JavaFXでJava RIA開発はどれくらい変わるの?:小山博史のJavaを楽しむ(6)(3/3 ページ)
アニメーションプログラムを作ってみよう
JavaFX Scriptでは、アニメーションプログラムを簡単に作成できるということなので、それについても確認してみました。単純なデジタル時計を作成したのですが、次のようになります。
ここでは、javafx.ui.LabelクラスをextendsしたクラスとしてDigitalClockを用意しています。パッケージも使えるので、fxパッケージとして、ディレクトリfxにファイルを置いています。
JavaFX Scriptのtriggerキーワード
JavaFX Scriptではtriggerというキーワードがあり、ある処理が発生したときに一緒に行いたい処理を記述できます。ここでは、DigitalClockの属性cについて代入がされるたびに、Dateクラスのインスタンスを生成し、テキスト形式にフォーマットしてjavafx.ui.Labelクラスの属性textへ代入しています。
また、コンストラクタが呼ばれたときに属性runningをtrueとし、runningがtrueの間は属性cの値を更新し続けるようにしています。ただし、「c = [1..100] dur 1000 continue if running;」という処理については、サンプルにあった処理なのですが、言語リファレンスのページであるopenjfx: The JavaFX Programming Languageには説明がないので、正確な意味は分かりません。
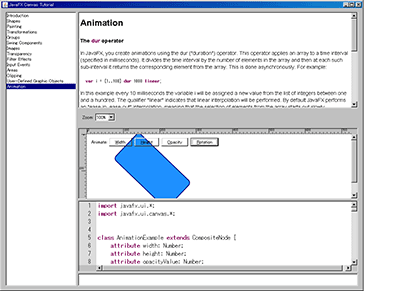
dur演算子については、デモに含まれるJavaFX Canvas Tutorialに記述があります。durationの意味で、この場合は1000ミリ秒間に10ミリ秒ごとに1から100の値がcへ代入されます。残りの「continue if running」の部分については、残念ながらそこにも説明がありませんが、動作を見る限りはrunningがtrueの間、この処理を続けることになります。
| fx\DigitalClock.fx |
package fx; |
デジタル時計の起動プログラム
これを使った画面を表示するには、次のようなプログラムを用意します。ほかのクラスと同じように、fx.DigitalClockクラスをインポートして使っています。このクラスはjavafx.ui.Labelと同じように使えますが、インスタンスを生成すると、同時に動作し始めるので、画面を終了するときには、停止する必要があります。それが「onClose: operation() { dc.running = false; }」の部分になります。
| DigitalClockFrame.fx |
import javafx.ui.*; |
実行すると、デジタル時計の画面が表示されて時間を刻むのが分かるはずです。アニメーションをさせたい場合は、DigitalClock.fxの「trigger on DigitalClock.c = newValue { /* 処理 */ }」にアニメーション用の処理を記述すればいいだけなので、それほど難しくはないはずです。Swingプログラムでは結構意識が必要だったイベントディスパッチスレッドも、それほど意識しなくてもいいようです。
デモのアニメーション
同梱されているデモでも、オブジェクトが回転するなどのアニメーションが試せます。
RSSフィード表示アプリを作ってみよう
最後に、インターネットアプリケーションのサンプルも作成してみました。RSSフィードを読み込んでツリー形式で表示する単純なものです。JavaFX Scriptだけでは難しいので、RomeというAtom/RSS用のライブラリを使っています。RomeはJDOMを使うので、こちらも必要です。今回は、rome-0.9.jar、rome-fetcher-0.9.jar、jdom.jarを使って実装しています。
ここでは、RssTreeというクラスを用意して、タイトルを保存する配列としてtitlesを用意し、タイトルと対になるURIを保存するマップをuriMapで用意しています。コンストラクタでフィードを読み込んで、RssTreeの初期化をしています。
JavaFX Scriptの面白い命令
特長的なのは、while文の中でエントリからタイトルと、それに対応するURIをRssTreeへ保持する処理をしているのですが、配列のtitlesへ「insert title into titles;」という命令で値を追加している点です。配列へは添え字を使って代入するのが普通なのですが、JavaFX Scriptには、こういった面白い命令が用意されているのです。
| RssTree.fx(抜粋)(全ソースはこちら) |
(略) |
JavaFX Scriptのforeach文
rootのTreeCellへTreeCellを追加するに当たり、foreach文を使って登録しているあたりにも注目してください。こういった処理は癖があるので慣れるまで難しいと思いますが、同じ部品を繰り返し登録するのには便利です。
RSSフィード表示アプリの実行結果
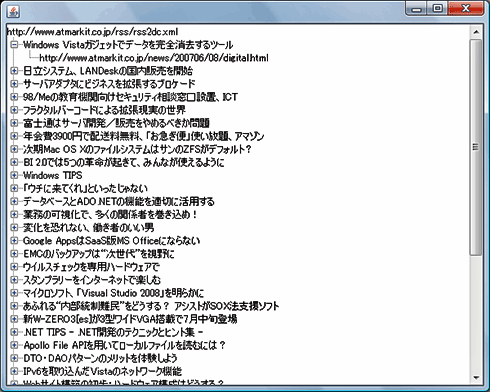
実行時にはRomeとJDOMのJARファイルへもクラスパスを通すように気を付けてください。起動に成功すると、@ITのフィードを読み込んで表示します。エラー処理については記述していませんが、このようなプログラムも組めることが分かりました。
JavaFX Scriptを楽しむ
以上、ドキュメントが少ない中、インターネット上で公開されているサンプルと、ダウンロードしたアーカイブに同梱されているデモプログラムを中心にして簡単なサンプルを作ってみましたが、本格的に使用するには、まだいろいろと苦労しそうですが、面白いプログラミング言語だと思いました。
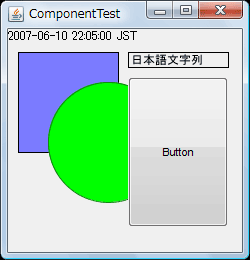
最後にコンポーネントを組み合わせて表示するプログラム(ソースはこちら)も作成してみましたが、複雑なデザインの画面も結構気軽に作成できそうです。
RIAの元祖はJavaアプレットだっただった
思い起こせば、10年前にJavaアプレットという方法で、RIAを実現する言語としてJavaには注目していましたが、いろいろな経緯を経て、あまり使われなくなってしまいました。最近はJavaのプラグインが必要なサイトはほとんど見掛けません。
Swingも高性能なのですが、なかなかデスクトップサイドのアプリケーションで普及しているものはありません。筆者はかなりJava好きですが、Webブラウザ、メールクライアント、オフィス製品など、どれもJavaアプリケーションのものは使っていません。しかし、Sunはあきらめていなかったのでしょう。ここにきて、JavaFX Scriptでこの分野での巻き返しをしようとしているのではないでしょうか。まだまだ実力は未知数ですが、言語としては面白い機能を持っているので、楽しめることは間違いありません。
Java SEと親和性のあるRIA
また、Javaには既存の膨大なライブラリがあり、JavaFX Scriptからは、それらを簡単に使えるという点は大きな魅力です。Java SEのアプリケーションやライブラリと親和性のあるスクリプト言語は、必ず開発に役立つはずです。
ただし、JavaFX Scriptは、高度なアニメーション機能を備えたGUIインターフェイスの開発を容易にすることに重点が置かれていますから、その点だけは忘れないようにした方がいいでしょう。以上の事柄を踏まえて、JavaFX Scriptを新しい開発に生かしていくといいのではないでしょうか。
@IT関連リンク
スゴイFlash地図マッシュアップとRIAの御三家
連載:Flash観測所(3) ついにそろい踏みしたRIAの御三家。時代を制するのは果たしてどこなのか!? さらに、Flashを使った地図マッシュアップをいくつか紹介する
「リッチクライアント & 帳票」フ ォーラム 2007/6/5
SwingでJavaに強くなる
JavaはサーブレットやJSPだけじゃない!Eclipseを使ってSwingを学ぶことで、Javaの基本、GUIアプリケーションの基本スキルを高めよう
第1回 SwingのキホンJFrameを使う (2006/5/31)
第2回 JFrameにコンポーネントを配置する (2006/6/24)
第3回 テキストフィールドの実現 (2006/7/15)
第4回 Swingのイベント処理を知る (2006/8/19)
第5回 JListを使いSwingの仕組みを理解する (2006/9/16)
第6回 Swingの仕組みを理解する (2006/9/23)
連載各回の解説はこちら
SWTは本当に高速なGUIを実現するのか?
[コラム]安藤幸央のランダウン(19) クライアント環境のJavaアプリケーションで高速なGUIを実現するSWT。だが、その性能を盲信してはいけない。使い分けが重要だ
「Java Solution」フォーラム 2003/6/4
Eclipse 3.0のリッチクライアントとは?
[コラム]安藤幸央のランダウン(26) Eclipse 3.0にはリッチなユーザーインターフェイスを容易に構築できる機能が追加された。その実力を実例に見てみよう
「Java Solution」フォーラム 2005/1/15
Eclipse Formsでリッチクライアントアプリ開発
Eclipseプラグイン実践テクニック(5) 人とは一味違うかっこいいユーザーインターフェイスを使いたいと思ったことはありませんか? 実は、Eclipse Formsを使うと簡単に…
「Java Solution」フォーラム 2007/1/19
筆者プロフィール
小山博史(こやま ひろし)
Webシステムの運用と開発、コンピュータと教育の研究に従事する傍ら、オープンソースソフトウェア、Java技術の普及のための活動を行っている。Ja-Jakartaプロジェクトへ参加し、コミッタの一員として活動を支えている。また、長野県の地域コミュニティである、SSS(G)やbugs(J)の活動へも参加している。
- ビルドツールGradleのインストールと使い方、Jenkins/Git連携
- JBoss Forgeでアジャイルな対話式開発をやってみた
- JavaとJavaScriptの良いとこ取り? 「Dart」超入門
- 年末でJetty(絶対)にできる Android携帯サーバ活用
- UNIX/Linuxも楽しむ Java開発者になるための学習法
- Subversionならできる! NetBook最強バックアップ術
- 「Javaは遅い」から「Javaは楽しい」に至る歴史
- Javaはクラウドのプラットフォームになり得るのか
- 【新人なるプログラマーへ】ソースコードを読みましょう
- Google Android用携帯アプリ作成のための基礎知識
- デスクトップをJava製ウィジェットでにぎやかに
- そろそろブログ+RSSアプリでも作ってみませんか?
- JavaFXでJava RIA開発はどれくらい変わるの?
- 【新人研修向け特別企画】JavaでPHPを使ってみた
- (Java+Derby)* Ruby on Rails プログラミング
- 待望のJava SE 6 でパーシステンス
- いろいろなJavaを使ってみよう
- JavaとJavaScriptの親しい関係
Copyright © ITmedia, Inc. All Rights Reserved.

 図7 JavaFX Scriptによるデジタル時計の実行画面
図7 JavaFX Scriptによるデジタル時計の実行画面
 図9 JavaFX ScriptによるRSSフィード表示アプリの実行画面
図9 JavaFX ScriptによるRSSフィード表示アプリの実行画面 図10 ComponentTest.fxの実行画面
図10 ComponentTest.fxの実行画面



