているかをお話しします。
まずは、得意分野はデータ中心型のアプリケーションで、オンラインサービスからデータをロードして、グラフィック、テキストという形で表示をさせるというようなものです。具体的には、ビジネスタイプのアプリケーションと相性がいいです。
ソーシャルネットワーキングアプリケーションとも相性がいいです。複数のユーザーがコラボレーションするというタイプのアプリです。後でまたアプリの紹介をしますね。
グラフィックがシンプルなゲーム、アニメーション。今までFlashで作ってきたようなものを、PhoneGapを使いながらネイティブアプリケーションのような形で、さまざまなタブレットやモバイルデバイスなどで、コンテンツを表示することができます。
また、既存のブラウザ用のアプリ、これを拡張しながらネイティブの機能に組み込んで使えるようにすることができます。カメラにアクセスしたり、コンタクトリストを使ったり、これまではセキュリティ上の制約があってできなかったことができるようになります。PhoneGapを使えば、Webアプリから、こういったさまざまな機能にアクセスすることができるようになります。
PhoneGapで作られたアプリケーションの例
では、PhoneGapで作られたアプリケーションの実例をご紹介します。最新の事例がPhoneGapを使って作られたBBCオリンピックのアプリです。これはデータ中心型のアプリケーションです。オリンピックのプレイヤーのスコアなどが表示されるという事例です。
- BBC - BBC Internet Blog: BBC Olympic App on Android and iPhone
http://www.bbc.co.uk/blogs/bbcinternet/2012/07/olympic_app_android_iphone.html
もう1つは、ウィキペディアのモバイルアプリです。有名だと思いますが、Android、iOS、Blackberry用にPhoneGapを使っています。
- App Store - Wikipedia Mobile
http://itunes.apple.com/jp/app/wikipedia-mobile/id324715238?mt=8
そして、ソーシャルネットワークのアプリです。ビールを飲んだら「ビールを飲んだよ」と友達とシェアすることができる。日本でもこれがちゃんと使えるということを、私自身で確認しました(笑)。
最後にもう1つ、ビジネスアプリケーションで、PhoneGapベースでAdobeが社内アプリケーションを構築した例です。1つのアプリの中で、セールスコンサルタントの機会がどこにあるか、アカウントがどうなっているか等を見ることができるアプリです。オンラインのセールスマネジメントシステムである、Salesforce.comからデータを引っ張ってきています。
□ PhoneGapのテクノロジ
PhoneGap関連のサービスを、アドビでも作っています。ご存じかもしれませんが、PhoneGap Buildもその1つです。複数のプラットフォーム向けに、バイナリを構築することができるクラウドのサービスとなります。
- PhoneGap Build
https://build.phonegap.com/
もう1つ、デベロッパにとって重要なのがPhoneGap Debug。Web・インスペクターを使って、CSS、JavaScriptの中がどうなっているのかが分かるデバッグ機能です。
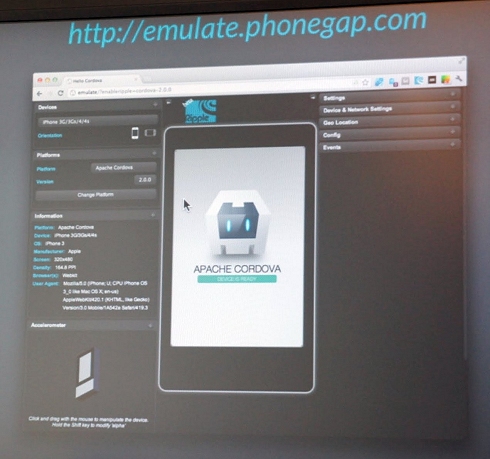
3つ目に、RIMと共同で作ったのが、PhoneGap Emulateです。オープンソースのプロジェクト、Rippleがベースになっています。今、Google Chrome用のプラグインになっています。
- PhoneGap Emulation powered by Ripple
http://emulate.phonegap.com/
ブラウザ側でHTML上のコンテンツをローンチさせて、いろいろなデバイスでの動きをエミュレーションすることができます。PhoneGapのアプリケーションのコンテンツもエミュレーションできます。
単にブラウザ上のコンテンツのエミュレーションだけではありません。デバイスの振る舞い、例えばソフトメータの動きとかジオロケーションとか、バッテリが低いだの高いだのといった通知機能までチェックすることができます。
PhoneGapの未来
お見せしたいファクトがあります。2011年の9月に収集した情報です。iTune Storeの約4%のアプリが、PhoneGapを使って作られています。100万ものアプリがiTune Storeにはありますから、4%といえばかなりの数になるのがお分かりいただけると思います。ツール自体の数字でいうと、今1カ月当たりのPhoneGapのダウンロード数がだいたい10万くらいになっています。
□ PhoneGap 2.0
ちょうど2週間前になりますが、PhoneGap 2.0が出ました。2.0というのはメジャーリリースとなっていて、いままで出してきた1.0のフィーチャーなどもすべて網羅した形の統合リリースとなっています。
- PhoneGap / Adobe PhoneGap 2.0 Released
http://phonegap.com/2012/07/20/adobe-phonegap-2-0-released.md/
特にiOSを開発する方にとっての1つの変更ポイントになると思いますが、2.0においては、コマンドラインのスクリプティングができるようになりましたので、作成からデバッグからデプロイメントまで全部コマンドラインを打つ形でできるようになっています。
コマンドライン機能の強化
これからも、さらにコマンドラインでのスクリプトの部分の機能強化をしていきます。また、コンフィグレーションなどをプロジェクト側でできるようにします。
新しいプラグインが出てきたときには、それをすぐに見つけられるようにしていきます。長期的にはPhoneGapをダウンロードしたときには、最初から全てのフィーチャーやインターフェイスが用意されているというわけではなくて、開発でニーズが出てきたとき、例えばカメラの機能にアクセスしたいと思ったときは、そのプラグインを追加できるようにしていきます。
同じことが、サードパーティが作るプラグインにもいえます。プラグインのレポジトリを作っておいて、開発者が必要に応じて自分の望むプラグインをダウンロードしてこられるようにすることを目指しています。
□ 統合されたJavaScriptファイル
将来的にはすべてのプラットフォームに対して、単一のJavaScriptファイルを使えるようにします。AndroidとかiOSとかそれぞれ別々ということではなくて、単一のJavaScriptになります。
□ Web Workers
また、単一スレッドのアプリケーションをPhoneGapでも作れるように、Web Workersを用意します。
□ Web標準への機能の還元
今、私たちはデバイスのブラウザをもう1回レビューして見直してみていて、過去自分たちで作ってきたフィーチャーなどをブラウザ側に返せるように、Web側に貢献できるようにしていきます。
W3Cですでにスタンダードになったもの、またはこれからスタンダードになるものがここに例として挙げられています。独自で実装していたテクノロジが標準になれば、PhoneGapでもすぐに使えるようになります。そして、もう独自のインプリなどを保持する必要もないことになります。
□ プラットフォーム間のギャップの低減
あとは、プラットフォームのギャップを埋めていきたいと考えています。他のデバイスと比べて、Windows Phoneのタッチイベントというのは統一されていません。統一化して、どのWindows Phoneでも同じ体験にしていきたい。
Androidの古いデバイスに関しては、マルチタッチのジェスチャーを全てサポートすることができませんでした。それに関して、独自のインプリをすることができるはずです。
□ WebSocket
双方向のアプリケーションにするための、WebSocketも用意します。今のデバイスのほとんどは双方向型がサポートされていないと思うので、そこをカバーします。
□ Notification API
あとは、ノーティフィケーションのAPIのスペック。今は、ほとんどのデスクトップブラウザに提供されていますね。モバイルデバイス側にも、提供できるはずだと考えています。最初はPhoneGapでという形になりますが、後からブラウザに対して還元することができると思います。
今日お話した内容は、html.adobe.comにもデモやサンプルコードを含めて詳細に書いてあります。ぜひ、ご覧になってください。
- Adobe & HTML
http://html.adobe.com/
──PhoneGapについて、特に将来のロードマップについてお話しいただけたのが興味深かったです。では、幾つかこちらからお聞きします。
──今、PhoneGapはAndroidとiOSのどちらで多く使われていますか?
PhoneGapも、通常の一般的な業界の動きと一緒です。例えば、メインでモバイル開発するときは、プラットフォームとしてiOSが最初に選択されると思います。PhoneGapも同じような動きをしています。ただ、実際の端末の出荷台数を見ていると、最近ではAndroidがiOSを抜いたと聞いています。
PhoneGapとしてはできるだけ幅広いデバイスをカバーしていきたいと考えています。真のクロスプラットフォームのテクノロジになりたいというのが、私たちが目指しているところです。
──Adobe AirとPhoneGapのすみ分けについてですが、例えばこれまでFlashで作られることが多かったゲームが、HTML5で作られる例が出てきていますが、PhoneGapでそこはサポートしないのでしょうか? あるいは、PhoneGapでもサポートをして、Adobe Airと競合していくのでしょうか?
まだ、3DやWebGLなどがサポートされていませんので、ゲームの分野におけるHTML5は、Adobe Airと競合できる状況ではないと思います。Airであれば、ハードウェアアクセラレーションのケアもありますし、かなりグラフィック的に激しいゲームであったとしても作ることができます。それぞれの役割を果たせる場所があります。
アドビシステムズは、両方の世界に対してツールを提供していきます。開発者の方がFlashを使いたいということであればFlashをサポートして、Flashでのイノベーションを続けます。それはわれわれの方でコントロールできる範囲です。Flashの方がイノベーションのスピードは速くなります。でも、HTML5を使ってゲームを開発したい人もサポートします。
──JavaScriptのフレームワークが最近人気になっていますが、注力していきたいものや、注目しているフレームワークはありますか?
アドビシステムズとしては、独自のフレームワークを構築するという計画はありません。既存のJavaScriptのフレームワークに対して貢献をしていきたいと考えています。例えば、jQuery Mobileで、そういう活動をしています。アドビシステムズの社員が、jQuery Mobile開発で重要な役割を担っています。もちろん、オープンソースのプロジェクトですので、他の人も貢献しています。でも、メインの貢献者はアドビシステムズの社員です。Twitter Bootstrapにもコミットをしています。それ以外のフレームワークにも関わっていくかもしれませんが、今のところはそういう感じです。
社内では、Backbone.jsやRequireJSを使っています。ちょうど最近出たBracketsは、Webテクノロジを使ってつくられているオープンソースのツールですが、中を見るとRequireJSが使われていることが分かります。LESSもCSSで使っています。
- RequireJS
http://requirejs.org - adobe/brackets
https://github.com/adobe/brackets/ - LESS/The Dynamic Stylesheet language
http://lesscss.org/
jQuery MobileとjQuery以外にオフィシャルでやっていることはありませんが、こういったフレームワークを使っているアドビシステムズ員のチームが何かバグを見つけた場合には、必ずフィードバックとして返すようにしています。
それと、Flash CSS6の最新バージョンで、HTML5形式でエクスポートできる機能が入りました。これは、CreateJSがベースになっています。
インタビューを終えて:著者の感想
FlashのiOSへの搭載が長い間アップルによって拒絶されるなど、モバイル向けには苦戦している印象もあり、またHTML5とは競合の関係にあると思っていたアドビシステムズでしたが、すでにHTML5をサポートするツールを精力的にリリースしていて、オープンソースプロジェクトやW3Cなどの標準団体へもコミットしていることがお分かりいただけたと思います。
個人的に現在開発しているプロジェクトでも、スマートフォンを中心的なプラットフォームとして考えており、その中でのデスクトップ対応という観点から、HTML5テクノロジの採用は必須と考えています。
そんな中、アニメーションやグラフィックで多くの実績を持つアドビシステムズが、ツールや標準の面でリードを取っていくことは、非常に心強いと感じました。
- 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
- スマホアプリの検証環境改善を目指すNTTレゾナント、クラウド検証サービス提供の背景を語る
- “オフラインファースト”を実現する、ストレージ系APIライブラリ10選
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
- 和製GitHubの「gitBREAK」は「儲からなくてもいい」
- テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
- 日本の開発者へのエール、HTML5標準化貢献への期待を語る〜W3C Developer Meetup - Tokyo 2013レポート
- アドビの終了したサービスは別の形で生かされる
- Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
- JavaScriptのテストを開発工数に入れてもらうには?
- WebSocketでスマートテレビをリアル接続するぷらら
- 高速軽量なフレームワーク、FuelPHPって何?
- HTML5に本腰を入れ始めた任天堂―GDCで見えてきたゲームビジネスのゆくえ
- ビギナー向けデバッグツールで効率的に開発しよう
- さまざまなデバイスがWebと結び付いていく
- オフラインWebの活路はモバイルアプリにある
- ケータイ王国日本、復活の狼煙となるか? 世界最大の携帯電話見本市
- なぜ「enchantMOON」を、どうやって作ったのか?
- 九州で開催された、2つのHTML5のお祭り
- Webサイト高速化のプロセスだって自動化したい
- LEGOのロボットから全方位ビデオカメラまで CESで見付けたオモシロガジェット
- 2013年、Webがこうなったら面白い
- Chrome Tech Talk Night #4に行ってきたよ!
- Maker達のお祭りがやってきた! Maker Faire Tokyo 2012
- Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
- ロボットも日本の国技に! 25年目の高専ロボコン
- FlashPlayerを自作するSWF研究会
- これからが本番、Windows 8アプリ開発
- 「TechCrunch Tokyo2012×MA8」まとめレポート
- ユーザーを魅了するUIはまぐれでは生まれない
- プログラムを「どや!」と発表し合う、明治大学アブノーマルプログラミング
- Flashゲームのパフォーマンス解析ツールMonocleとは?
- Web制作の現場で培ったノウハウを一挙に共有
- グリーの最新ソーシャルアプリ開発フレームワーク
- 自分の時間にテクノロジで遊ぼう!〜Make:Ogaki Meeting 2012レポート
- PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く
- 表示が速過ぎても、誰も文句は言いません〜CSS Nite「表示速度最適化」レポート
Copyright © ITmedia, Inc. All Rights Reserved.