モバイルにも対応したページを実現するには:JavaTips 〜JSP/サーブレット編
PCと携帯電話などのモバイル端末の両方に対応した「マルチデバイス対応」のページ作成の方法を紹介しましょう。XMLとXSLT(Extensible Stylesheet Language Transformations)の組み合わせによって、コンテンツそのものはXML文書として統一的に用意しておき(One Source)、あとは用途に応じて異なるXSLTスタイルシートを介することで、状況に応じたフォーマットで出力することができます(Multi Use)。
XSLT変換を行うためのサーブレットクラスを定義します。本サンプルで利用するXML文書(music.xml)、XSLTスタイルシート(pc.xsl、mobile.xsl)はあらかじめアプリケーションルート配下の「/WEB-INF/data」フォルダに配置してあるものとします。なお、music.xml、pc.xsl、mobile.xslについては、本TIPSでは扱いません。
ここではXSLTを利用したコーディングの流れを理解していただき、コードのロジックについてはコード内のコメントを参照してください。
- 入出力のためのStreamSource/StreamResultオブジェクトを用意(赤)
- Transformerオブジェクト(XSLTプロセッサ)の生成(青)
- XSLT変換の実行(紫)
ここではサンプルをシンプルにするために、単にUser-Agentヘッダの値から判定してif命令で分岐しているだけですが、データベースでデバイス機器とXSLTスタイルシートとの対応表を管理しておいて、これを動的に読み出すようにすれば、より実践的なマルチデバイス対応アプリケーションを作成することもできるでしょう。また、今回はあらかじめ用意した静的なXML文書を読み出していますが、もちろん、XML文書そのものを動的に作成し、XSLTスタイルシートで変換することも可能です。
package to.msn.wings.javatips;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.transform.Transformer;
import javax.xml.transform.TransformerConfigurationException;
import javax.xml.transform.TransformerException;
import javax.xml.transform.TransformerFactory;
import javax.xml.transform.TransformerFactoryConfigurationError;
import javax.xml.transform.stream.StreamResult;
import javax.xml.transform.stream.StreamSource;
public class MultiDevice extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String xml,xsl;
ServletContext application=this.getServletContext();
response.setContentType("text/html; charset=Windows-31J");
PrintWriter out=response.getWriter();
try {
xml=application.getRealPath("WEB-INF/data/music.xml");
// User-Agentヘッダに"DoCoMo"という文字が含まれるかどうかで
// アクセスしてきたデバイスがiモード対応端末かどうかを
// 判定/振り分け
if(request.getHeader("user-agent").indexOf("DoCoMo")==-1){
xsl=application.getRealPath("WEB-INF/data/pc.xsl");
}else{
xsl=application.getRealPath("WEB-INF/data/mobile.xsl");
}
// 入力元となるXML、XSLTを表すStreamSourceオブジェクトを生成
StreamSource objXml=new StreamSource(xml);
StreamSource objXsl=new StreamSource(xsl);
// 変換結果の出力先を表すStreamResultオブジェクトを生成
StreamResult objOut=new StreamResult(out);
// Transformerオブジェクトを生成
TransformerFactory objFac=TransformerFactory.newInstance();
Transformer objTrn=objFac.newTransformer(objXsl);
// 変換処理
objTrn.transform(objXml,objOut);
} catch (TransformerConfigurationException e) {
e.printStackTrace(System.err);
} catch (TransformerFactoryConfigurationError e) {
e.printStackTrace(System.err);
} catch (TransformerException e) {
e.printStackTrace(System.err);
}
}
} |
サーブレットクラスを実行するにあたっては、あらかじめデプロイメント・ディスクリプタ(web.xml)に対して、サーブレットの登録を行っておく必要があります。<url-pattern>要素に「/multi.html」のように指定しておくことで、サーブレットクラスをあたかも静的なHTMLファイルであるかのように見せることができます(基礎から学ぶサーブレット/JSP 第11回「JSPとサーブレットの違いを明らかにする」)も合わせて参照してください)。
<?xml version="1.0" encoding="UTF-8" ?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MultiDevice</servlet-name>
<servlet-class>to.msn.wings.javatips.MultiDevice</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MultiDevice</servlet-name>
<url-pattern>/multi.html</url-pattern>
</servlet-mapping>
</web-app> |
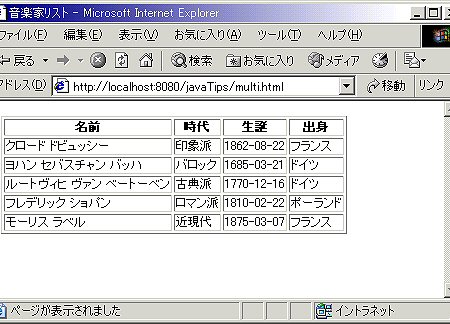
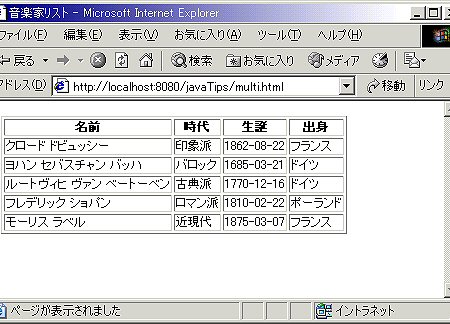
コードの実行結果は、以下のようになります。
 IEからアクセスした場合の実行結果
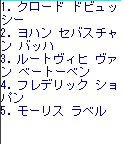
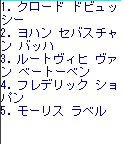
IEからアクセスした場合の実行結果 iモード対応端末からアクセスした場合の実行結果
iモード対応端末からアクセスした場合の実行結果
Copyright © ITmedia, Inc. All Rights Reserved.

 IEからアクセスした場合の実行結果
IEからアクセスした場合の実行結果 iモード対応端末からアクセスした場合の実行結果
iモード対応端末からアクセスした場合の実行結果



