HTML5Reset、Firefox 10が話題に:HTML5とかtopi(2)
ブラウザやHTMLバージョンの互換性問題を解消するリセットCSS「HTML5 Reset」、Firefox 10、Twitter BootstrapなどHTML5関連トピック8連発
HTML5周辺の8つの話題
こんにちは、白石です。本連載は、「Webプラットフォームの『今』をお伝えする」ことを主眼に置いています。
前回は初めての記事ということで、Webプラットフォーム(最近は、こういういい方がはやりつつあるようです)の現状を大まかにお伝えするような内容でした。
今回からは、ぼくが日々html5j.orgに投稿しているニュースの中から、ここ1、2週間で注目すべきトピックを厳選して取り上げていく、という形にしたいと思っています。
なにぶん、連載を始めたばかりですので至らぬ点も多々あるかとは思いますが、読者の皆さまの声を取り入れつつ、改善しながら連載を進めていけたらと考えておりますので、どうか長い目で見ていただければ幸いです。
今回は、1月30日から2月3日までの注目トピックです。
一般向けの注目トピック
■ Firefox 10がリリース
アドオンの互換性が向上し、以前のバージョンで動作していたアドオンをそのまま利用できるケースが増えたとのこと。
そして、今回はWeb開発者向けの新機能が盛り込まれたのが非常に大きな進化です(「一般向けトピック」といいつつ、開発者向けの文章も書いちゃいます)。
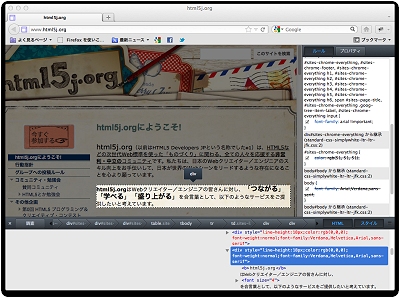
「ツール→Web 開発→調査」をクリックすると利用できるページインスペクタは、Webページ内の要素をとても簡単に調査できます。
要素を選択すると、該当要素のDOMツリーにおける位置やスタイルの情報を調べ、その場で修正できます。
なにより、ページインスペクタのUXが考えぬかれており、非常に心地よく使えます。カッコいいです。
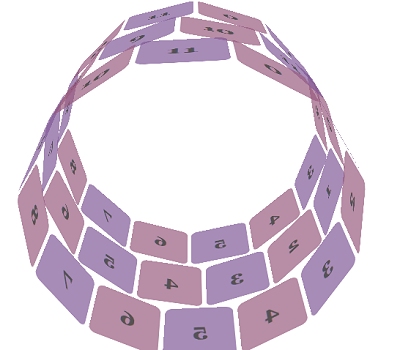
その他、Webプラットフォーム関連の話題としては、CSS 3D Transformに対応しました。CSS 3D Transformは、CSSの記述のみでWebページ内の要素を3D変形させることができる技術です。3D Transformを体験したければ、こちらのデモなどをFirefox10で見てみるとよいでしょう。
さらに詳しい情報は、Mozilla Japanブログ「アドオンの互換性を改善した Firefox の最新版公開 - インスペクタなど便利な Web 開発者向けツールも搭載」を参照してください。
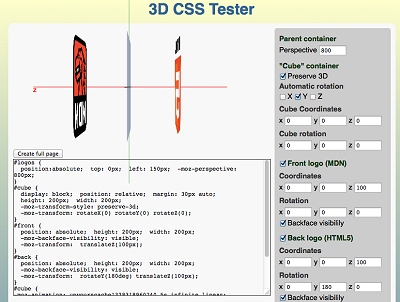
また、CSS 3D Transformを学ぶのにちょうどよいツールがこちら。3D CSS Testerは、CSS 3D Transformのプロパティをその場で編集しながら、インタラクティブに学べます。
CSS 3D Transformは、Internet Explorer 10でも実装されます(参照:「CSS3 3D Transforms in IE10」)。主要なブラウザのほぼすべてで利用できるようになるので、Webの3Dコンテンツ化はもはやすぐそこに来ているといっても過言ではないでしょう。
開発者向けの注目トピック
■ Twitter Bootstrap、HTML5Reset、HTML5 Boilerplate...HTML5対応テンプレートが話題に
こうしたテンプレートの話題は常に注目の的ですが、今週は「Twitter Bootstrap」のバージョン2がリリースされたこともあり、コミュニティでも話題になりました。
○ Twitter Bootstrap
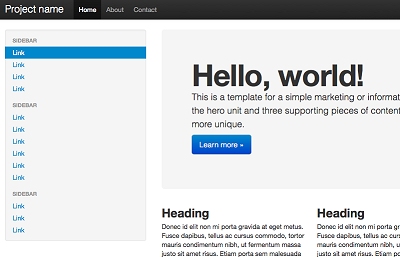
Twitter Bootstrapは、Twitter社が公開しているUIフレームワークです。Bootstrapを使用すると、IE7を含むさまざまなプラットフォーム向けに美しく、統一感の取れたデザインのWebサイトを容易に構築できます。
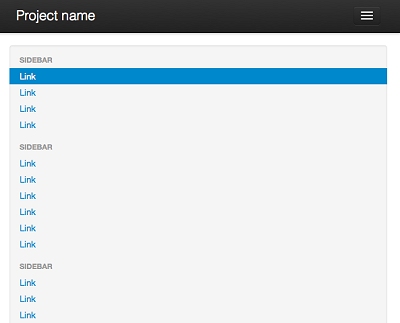
バージョン2での一番大きな変更は、レスポンシブWebデザインに対応したことです。レスポンシブデザインとは、PC、タブレット、スマートフォンといったさまざまなスクリーンサイズに応じて柔軟にレイアウトを変えるWebサイトのデザインのことをいいます。
例えばこちらのページは、ブラウザウィンドウの幅が一定の値(768px)を下回ると、1カラムのレイアウトへと変化します。
こうしたWebサイトを実現するには、CSSメディアクエリを有効活用する、要素の幅や高さをウィンドウサイズに対する相対指定(%単位を利用)する、などの工夫が必要です。
Twitter Bootstrap 2に関しては、ボタングループやプログレスバーなどの新しいさまざまなUIコンポーネントも導入されました。バージョン2の新機能については、こちらの記事「Upgrading to Bootstrap 2」(英語)をご覧になるとよいでしょう。
○ HTML5 Reset
Twitter Bootstrapの話題のついでに、他のWebサイトテンプレートやCSSライブラリについてもご紹介します。
HTML5 Resetは、いわゆる「リセットCSS」です。ブラウザのデフォルトスタイルをほぼ無効化し、「ゼロから」Webサイトのデザインを行えます。
ブラウザのデフォルトスタイルに頼ってマークアップを行っていると、他のブラウザでテストしたときに、デフォルトが異なるために見栄えが違ってくることがあります。そうした問題を引き起こさないため、デフォルトスタイルを「なかったこと」にするリセットCSSは重宝されています。
HTML5 Resetは、HTML5の新要素(articleやsectionなど、30種類もあります)に完全対応したリセットCSSです。HTML5の新機能を利用可能かどうかテストできるフレームワーク、Modernizrと組み合わせて使うことを想定しており、ブラウザ間の互換性だけではなく、HTMLバージョン間の互換性も考慮したリセットCSSとなっています。
○ HTML5 BOILERPLATE
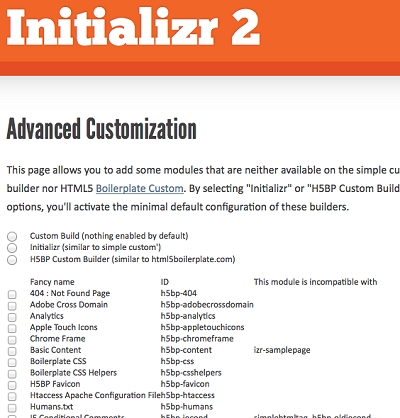
HTML5対応Webサイトを作成するためのテンプレートといえば、このサイトが欠かせません。Webページからダウンロードしてすぐに使い始めることもできますし、カスタマイズを行ってからダウンロードすることもできます。
特徴としては以下のようなものが挙げられるでしょう。
- カスタマイズ性の高さ……上記のサイト上でもカスタマイズを行えますが、InitializrというWebサービスを利用すると、かなり細かい部分までテンプレートに含めるかどうかを指定できます。
- リセットしない……normalize.cssというCSSフレームワークを用いており、ブラウザのデフォルトスタイルをなるべく生かしつつ、クロスブラウザのCSSスタイリングを実現します。ブラウザのデフォルトスタイルを活用することは、リセットCSSに比べてCSSの記述量を減らせるため、「転送量を減らせる」「CSSのデバッグを行いやすい」といった利点があります。
■ PhoneGap 1.4がリリース
PhoneGapは、HTML/CSS/JavaScriptを利用してスマートフォンアプリを作成できるフレームワークです。Android/iOS/Windows Phone/BlackBerryといったプラットフォーム向けに同じソースコードでアプリを提供できます。
また、PhoneGapで作成するのはあくまで「ネイティブアプリ」です。そのためPhoneGapアプリでは、現在の(ブラウザ上の)Webアプリからは利用できない機能(カメラやマイクからのデータ取り込みや各種センサーなど)も、JavaScriptを用いて利用可能です。しかも、PhoneGapのAPIはW3Cの標準にほぼ準拠しているため、PhoneGapアプリを将来的に通常のWebアプリとして提供することも不可能ではありません。
今回のリリースはバグ修正が主です。また、マルチデバイス向けのアプリビルドを行ってくれるサービス、PhoneGap Buildも1.4に対応したそうです。
■ IEBlogがどっさり日本語化
最近、かなりの更新頻度でHTML5やCSS3に関する良質な技術記事を発信しているIEBlob(英語)ですが、日本語への翻訳記事が一気に公開されました。
2月2日に公開された翻訳記事の数はなんと10! 翻訳に携わられている社員の方(特に、物江さん@osamum_MS)の努力には頭が下がります。
仕様に関する注目トピック
■ HTTP 2.0に関する議論が白熱
こちらのスレッド「Rechartering HTTPbis」は英語ですが、ぜひ一度ご覧になってください。「白熱」っぷりを実感できると思います。
さすがにぼくも議論を追いかける気にはならないので、日本語による簡単な要約記事を紹介します。
- publickey:「HTTP 2.0はグーグルのSPDYがベースになる? 議論開始の提案がIETFで」
ちなみに、SPDYというのはHTTPの欠点を補うべく新たに提唱されたネットワークプロトコルです。Google ChromeやFirefoxのベータ版で実装されている他、GmailやGoogle Docs、Amazon SilkなどのWebサービスが利用を始めています。
例えば、Google ChromeでSPDYの利用状況を調べるには、chrome://net-internals/#spdyというアドレスにアクセスしてください。SPDYを使用した通信の状況がリアルタイムに表示されます。
SPDYについて詳しく知りたい方は、こちらの記事が参考になるでしょう。
■ Pointer Lockという仕様が公開されました
指定した要素内にマウスポインタを「ロックする」Pointer Lockという仕様が公開されました。
ポインタがロックされると、OSデフォルトのカーソルは非表示になり、要素内でマウスを押したり、マウスを動かしたりしても、要素から出られません。
現在の仕様では、以下のようにしてマウスポインタをロックできます。
// canvas要素内に入るとポインタをロックする
var canvas = document.getElementById('canvas');
navigator.pointer.lock(
canvas,
// 成功時のコールバック。省略可能
function() {
},
// エラー時のコールバック。省略可能
function() {
});
...
navigator.unlock(); // ロック解除
このAPIは、マウスカーソルが不要な状況(例えば、マウスやトラックパッドで視点変更を行うような3Dゲームなど)で有効に活用できます。
■ autocompletetype属性が提案されました
ブラウザによる入力フォームの自動補完は本当に便利ですが、現在はブラウザがそれぞれ勝手な推測に基づいて補完を行うため、しばしば意図と異なる入力が自動的に行われてしまいます。
その問題を解決するのがautocompletetype属性です。例えば、以下のコードを見てみましょう。
<input type="text" name="fullName" autocompletetype="name-full">
ここでautocompletetype属性の値として使用されている"name-full"は、仕様で定められた「フルネーム」を表すIDです。この統一されたIDが、さまざまなWebサイトで利用されるようになります。
すると、ブラウザがあるサイトでフルネームを補完しようとする際、他のサイトで"name-full"と指定された値が保存されていれば、ブラウザはその値を補完候補として利用できるのです。
利用できるID(仕様ではTokenといわれています)は数多くあります。完全なリストは仕様を見ていただくとして、その幾つかを挙げると以下のようになります。
| ID | 説明 | |
| surname | 姓 | |
| given-name | 名 | |
| name-full | フルネーム | |
| address-line1/2/3 | 住所 | |
| city | 市、町 | |
| postal-code | 郵便番号 | |
| country | 国 | |
| メールアドレス | ||
| phone-full | 電話番号 | |
| fax-full | FAX番号 | |
| cc-number | クレジットカード番号 | |
| language | 言語 | |
| birthday | 生年月日 | |
| gender | 性別 | |
autocompletetypeは、現在まだドラフトにすらなっていないアイデアの段階ですが、すでにGoogle Chromeではx-autocompletetypeという属性名で実装されています。
■ Vibration APIがラストコールに
Webアプリからデバイスのバイブレーターを起動するためのAPI、Vibration APIが、ラストコールになりました(ちなみにラストコールとは「最終草案」に至ったという意味で、「まずはいったん仕様が固まった」といったニュアンスです)。
内容としては、navigator.vibrate()だけの簡単なAPIです。
// 1秒間振動させる navigator.vibrate(1000); // 0.5秒振動、0.5秒停止、0.5秒振動 navigator.vibrate([500, 500, 500]); // バイブレーションを停止 navigator.vibrate(0);
ちなみにこのAPIは、Webページが非表示の状態だとバイブレーションを発生させないようです。バイブレーションさせたい状況の多くはWebページが非表示の状況(で通知を行うなど)だと思うのですが、現在の仕様では、そうした状況でデバイスを振動させることはできないように思えます。
終わりに
連載2回目ということもあって、ちょっと気合を入れて文量を書き過ぎた感があります……。なるべく継続的に執筆していくためにも、「気合の量」を調整しながら、長く皆さんに愛される連載を目指して、試行錯誤していきたいと思います!
ではまた近々お会いしましょう。
著者紹介
白石俊平(@Shumpei)
シーエー・モバイルWeb先端技術フェロー
オープンウェブ・テクノロジー 代表取締役
Google API Expert(HTML5)、Microsoft Most Valuable Professional 2011 (IE)
HTML5開発者コミュニティ「html5j.org」管理人
趣味は読書、子どもたちと遊ぶこと。読書するエンジニアの会も月一開催中!
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
Copyright © ITmedia, Inc. All Rights Reserved.

 firefox10
firefox10 CSSの記述のみでWebページ内の要素を3D変形できるCSS 3D Transform
CSSの記述のみでWebページ内の要素を3D変形できるCSS 3D Transform




 CSSの記述のみでWebページ内の要素を3D変形できるCSS 3D Transform
CSSの記述のみでWebページ内の要素を3D変形できるCSS 3D Transform




