Android 4.x時代のアプリにないと残念なActionBarとは:Androidで動く携帯Javaアプリ作成入門(41)(3/3 ページ)
Android 2.x以前のタイトルバーを置き換えつつ、ロゴ、ボタン、タブなどを配置できるツールバーについて、基本的な使い方を解説します。
アプリケーションアイコンに機能を追加する
ActionBarにはアプリケーションのブランディングの意味も含め、アプリケーションアイコンが表示されています。このアイコンにナビゲーション機能を持たせることができます。
まずは、アプリアイコンにホームボタン機能を追加する方法です。以下のように「ActionBar#setHomeButtonEnabled(boolean)」メソッドにtrueを渡すことで、アプリアイコンがタップできるようになります。
getActionBar().setHomeButtonEnabled(true);
アプリアイコンがタップされた場合、Activity#onMenuItemSelected(int, MenuItem)にメニューIDがandroid.R.id.homeのイベントが通知されます。これをハンドリングして、アプリのホーム画面に遷移するように実装します。場合によっては、アプリアイコンがタップされた際に、アプリのホーム画面に遷移するのではなく、他の機能を動作させたくなるかもしれません。
ただ、グーグル作成のプリインストールアプリを含む多くのアプリで、ここはナビゲーション機能に割り当てられているため、不用意に他の機能を割り当ててユーザーの混乱を招くのは得策ではありません。ActionBarの「統一されたインターフェイス」という理念にも則しません。
次に、アプリアイコンに戻る機能を追加する方法です。以下のようにActionBar#setHomeAsUpEnabled(boolean)メソッドにtrueを渡すことで、機能を実現できます。
getActionBar().setDisplayHomeAsUpEnabled(true);
アプリアイコンがタップされた場合、setHomeButtonEnabled ()と同様Activity#onMenuItemSelected(int, MenuItem)にメニューIDがandroid.R.id.homeのイベントが通知されます。これをハンドリングして、上の階層に戻る機能を実装します。
バックキーとアップナビゲーションの違いは、バックキーが直前のActivityに戻るのに対し、アップナビゲーションはそのアプリのそのActivityの呼び出し元に相当するActivityに遷移するところです。
例えば、WebブラウザからPlayストアを起動した場合、バックキーならブラウザに戻り、アップナビゲーションならPlayストア内の上位画面に遷移します。このような動作で統一されたインターフェイスをユーザーに提供しようとしているため、独自の処理を行うよりも上位画面へ遷移するように実装してください。
本サンプルでは、設定画面→プレビュー画面→編集画面というふうに遷移するように実装してあります。
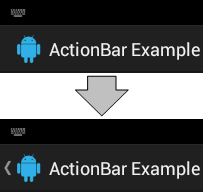
アイコンにナビゲーション機能を持たせた場合は、図9のような見た目の変化が現れますが、ホームボタン機能の場合は見た目に変化が現れません。ユーザーにアイコンがタップできることを知らせるという意味で、ホームボタン機能ではなくナビゲーション機能を使用することをお勧めします。
注意してほしいのは、「setHomeAsUpEnabled(true)」が呼び出されたら、「setHomeButtonEnabled(boolean)」もtrueで設定される点です。これは「setHomeAsUpEnabled(false)」で解除しても、引き続き「setHomeButtonEnabled(boolean)」は有効なままなので、アプリアイコンがタップできてしまい、つまりイベントが通知されてしまいます。「setHomeAsUpEnabled(false)」を行った際に「setHomeButtonEnabled(false)」も忘れずに行うようにしてください。
ActionBarにSearchViewを追加
ActionBarに検索用のSearchViewを表示できます。Webブラウザでページ内を検索、というような用途に使用します。今回のサンプルアプリでは、表示するところまでで実際の検索機能は実装してありません。
表示するにはXMLで定義する方法とJavaで動的に行う方法があります。設定の方法は全く同じではないのですがプログレスバーのそれと似ているため、今回のアプリでは動的に行う方法を解説します。
SearchViewをActionBarに展開するためのMenuItemを追加・削除するメソッドは、以下のように1つのメソッドとして実装しています。
private void toggleSearchView() {
int id = R.id.toggleButtonSearchViewUsed;
if (mMenu.findItem(id) == null) {
mMenu.add(Menu.NONE, id, Menu.NONE, R.string.action_search)
.setIcon(android.R.drawable.ic_menu_search)
.setActionView(new SearchView(this))
.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS |
MenuItem.SHOW_AS_ACTION_WITH_TEXT |
MenuItem.SHOW_AS_ACTION_COLLAPSE_ACTION_VIEW);
} else {
mMenu.removeItem(id);
}
}
追加するMenuItemのidは、ユニークになるものを使用します。2行目では、トグルボタンのIDを使用しています。3行目では、メニューに存在しなければ追加し、存在すれば削除するように実装しています。4行目では、メニューに、IDとテキストを指定してMenuItemを追加します。
5行目以降、メソッドチェーンで連続して設定を行います。ここではアイコンを設定しています。6行目では、アクションビューを設定します。7行目では、最後にアクションアイテムの振る舞いを設定します。
ログレスバーの場合もそうなのですが、検索ボックスが表示されている状態でActionBarの状態をさらに変更するような操作は行えないようにしてください。以下は、検索ボックスが表示されている状態でSAVEアイコンをタップして、プログレスバーを出した後の表示です。
本サンプルのようにActionBarに表示されているアクションアイテムを頻繁に変更したり、複数のビューを切り替えて表示させたりするようなアプリは、実際にはあまりないかもしれませんが、注意すべき点です。
次回は、さらにActionBarの機能を追究
今回はActionBarの基本、ActionBarをメニュー代わりに使用する方法、プログレスバーを追加する方法、動的に表示・非表示を切り替える方法、ナビゲーション機能を追加する方法を解説しました。
ActionBarには、この他にも、タブ、ドロップダウンメニュー、独自レイアウトを表示する機能などがあります。今回説明しきれなかった細かい配慮なども含め、次回は、さらにActionBarの機能を追究して紹介する予定です。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
Copyright © ITmedia, Inc. All Rights Reserved.