Adobe Edge Animate CCでマルチデバイスゲーム:無料でCreative Cloudを使い倒せ(6)(3/3 ページ)
簡単なクレー射撃ゲームを作って、マルチデバイスに対応させてみよう。サンプルゲームのソースコードも参考にしてほしい。
クレーを作る
クレーはボタンアクションを設定、タップに反応してポイント加算処理を行う。クレーをタップできなかった場合は、クレーのアニメーションが終了した時点で失敗したとして処理を行う。
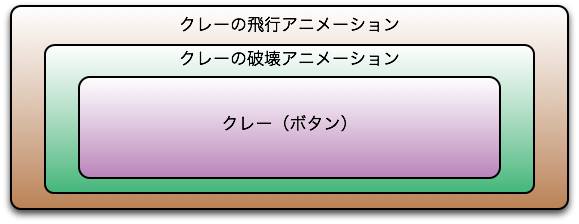
クレーは3つの入れ子構造になっている。
まず、クレー自体がボタンになっている。クレーがタップされたとき、自身の破壊アニメーションを再生する。
次にクレーが飛行しているアニメーションだ。これらをまとめて「シンボルClayAnim」として作成した。
シンボルClayAnimの構造
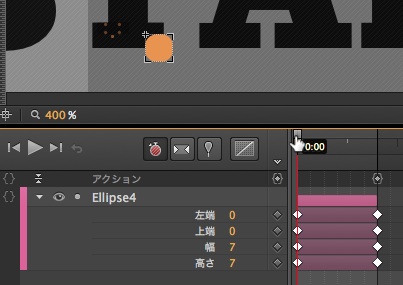
クレーは円ツールで作成した。
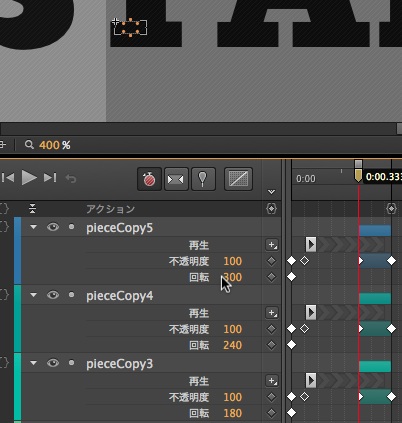
破壊アニメーションは、円ツールで作った円が小さくなっていくアニメーションをシンボルとして作成し
6つに複製して60度ずつ回転させて、同心円状に破裂するようなアニメーションにした。
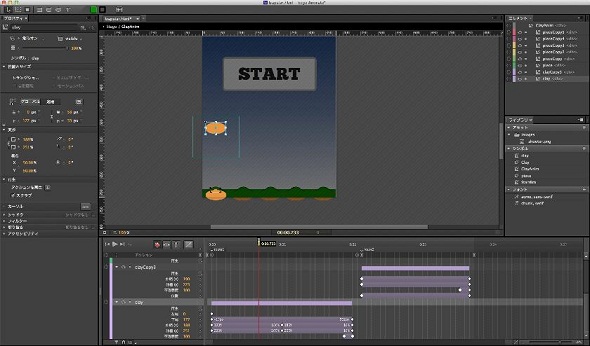
クレーの飛行パターンは2種類用意した。もちろんもっと増やすこともできる。route1と名付けたのはまっすぐ飛んでいくパターンだ。
route2にはモーションパスを使ってゲーム難易度の高い飛行アニメーションを作った。
飛行アニメーションが再生された直後、ランダムにルートを選択して再生されるロジックを書いた。
0ミリ秒のタイムラインアクションに
var route = Math.ceil(Math.random()*2);
sym.play("route"+route);
を追加。これでroute1とroute2にランダムで振り分けられるようになった。
振り分け後はクレーのシンボルを初期化するアクションを入れてあり、飛行終了後はスタートボタンを表示する処理を入れている。
クレーの初期化はこのようにしている
sym.getSymbol("clay").stop(0);
これはクレーのシンボルを始めに巻き戻しているだけである。クレーのシンボルは初期状態では割れていないクレーが表示されていて、破片アニメーションは透明に設定されている。
クレー飛行後の処理はこのようになっている。
sym.stop();
sym.getComposition().getStage().$("StartBtn").show();
クレー飛行のアニメーションを停止し、ステージにあるStartBtnを表示するようにと書いているのだ。
symというのはシンボル自体が入っている変数で、入れ子になっている場合は親、ステージ、子のシンボルなどにもアクセスできるメソッドが用意されている。ここではsym.getComposition().getStage()でステージにアクセスし、その直下にあるStartBtnのメソッドを実行している。
さて、ここで新機能のモーションパスが登場している。どのようにしてパスを指定するのかを見てみよう。
今回は画面左下から右上へ、ふらふらしながら進んで行くアニメーションを例に解説しよう。
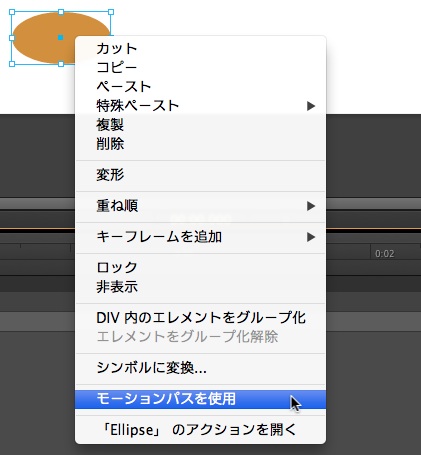
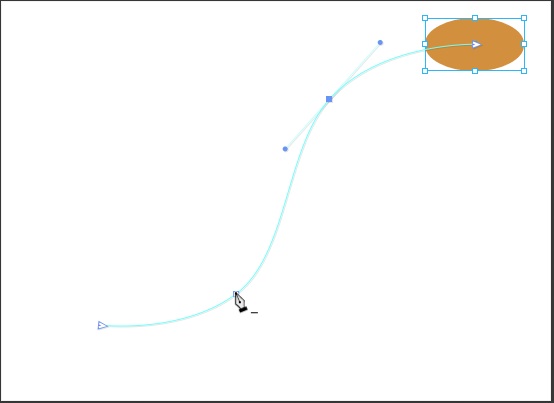
モーションパスを利用するには、アニメーションさせるオブジェクトを右クリックして「モーションパスを使用」を選択するか、位置とサイズパネルで「モーションパス」を選択する。
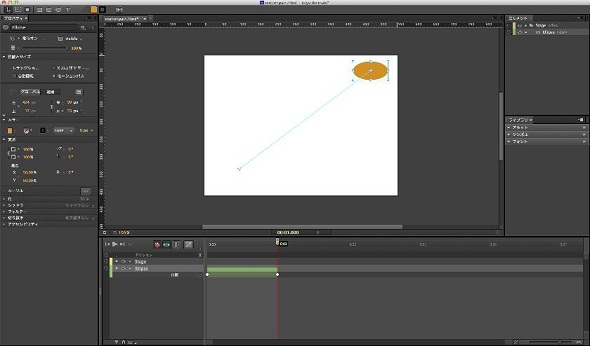
そのうえで、位置のキーフレームを設定し、アニメーションの終わりの位置にもキーフレームを置く。
すると、始点から終点までを指す線が表示される。これがモーションパスだ。
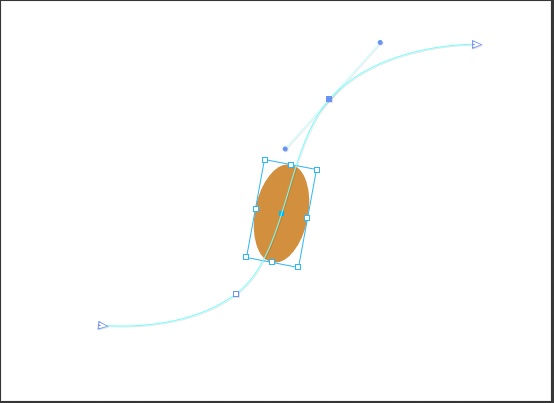
線にポインタを合わせるとペンツールが表示され、クリックでアンカーポイントが追加されてパスを編集できる。
また、位置とサイズパネルの「自動回転」にチェックを入れると、パスに合わせて回転するようになる。
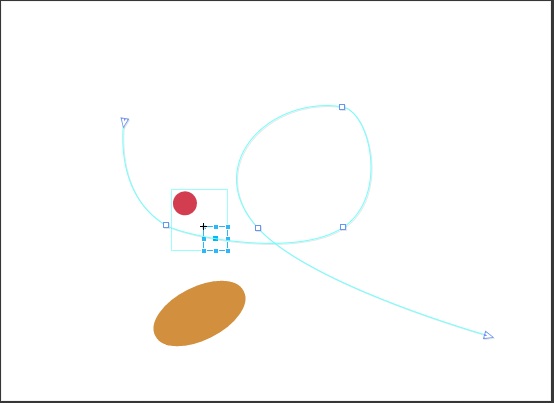
アニメーションするシンボルに対してもモーションパスを使えるので、羽ばたきながら飛ぶ鳥なども容易に作ることができるようになった。
また、幾何的なアニメーションを組み合わせてインスタレーションのようなものも作れる。
本来のクレーは風やさまざまな要因でまっすぐ飛ぶことはなく、プレイヤは一瞬でクレーの飛行ルートを予測し、着弾点とクロスする場所に向けて銃を撃たなければならない。今回はそういった外的要因をモーションパスで表現した格好だ。
完成したクレーのシンボルは、5つに複製して射出台の裏側へ配置しておく。
ロジックを実装する
まず、変数の初期化を行う。用意する変数は3つ。
トライ回数をカウントする変数、初期値は0だ。
最後にスコアの変数、初期値は0だ。
射出機の数を入れる変数、初期値は5だ。これは変更されない。
初期値の設定は、ステージが準備された段階で行うようにする。そこで、ステージにアクションを設定する。
compositionReadyというイベントで、変数の初期化を行った。
//シンボル変数の値を設定
sym.setVariable("score", 0);//スコア
sym.setVariable("tryCount",0);//トライ回数
sym.setVariable("machine",5);//射出台の数
Edge Animate内で使い回す変数はsetVariableで定義しておくと、後でgetVariableで取り出すことができる。
ここではスコアやラウンド内のトライ回数などの値を定義している。
次にスタートボタンのアクションを設定する。スタートボタンが押されたタイミングでトライ回数に1を足す。次にランダムに選ばれた射出台に対して、射出の動作をさせる。射出の動作はあらかじめクレーが飛んでいくアニメーションを再生させるだけだ。
射撃中にボタンが表示されていると誤動作するので、ボタンは非表示とする。
//ランダムに選んだ射出台を再生する
var machineNum = sym.getComposition().getStage().getVariable("machine");
var clayNum = Math.ceil(Math.random()*machineNum);
sym.getSymbol("ClayAnim"+clayNum).play(0);
//トライ回数を1増やす
var tryCount = sym.getComposition().getStage().getVariable("tryCount");
sym.getComposition().getStage().setVariable("tryCount",tryCount+1);
//ボタンを非表示に
sym.$("StartBtn").hide();
スコアの更新処理はupdateというイベントで行う。これはフレームが進む度に呼び出される。メインのタイムラインがループ処理されているのは、このupdateのイベントを起こすためだ。
//スコア処理
sym.$("scoreTxt").html(sym.getVariable("score"));
sym.$("tryCountTxt").html("TRY "+sym.getVariable("tryCount") +"/"+sym.getVariable("shootMax"));
動作チェック
ロジックが組めたら早速チェックしてみよう。プレビューするとローカルで確認できる。ここでEdge Inspectを有効にすると、そのままスマートフォンで確認することも可能だ。
クレーを破壊することはできただろうか? 筆者はクレーの速度が速過ぎるのか、なかなか破壊できなかった。また、スマートフォンなどでチェックする場合、イベントのタイムラグ(おそらくupdateに起因するもの)が発生しているため、かなり上の方をタップしないとクレーが破壊されなかった。
ブラウザの幅を変えたり、さまざまなデバイスでチェックしてみてほしい。相対レイアウトになっているので、追従するはずだ。
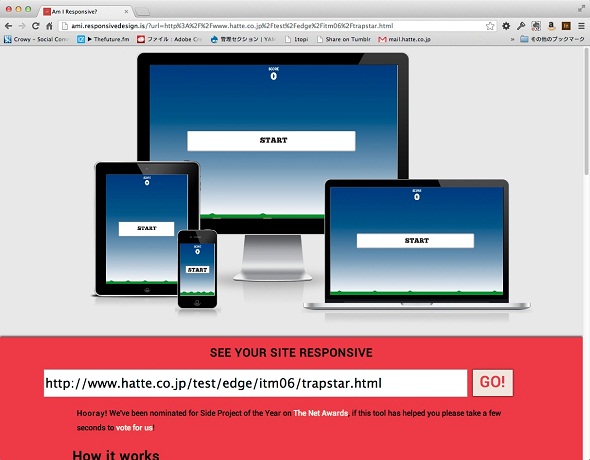
もし、追従だけ確認するのであれば「Am I Responsive?」を利用すると良いだろう。今回のサンプルはトラップ☆スターで表示できるようにしたので、そのURLをAm I Responsive? で表示するとこのようになる。
Adobe Edge Animate CCは、アニメーションツールとしてより確実な進化を遂げた。実際のところ、JavaScriptの知識がある人が使うと、さまざまなことができるようになる。
今回追加された機能はモーションパスのほかにテンプレート機能がある。これはあらかじめアニメーションなどをテンプレート化しておき、中身だけを入れ替えてコンテンツをパブリッシュする機能だ。バナー作成などの現場で役立つと考えられる。
ぜひ、下記のサンプルコードをダウンロードして試していただきたい。
今回作成したサンプルファイルは(こちら)からダウンロードできる。
岡本紳吾(おかもとしんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。Twitter:@hage、Facebook:shingo.okamoto
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.