Windows Live APIをSilverlightでマッシュアップ!:.NETを知らない人でも分かるSilverlight入門(5)(3/3 ページ)
「Virtual Earth」とSilverlightのマッシュアップ・サンプル
次に、「Virtual Earth」との連携が面白そうなので紹介しましょう。とはいえ、現時点でSilverlight 1.0をベースとしている本記事では組み合わせるくらいのサンプルしか紹介できませんが、Silverlight 2であればより密な連携が可能なので、おいおい紹介したいと考えています。サンプルは、以下の図1のようになります。
操作としては、最初はSilverlightで作成したボタンだけが表示されている状態で、それをクリックするとVirtual Earthが起動し地図が表示されるというだけのサンプルです。
 図1 Virtual Earth with Silverlightサンプル(実際にSilverlightで見たい場合は画像をクリック!)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ
図1 Virtual Earth with Silverlightサンプル(実際にSilverlightで見たい場合は画像をクリック!)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページSilverlightのコードについてはいまさら説明するまでもないかと思いますので割愛しますが、Virtual Earthの表示コードについてだけ少し触れます。
まず、Virtual Earth APIを使用するためにJavaScriptの宣言を、表示するHTMLファイルに追加しています。
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1&mkt=ja-jp"> </script>
Virtual Earth APIを使用するための準備はこれで完了です。後は、実際表示する個所(ここでは、<div id=’myMap’>の領域)に対して、以下のコードでロードしてやるだけです。このサンプルでは、この地図情報のロードはSilverlightのクリックイベントで行うようにしています。
function GetMap() {
map = new VEMap('myMap');
map.LoadMap(LA, 14, VEMapStyle.Hybrid, false,
VEMapMode.Mode3D, true, 1);
AddPin();
}
VEMap.LoadMapクラスには地図の初期データを設定する必要があります。それが、VEMap.LoadMapクラスの引数に設定されている値になり、以下のような設定が必要となります。
| プロパティ | 詳細 | デフォルト値 | |
|---|---|---|---|
| VELatLong | マップの中心を表すVELatLongクラスオブジェクト | null | |
| zoom | 表示するズームレベルを設定。値の範囲は1〜19 | 4 | |
| Style | マップスタイルを設定。VEMapStyle列挙体の値を使用 | VEMapStyle.Road | |
| fixed | 固定マップとして表示するか設定 | false | |
| mode | マップの表示を2Dモードか3Dモードかを設定。VEMapMode列挙体の値を使用 | VEMapMode.Mode2D | |
| showSwitch | マップモードの切り替えボタンをダッシュボードコントロール上に表示するか設定 | true | |
| tileBuffer | マップ読み込み時に使用するタイルバッファの量を設定。3Dモードでは、無視 | 0 | |
| mapOptions | そのほかのマップオプションを指定するVEMapOptionsクラスオブジェクト | nul;l | |
たったこれだけのことですが、いままでかなり複雑で難しかった地図情報が表示できます。実行するとすぐに気付くと思いますが、普通はHTML上に地図情報を表示するのでコンテキストメニュー(右クリックメニュー)はWebサイトと同じようになるはずですが、今回のサンプルはSilverlight上にVirtual Earthを表示したので、Silverlightのメニューが出てきます。
Virtual Earthは、ほかにも多くの機能を持っていますし、さらに「Live Search」と組み合わせて住所などから地図情報の検索もできるので、便利に活用できるのではないかと思います。このサンプルのソースコードはこちらになります。
WPFとSilverlightは、やがて統合する?
今回は、Windows Liveと組み合わせることの意味や実際のサンプル例も一部紹介しましたが、いかがでしたでしょうか。
以前のマイクロソフトは「ソフトウェア」のみに着目し、ベースプラットフォームとして「Windows」を提供してきましたが、現在は「ソフトウェア+サービス」という考え方を主体としてベースプラットフォームを提供しています。これは、あらゆる状況に対しても変わらないエクスペリエンスを提供することが可能なプラットフォームという位置付けで、オフラインとオンラインの両方を対象にしているようです。
これだけ電子機器が乱立している現在において、常にオンライン状態で電波を飛ばし続けることができるとは考えられません。そのため、GearsやAdobe AIRなどのテクノロジーもそうですが、オンライン利用のサービスを主体としつつも、必ずオフライン利用のソフトウェアが必要になります。
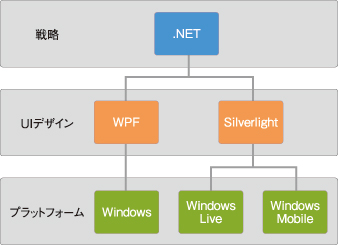
こう考えると、「ソフトウェア+サービス」とは、従来のソフトウェアプラットフォームである「Windows」に加え、サービスプラットフォームである「Windows Live」、そしてモバイルプラットフォームの「Windows Mobile」の3つをベースプラットフォームとすることなのでしょう。それらの上に動作するアプリケーションプラットフォームはすべて「.NET」の下に集約され、スムーズな相互利用を可能とすることが狙いなのではないでしょうか。
「ソフトウェア+サービス」におけるリッチなUIを表現するテクノロジーとして、「Windows」と密接にかかわるのが「WPF(Windows Presentation Foundation)」であり、「Windows Live」や「Windows Mobile」と密接にかかわるのが「Silverlight」なのでしょう(図2)。先日発表されたSilverlight 2 Beta 2でWPFとSilverlightの互換性が上がっていたので、筆者は、おそらくWPFとSilverlightは最終的にはほぼ同じテクノロジーとして集約されるのではないかと予想しています。
次回は、今回紹介し切れなかったWindows Liveサービスとのサンプル例などを紹介します。お楽しみに!
関連記事
- Silverlightは次世代のJavaScriptフレームワーク?
ついに正式リリース! いまこそ知りたい!! どの環境でも動くマイクロソフトのRIA技術Silverlightについて、実際に動く2つのサンプルを見ながら、その特徴と技術を解説 - Popflyでマッシュアップの面白さを体感しよう!
特集:マッシュアップ開発環境「Microsoft Popfly」 Web開発の新潮流「マッシュアップ」とは? Web上で提供される開発環境を使って手軽にマッシュアップを試してみよう - Silverlightと株価ビジュアライゼーション
連載:Flash観測所(2) マイクロソフト発の新動画再生技術のSilverlightと、複雑な株価データを効果的に見せるFlashアプリサービスを紹介する - XAMLの基礎知識
.NET Framework 3.0のWindowsアプリ構築フレームワーク「WPF」においてGUI記述を担うXAML(ザムル)。この新言語を基礎のキソから学ぶ - ・第1回 Hello Worldとテキスト・エディタで始めるXAML
- ・第2回 XAMLとWPFの関係
- JavaScriptプログラミング再入門
Ajax全盛のいま、オブジェクト指向ベースのJavaScript知識は不可欠。過去を振り返りつつ、まずは最新開発事情をチェック - ・第1回 JavaScriptの復権
- ・第2回 JavaScriptの関数をマスターしよう
- ・第3回 JavaScriptにおける変数の宣言とスコープ
- ・最終回 JavaScriptでオブジェクト指向プログラミング
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 UIデザインとプラットフォーム
図2 UIデザインとプラットフォーム




