第13回 スタイル(前編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (1/3 ページ)
HTMLのデザインにはスタイル・シートが広く用いられるが、ASP.NETではそれをコントロールのプロパティによりプログラムから制御可能だ。
Back Issue
かつては新しいタグを追加することで表現能力を向上させてきたWebページだが、現在のHTMLでは、徐々にタグの役割をドキュメント構造を示すものへと移行させ、表現能力についてはCSS(Cascading Style Sheet)を用いることが広まってきている。このことは、Webデザインの経験があれば、よくご存じのことだろう。
WebアプリケーションのプラットフォームであるASP.NETもこれと同様に、ページ要素の配置にはWebサーバ・コントロールとHTMLエレメントが利用され、色やフォント、細かな配置などの指定はCSSで行うことになっている。ただし、Webサーバ・コントロールについては、直接CSSのコードを記述する代わりに、コントロールのプロパティとして定義されている「スタイル」によって一段抽象化が行われている。asp:Buttonコントロールやasp:ImageコントロールといったWebサーバ・コントロールが、マークアップ言語を抽象化してクライアント環境に依存しないプラットフォームを実現しているように、スタイルによってCSSからは独立したページデザインを可能にしているのである(直接CSSを記述することも可能)。今回はこのスタイルについて解説していくことにしよう。
基本スタイル・プロパティ
これまでの解説の中で、asp:TextBoxコントロールにはTextBoxクラス、asp:DataGridコントロールにはDataGridクラスというように、Webサーバ・コントロールにはそれぞれ対応するクラスが定義されていると述べた。これらのクラスには、それぞれコントロールに固有の機能を操作するためのプロパティやメソッドが定義されているわけだが、コントロールに共通の機能は、各コントロール・クラスのスーパークラスであるWebContorolクラスのメンバとして実装されている。
WebControlクラスには多数のプロパティが定義されているが、そのうち半数を占めているのが、スタイルを設定するためのプロパティである(表13-1)。
| プロパティ名 | 型 | 機能 |
|---|---|---|
| ForeColor | Color | 文字色 |
| BackColor | Color | 背景色 |
| BorderColor | Color | ボーダー色 |
| BorderWidth | Unit | ボーダー幅 |
| BorderStyle | BorderStyle | ボーダーのスタイル |
| Font | FontInfo | フォント |
| Height | Unit | 高さ |
| Width | Unit | 横幅 |
| 表13-1 WebControlクラスに定義されるスタイル・プロパティ | ||
表13-1に示すプロパティ(コントロールの色、フォント、サイズ、ボーダー(外枠))は、コントロールによらず、共通に設定することが可能だ。ただし、asp:Literal、asp:PlaceHolder、asp:Repeater、asp:Xmlに限っては、WebControlクラスのサブクラスとして定義されていないため、この表13-1に示す基本スタイルを設定することができない。
これら基本スタイルが各コントロールにどのように反映されるかは、リスト13-1のプログラムを実行して確認してほしい。リスト13-1を実行すると、指定したスタイルを各コントロールに適用し、結果を確認することができる。なおBorderWidth、Width、Heightには数値をピクセル単位で、Fontにはフォント名を1つ指定できる。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.Drawing" %>
<html>
<head>
<script runat="server">
string[] colorNames =
{ "Black", "Blue", "Red", "Magenta",
"Green", "Cyan", "Yellow", "White" };
string[] colorNamesBG =
{ "transparent", "Black", "Blue", "Red",
"Magenta", "Green", "Cyan", "Yellow", "White" };
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
forecolor.DataSource = colorNames;
backcolor.DataSource = colorNamesBG;
bordercolor.DataSource = colorNames;
borderstyle.DataSource
= Enum.GetNames(typeof(BorderStyle));
listbox.DataSource = colorNames;
dropdownlist.DataSource = colorNames;
DataBind();
} else {
WebControl[] wc = { label, textbox, listbox,
dropdownlist, button, hyperlink, image };
Style s = new Style();
s.ForeColor
= Color.FromName(forecolor.SelectedItem.Text);
s.BackColor
= Color.FromName(backcolor.SelectedItem.Text);
s.BorderColor
= Color.FromName(bordercolor.SelectedItem.Text);
s.BorderStyle
= (BorderStyle) Enum.Parse(typeof(BorderStyle),
borderstyle.SelectedItem.Text);
try { s.BorderWidth = Int32.Parse(borderwidth.Text); }
catch (Exception ex) { s.BorderWidth = Unit.Empty; }
try { s.Height = Int32.Parse(height.Text); }
catch (Exception ex) { s.Height = Unit.Empty; }
try { s.Width = Int32.Parse(width.Text); }
catch (Exception ex) { s.Width = Unit.Empty; }
try { s.Font.Name = font.Text; }
catch (Exception ex) { s.Font.Name = String.Empty; }
foreach (WebControl control in wc) {
control.ApplyStyle(s);
}
}
}
</script>
</head>
<body>
<form runat="server">
<table rules="rows">
<tr>
<td> ForeColor </td>
<td>
<asp:DropDownList id="forecolor" runat="server" />
</td>
<td> BackColor </td>
<td>
<asp:DropDownList id="backcolor" runat="server" />
</td>
<td></td>
<td></td>
</tr>
<tr>
<td> BorderColor </td>
<td>
<asp:DropDownList id="bordercolor" runat="server" />
</td>
<td> BorderStyle </td>
<td>
<asp:DropDownList id="borderstyle" runat="server" />
</td>
<td> BorderWidth </td>
<td> <asp:TextBox id="borderwidth" runat="server" />
</td>
</tr>
<td> Height </td>
<td> <asp:TextBox id="height" runat="server" /> </td>
<td> Width </td>
<td> <asp:TextBox id="width" runat="server" /> </td>
<td> Font </td>
<td> <asp:TextBox id="font" runat="server" /> </td>
</tr>
</table>
<asp:Button Text="変更" runat="server" />
<hr>
<asp:Panel id="panel" runat="server">
<table border="1">
<tr>
<td> Label </td>
<td>
<asp:Label id="label" Text="Label" runat="server" />
</td>
</tr>
<tr>
<td> TextBox </td>
<td>
<asp:TextBox id="textbox" Text="TextBox" runat="server" />
</td>
</tr>
<tr>
<td> ListBox </td>
<td>
<asp:ListBox id="listbox" runat="server" />
</td>
</tr>
<tr>
<td> DropDownList </td>
<td>
<asp:DropDownList id="dropdownlist" runat="server" />
</td>
</tr>
<tr>
<td> Button </td>
<td>
<asp:Button id="button" Text="Button" runat="server" />
</td>
</tr>
<tr>
<td> HyperLink </td>
<td>
<asp:HyperLink id="hyperlink" Text="HyperLink"
NavigateUrl="http://www.atmarkit.co.jp/" runat="server" />
</td>
</tr>
<tr>
<td> Image </td>
<td>
<asp:Image id="image"
ImageUrl="mainlogo.gif" runat="server" />
</td>
</tr>
</table>
</asp:Panel>
</form>
</body>
</html>
sample01.aspxのダウンロード(sample01.zip)
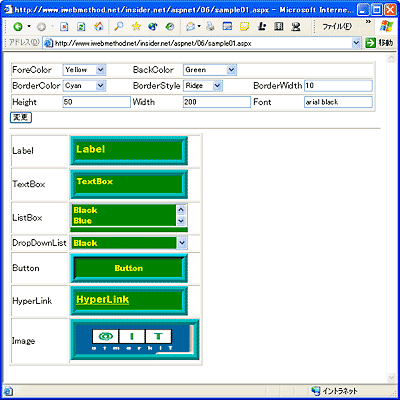
 図13-1 sample01.aspxの実行結果
図13-1 sample01.aspxの実行結果[変更]ボタンを押すと、指定したスタイルが各コントロールに適用され、その結果を確認することができる。
sample01.aspxの実行(www.iwebmethod.netのページ)
スタイル値の指定方法は、これまでに解説したプロパティと同じく、コントロールの属性値として指定する方法と(例:<asp:TextBox ForeColor="red" runat="server" />)、プロパティ値として指定する方法(例:textbox.ForeColor = Color.FromName("red");)の2種類がある。
属性値としてスタイルを指定する場合、指定できる値はデータ型によって制限される。BorderStyleプロパティのようにデータ型が列挙体であれば、指定できる値はその列挙体のメンバ名(例:Solid、Double、Dashed、……)となる。これはasp:DataListコントロールのRepeatDirection属性など、多数のプロパティで見てきたように、ASP.NETの基本ルールの1つである。
データ型がColor、Unit、FontInfoの場合はそれぞれに細かなルールが設定されているので、個別に見ていこう。
■色
まずColor型として定義されているForeColor、BackColor、BorderColorには、属性値として色の名前、または#で始まる16進数6桁の数値(「#RRGGBB」。赤緑青の階調を0〜255の範囲で表し、それぞれ16進数2桁で記述する)を指定できる。色として指定できる名前はクライアント側に依存しているため、正確な表示が保証されているのはblack、white、blue、redといった基本16色に限られてしまう。クライアントがIE4以降などであれば、もっと多彩な色を名前で指定することが可能だが、できれば「#RRGGBB形式」で指定した方が確かだろう。
以上がすべてのColor型属性に指定できる値だが、背景色を決めるBackColorには特別な値transparentを指定できる。これは文字通り透過を指定する値で、下の色すなわち親要素の背景色がそのままコントロールの背景色として表示される。
■単位
Unit型として定義されているBorderWidth、Height、Widthには、表13-2に示す単位を使って属性値を指定することができる(例:BorderWidth="4px", Width="90%")。なお、単位を指定せずに数値だけ指定した場合は、暗黙的にpx(ピクセル)単位の値として扱われる。
| 単位 | 意味 |
|---|---|
| cm | センチメートル |
| em | 親要素の値に対する相対値(親要素の値を1とする) |
| in | インチ |
| % | 親要素の値に対する相対的な比率 |
| pc | パイカ(1パイカ=12ポイント) |
| px | ピクセル |
| pt | ポイント(1ポイント=1/72インチ) |
| 表13-2 Unitに指定できる単位 | |
■Font
WebControlクラスにはFontInfo型のメンバであるFontプロパティが定義されているが、Webサーバ・コントロールのエレメントにFont属性はない。属性値として指定する場合は、表13-3に示すように、フォントを構成するパラメータを「Font-<サブプロパティ>」の書式で、それぞれ独立して指定するためだ。
bool型の属性は属性名を指定するだけでtrueが指定されたものとして機能し、値は必要ない(例:<asp:Label Font-Bold Text="注意" runat="server" />)。指定されなければ、デフォルトではfalseが指定されたものとされる。
stringの配列であるFont-Names属性には、カンマで区切って複数のフォント名を指定できる。またフォント名以外にもCSSで一般フォント・ファミリとして定義されているserif、sans-serif、cursive、fantasy、monospaceも指定できるようだ。
フォントのサイズを指定するFont-Sizeには、前述したUnit形式で値を指定できるが、それ以外にもキーワード(XXLarge、XLarge、Large、Medium、Samll、XSmall、XXSmall、Larger、Smaller、NotSet)を使って相対指定することも可能だ。
| 属性 | 型 | 値 |
|---|---|---|
| Font-Bold | bool | 値無し |
| Font-Italic | bool | 値無し |
| Font-Name | string | フォント名 |
| Font-Names | string[] | 複数のフォント名をカンマ(,)で区切って指定 |
| Font-Overline | bool | 値無し |
| Font-Size | FontUnit | 前述したUnit値またはキーワード |
| Font-Strikeout | bool | 値無し |
| Font-Underline | bool | 値無し |
| 表13-3 フォント属性 | ||
Copyright© Digital Advantage Corp. All Rights Reserved.






