Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理:無料でCreative Cloudを使い倒せ(17)(2/2 ページ)
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。
ユーザーが個別に配布している拡張機能を利用する
拡張機能はDreamweaverのAPIをJavaScriptで利用するものなので、少し知識があれば、誰でも自由に拡張機能を作っていくことができる。そのため、業務上「これがあればいいのに」といった要望を拡張機能でカバーする使い方をしているユーザーも多い。
そこで作られた拡張機能の一部は、他のユーザーでも利用できるようにブログなどで配布されていることがある。Google検索で「Dreamweaver 拡張機能」で検索してみると、さまざまな拡張機能を見つけることができるだろう。
拡張機能の配布はzxp形式のファイルで行われていて、このファイルを「Adobe Extension Manager CC」で開くことでインストールできるようになる。
今回はその中でも人気の「閉じタグコメント」を紹介したい。これは面白法人カヤックの方が2010年に作成した拡張機能だ。
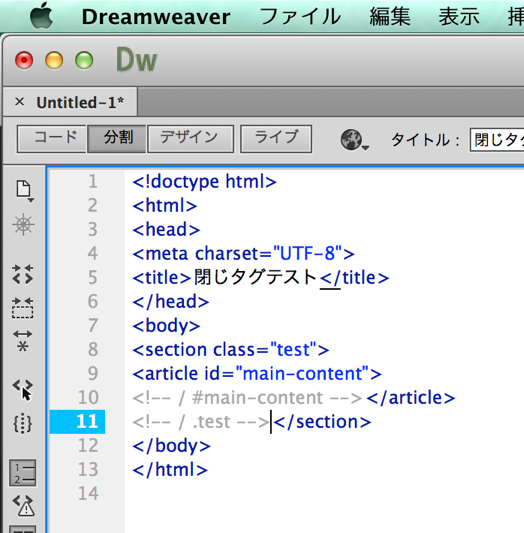
以下のコードのように、閉じタグの前にどのタグを閉じたのかをidなどでコメントを挟んでくれるというものだ。これがあることで、コードの可読性が飛躍的に向上する。
<div id=“hoge”> <!-- /#hoge --></div>
CS6までの「mxp」ファイルをCreative Cloudで利用するには、
ところが、この拡張機能は2010年に作られたこともあり、Dreamweaver CCでは利用できない。Dreamweaverは歴史が長いアプリケーションであるため、拡張機能もさまざまなバージョン向けに作成されている。Dreamweaver CS6までは「mxp」という拡張子で利用されていたが、Dreamweaver CCからは「zxp」という拡張子で利用されるようになった。そのため、mxpファイルをダウンロードしてきても、インストールすることができないのだ。
ところが、これはCreative Cloudならではの方法で解決できる。その手順を紹介しよう。
まず、「Adobe Extension Manager CS6」をインストールする。Adobe Extension Manager CS6は単体ではインストールできないので、Dreamweaver CS6などの旧バージョンをインストールすることで一緒にインストールされる。
旧バージョンのアプリケーションはCreative Cloudのダウンロードページで明示的に旧バージョンを指定することでダウンロードできる。
Creative Cloudでは旧バージョンのアプリケーションをダウンロードして利用できるようになっているので、このようなやり方が通用するのだ。
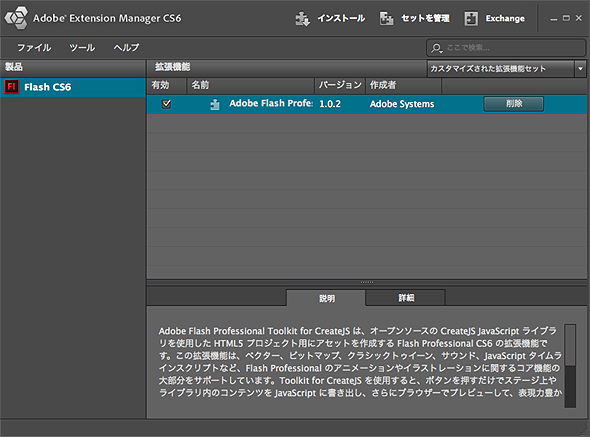
インストールが完了すると、Adobe Extension Manager CS6もインストールされるので、mxpファイルの関連付けが行われるはずだ。筆者環境では、すでにインストールされていたので関連付けされた状態であった。
ここでmxpファイルをダブルクリックしてもいいのだが、それだとCS6環境へ拡張機能がインストールされる動作も起こるので、Adobe Extension Manager CS6を単体で起動しよう。
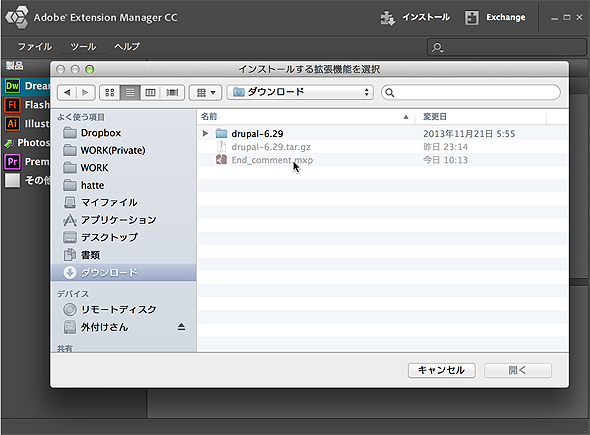
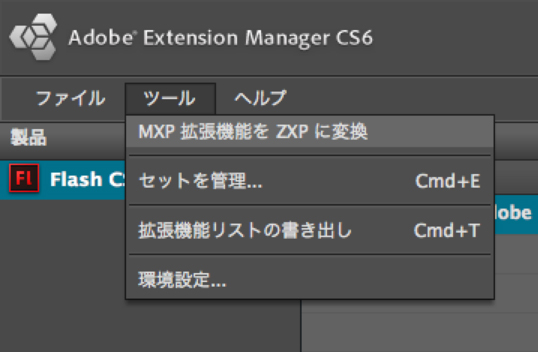
Adobe Extension Manager CS6の[ツール]メニューを開くと、下図のようにmxpをzxpに変換する項目が存在する。
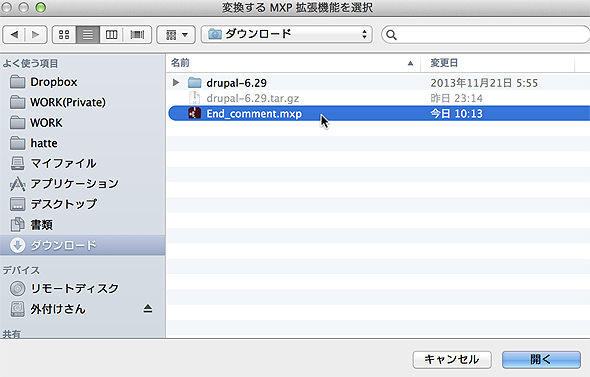
ここでmxpファイルを選択して開くと、zxpファイルに変換される。
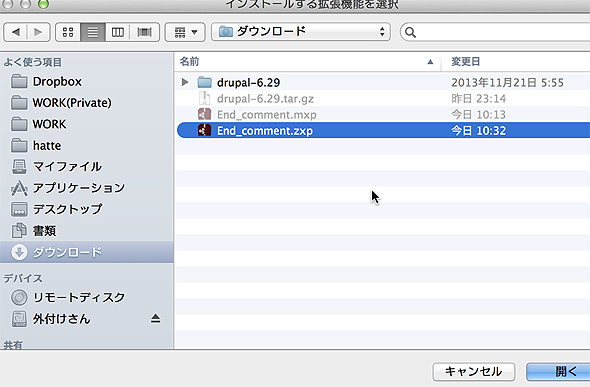
変換したzxpファイルは「Adobe Extension Manager CC」で開くことができるので、無事インストールできるようになった。
インストール時に「証明書がない」というアラートが出るが、インストールを続行すると、拡張機能がインストールされ利用できるようになる。
「閉じタグコメント」拡張の使い方
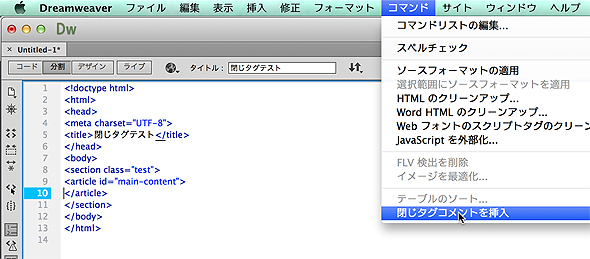
「閉じタグコメント」拡張の使い方を説明しておこう。閉じタグの前にカーソルを置いて、[コマンド]メニュー→[閉じタグコメントを挿入]で挿入される。
このように、小さな機能ではあるが役に立つものが提供されるのも、拡張機能の利点といえるだろう。
他にも拡張機能はたくさんある!
今回は拡張機能にフォーカスして紹介したが、いかがだっただろうか。ここで紹介したものはごくごく一部に過ぎず、たくさんの拡張機能が公開されているので、探してみてほしい。
- Web制作が爆捗するBracketsプラグイン13選&便利なプラグインを探すコツ
- PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方
- Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
- 予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
- あなたの知らないレスポンシブWebデザインカンプ制作で使えるPhotoshopの新機能
- Node.jsで動くGenerator for Photoshopなら画像アセットが楽チン書き出しできる!
- アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
- 前版リリースからわずか2カ月、Dreamweaver CCはアップデートで何が変わったのか
- にわかに熱いアドビの周辺テクノロジ〜PhoneGap 3とTopcoatを押えよう!
- Toolkit for CreateJSによるFlashのHTML5書き出し
- AIR+ScoutによるモバイルAIRアプリチューニング
- Flash+ScoutによるWebアプリチューニング
- Adobe Edge Code CCで行う超絶楽チンコーディング
- Adobe Edge Animate CCでマルチデバイスゲーム
- アドビの本気度が詰まったAdobe Maxまとめ
- Edge Animateでスライドショーを作ってみよう
- PhoneGap Buildで会社案内アプリを楽して作る
- ディレクター、営業さん必見! 手軽にRWDを試す
- レスポンシブWebデザインから実機検証までサクッと
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか? PhoneGapで始めるWeb→スマホアプリ制作入門(2):Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化
PhoneGapで始めるWeb→スマホアプリ制作入門(2):Dreamweaver+PhoneGapでjQuery Mobileアプリのネイティブ化
Dreamweaver環境をセットアップし簡単なWebアプリを作ってAndroidで動くネイティブアプリにする手順を紹介します- jQuery Mobile×Dreamweaverでアプリ作り:jQuery Mobileでサクッと作るスマートフォン向けWebアプリの基本
jQueryMobileを使って、スマートフォン向けのWebアプリケーションを手軽に作成する方法をおばかアプリを例に紹介します  一撃デザインの種明かし(16):いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
一撃デザインの種明かし(16):いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
HTML5時代のWeb制作で必須となる「CSS3」を使いこなそう! カヤック・コーポレートサイトの実例とサンプルを交えながら解説します!