jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?:D89クリップ(21)
jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか?
Webサイトをモバイル端末向けに提供したいというニーズが本格化してきた。いち早くjQuery Mobileとの連携機能搭載を宣言したAdobe MAXからはや4カ月(参考:Adobe Max 2010まとめレポート〜アドビのHTML5・jQueryサポート最新事情)。Dreamweaver CS5がモバイルWeb開発ツールへと成長する日は近いのか?
米アドビシステムズでWebセグメント グループ プロダクトマネージャーを担当しているデヴィン・フェルナンデス(Devin Fernandez)氏(以下、デヴィン)に開発の進ちょく状況を伺った。
DreamweaverとjQuery Mobileの連携機能
── Dreamweaverの次期バージョンの開発は進んでいるのか?
デヴィン はい。西海岸での開発は、頑張っています。
── jQuery Mobileとの連携機能など、次期バージョンについての楽しみは多い。メジャーアップデートでの対応なのか、「CS 5.5」といった形になるのか?
デヴィン まだ、それらの将来については何とも言えません。jQuery Mobile自体が、まだ正式バージョンではないので。ただ、緊密な連携は続いていますよ。私の理解では、安定性やパフォーマンスの部分で、まだまだ課題がありますね。
BrowserLabでモバイルWebのエミュレートは?
── ところで、最近モバイル向けのWebサイト制作ニーズが真剣に上がってきているが、Adobe BrowserLabは、この先モバイル用Webのエミュレート機能を搭載するのか。
デヴィン 調査は重ねていますが、現状は実装していません。サーバ上にWebブラウザを置いて、キャプチャを作ることは簡単です。
ただ、エミュレータをホスティングするとなると、ジェネリックな問題が出てきます。エミュレータからフィードバックを、どのデバイスに渡すべきなのかも判断しにくいです。まだiOSのSafariなら特定できますが、Androidの場合、どのデバイスに該当するのかは判断できません。
さらに時間の経過とともにデバイスは増えますし、解像度もバラけていきますよね。だから、現状でモバイルエミュレータのホスティングは難しいですね。
── モバイルサイトといえば、AndroidとiPhoneでは現状、同じ挙動のコンテンツを簡単に実装するのは困難だが、Dreamweaverにそのような実装をサポートする機能の搭載予定はないのか?
デヴィン 「あります! 」と、だけ申しあげておきましょう。
── 期待しています!
jQuery MobileとPhoneGapでスマホアプリ開発?
デヴィン Androidの件についてですが、jQuery MobileとPhoneGapとDreamweaverの連携について考えがありまして……。
── え! なぜPhoneGapを選んだのか? Titaniumというツールもあるが。
デヴィン いやいやいや。「選んだ」とは言っていなくて、「興味がある」と言ったつもりなのですが(笑)、PhoneGapはjQueryと親和性が高いですよね。モバイル開発機能で連携したいフレームワークを選ぶ際には、JavaScriptライブラリ、ユーザーインターフェイス、データとすべてのフレームワークをサポートする必要がありますから。
PhoneGapは、単純にCSSにアクセスできる仕組みなので、プログレッシブエンハンスメントな開発が可能である点も良いですね。JavaScriptがオフになった場合の挙動も考慮されていますし。
また、PhoneGapはオープンな機器をサポートしている点も良いな、と興味を持っています。サポートされてる機種についていうと、Titaniumはちょっと少ないですね。
意外と知らないDreamweaverの便利機能
── なるほど。Dreamweaverもなんだか開発ツールっぽくなっていきそう。現状のDreamweaverでも、JavaScriptによるフロントエンド開発に活用すると、ここが便利! という点はあるのか?
デヴィン JavaScriptのコーディングに関しては2つの便利な点があります。
まず、カスタムクラスのコードヒントを実装しています。独自機能やメソッドの定義をしておくと、作業内容に応じて、これらが出てくるという形です。また、jQueryライブラリについてもコードヒントを実装しています。
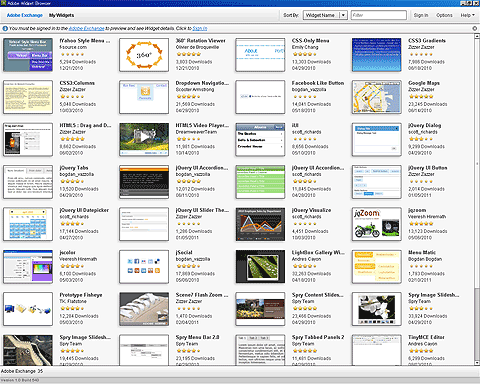
もう1つ、CS 4から対応している「Web Widgets」機能ですが、サードパーティのデザイナ/デベロッパが作成したウィジェットが使えるようになりました。Adobe Labsで2010年10月14日から公開している「Dreamweaver Widget Browser」で、新しいウィジェットを見つけることもできます。
ウィジェットのカスタマイズはとても簡単です。まず、Dreamweaver Widget Browserから例えば「LightBox Gallery Widget」を選択して、Adobe IDを入力。ログインをします。すると、自動的にウィジェットがダウンロードされます。
次に、右上の「Preview」ボタンを押すと、実際の動きを確認したり、チェックしながらコードも確認します。ここで、ちょっと動作をカスタマイズして「Add to My Widgets」ボタンを押し、「Go to My Widgets」ボタンを押すと、「My Widgets」にリストアップされたのが分かります。Dreamweaverに戻って「挿入」で「Widget」を選ぶと、ダウンロードしたウィジェットを使えます。
これを使えば、自分でその都度コードを書かなくても、他人のコードを改良して作業ができるようになります。
ウィジェットの場合、「構造のHTML」「スタイルのCSS」「アクションのJavaScript」は全部別々のファイルです。アクションはjQueryで作られていて、実装の際はJavaScriptのコードヒントが出てきます。Dreamweaverがカスタムクラスのコードヒントに対応していますから、このクラスに対応したコードヒントも使えるようになっています。
さらに、関連ファイルのリンクからCSSを参照し、「プレビュー」で状態を確認して、「ビジュアルプレビュー」で動作が確認できるので、作業しやすいです。
もう1つ、CMSについて。WordPressのテンプレートをカスタマイズする場合、PHPのインクルードが100個あることも珍しくないわけです。Dreamweaver CS5はリンクをたどれますから、作業しやすいです。
将来的に搭載を見込むjQuery Mobileのウィジェットも、こんな感じの機能になりそうです。より、作業しやすくなることは保証します。
Dreamweaverは「IDE」になるのか?
── Dreamweaverをアプリ開発環境として考えてみれば、アドビシステムズの製品戦略的に、Flashベースの開発技術と2本立てになるが、同じものを作るために2つの方法があるとデザイナ/デベロッパは混乱するのでは?
デヴィン うーん、Flashを使うデザイナとHTMLを使うデザイナは、おそらく別のスキルを持つ人ですよね。ですから、両方のデザイナに対してそれぞれ適切な方法を提供したいと考えているわけです。
現状、Web標準が非常に複雑化してきていますし、だんだん製品がいわゆる「IDE」(統合開発環境)化してきてしまっていますが、「できるだけ直感的で、簡単に実装できるようなツールにしていきたい」と考えてはいます。
ただ、「Dreamweaverでは、まったくコードを書かなくていい」とは思っていないながらも、Dreamweaverをいわゆる「IDE」にしたいわけではないです。そもそも、「プログラムに発生したトラブルを解決する」という点で強化されているのが、「IDE」ですよね。いままでJavaScriptのプロファイラを実装するのは反対してきたのですが、「搭載してほしい」という強いリクエストもあるので、実装することを検討してはいます。
とはいっても、ブレイクポイントを入れてデバッグする機能を入れるかといえば、それはないです。
私は、Webデザイナにとって「JavaScriptのデバッグとは何か?」という定義が課題になると思っています。でも、現時点でアドビシステムズとしての定義が、まだできていないのです。WebデザイナはJavaScriptの、ビジュアル的な部分に一番の懸念があるはずですよね。色とかサイズをどうコントロールしようか、とか。
だから、Webデザイナにとって通常はコードのプロファイリングよりも小さい問題をフィックスすることが重要なはずです。「処理のパフォーマンスを向上させよう」という指向は少ないでしょう。
一方で、「アプリを開発しよう」というデベロッパにとってパフォーマンスの向上は重要ですよね? その場合は、フル機能を備えた「IDE」を使うという選択になるでしょう。モバイルが出てきて状況は変わってきているという認識はありますが、現状はこんなふうに考えています。
── なるほど、率直なお話ありがとうございました!
【関連記事】
ざっくり覚えて始められるjQueryセレクタ入門
デザイナーのためのWeb学習帳(4) 現在大流行中のjQuery。CSSセレクタのように使えるらしいけど、実際どうなの? というデザイナのために、その基本をざっくり紹介
デザインハック < リッチクライアント2009/12/1
CSSの書き方も分かるjQueryプラグイン実践活用法
jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する連載。jQuery/JavaScript/HTMLコードだけではなく、CSSの書き方も解説することで、より実践的にjQueryプラグインを使うための参 考ドキュメント
デザインハック < リッチクライアント2010/6/17
jQueryで学ぶ簡単で効果的なAjaxの使い方
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
「リッチクライアント & 帳票」フォーラム
Flashでできる! Androidアプリ制作入門
iFlash ProやFlash Builderに拡張機能を追加して、Androidで動く簡単なAdobe AIRのアプリを作る方法を紹介します
「Smart & Social」フォーラム
著者プロフィール
矢野 りん
デザイナ/日本Androidの会 女子部の部長
北海道足寄町生まれ。女子美術大学芸術学部芸術学科卒。講義活動を通してWebサイトなど情報デザインのトレーニングを担当しつつ、執筆活動を行う。adamrockerさんとの開発ユニット「rockrin'」のrinの方。近著に「WEBデザインメソッド−伝わるコンテンツのための理論と実践」(ワークスコーポレーション)がある。身長151cm
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.