Strutsの常識を知り、EclipseとTomcatの環境構築:Webアプリの常識をJSPとStrutsで身につける(2)(3/4 ページ)
■手順【6】Eclipseの環境設定
Eclipseを起動すると、[ワークスペースの選択]を聞かれるので、サンプルプログラムである「PKG」フォルダを参照して[OK]ボタンを押してください。Eclipseが読み込みを始めているのが分かると思います。
次に、[ワークベンチ]へ移動してEclipseのワークベンチ画面を表示します。初めはインストールしたTomcatとJDKをEclipseへ設定するために、次の操作を行います。
- JDK
1.Eclipseの[ウィンドウ]から[設定]を選択
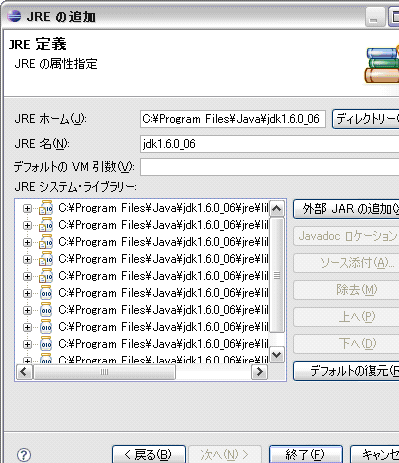
2.[Java]の[インストール済みのJRE]を選択して、[JREホーム]にインストールしたJDKへのパスを参照し[終了]を選択
3.参照したJDKにチェックボックスを変更
4.デフォルトのJREを削除
5.[適用]ボタンと[OK]ボタンを押して完了
- Tomcat
- Eclipseの[ウィンドウ]から[設定]を選択
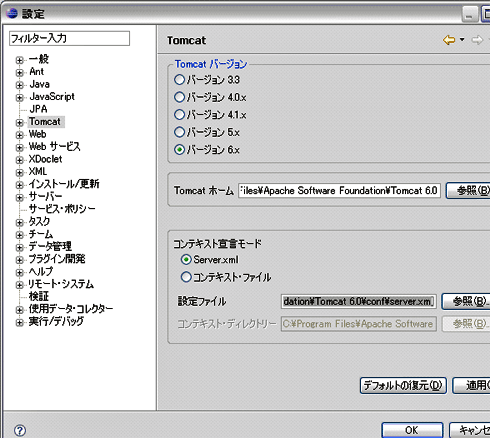
- [Tomcat]を選択して、[Tomcat バージョン]で[バージョン6.X]のラジオボタンを選択して[Tomcatホーム]にインストールしたTomcatへのパスを参照
- [設定ファイル]の選択をインストールしたTomcatの「server.xml」に変更して、[適用]ボタンと[OK]ボタンを押して完了
これで、TomcatとJDKはEclipseからも認識できるようになりました。
EclipseでWebアプリケーションの作成
それではいよいよ、Eclipseを使ってWebアプリケーションを作成していきます。
■Helloプロジェクト作成
Eclipse上でHelloプロジェクトを確認してみましょう。[プロジェクト・エクスプローラー]で新規のプロジェクトを選択します。[Javaプロジェクト]を選択してHelloプロジェクトを作成します。
その際、[内容]の[ディレクトリー]にPKGの「Hello」フォルダを参照するようにして[次へ]ボタンを選択します。
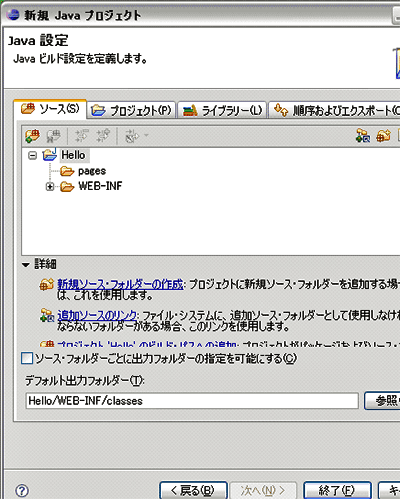
Javaのビルド設定画面で[ソース]タブの[デフォルト出力フォルダー]に「Hello/WEB-INF/classes」と入力して[終了]します(ポップアップ画面で「Javaのパーステクティブを開きますか」と表示されますが、[いいえ]を選択してください)。
すると、[プロジェクト・エクスプローラー]に「Hello」プロジェクトが見えるようになります。
[プロジェクト・エクスプローラー]の「Hello」を選択して右クリックをし、[ビルド・パス]の「ビルド・パスの構成」を選択します。
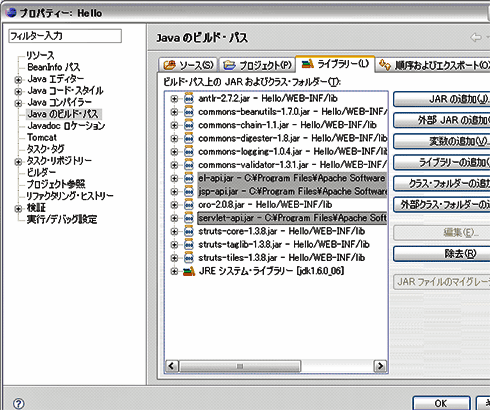
[ライブラリー]タブに切り替えて、[外部JARの追加]ボタンを押して「TOMCAT_HOME/lib」配下の以下のjarファイル3つを追加します。
- servlet-api.jar
- el-api.jar
- jsp-api.jar
■JSPファイル作成
次に、「pages」フォルダで右クリックして以下のJSPファイル(Who.jsp、Hello.jsp)を作成します。
| Who.jsp | |
|
| Hello.jsp | |
|
前述のとおり、Strutsでは、<form><input>などのHTMLタグと同様の動作をするカスタムタグライブラリを提供しています。「JSPタグ」でももちろん記述できますが、記述レベルを統一化するためにStrutsのカスタムタグライブラリを使うことをお勧めします。
Strutsのカスタムタグライブラリの意味については、HTMLタグそのものの説明を含めて今後の連載で随時紹介していきます。
さらに次ページでは、サンプルのサーブレットや設定ファイルについて説明し、実際にWebアプリケーションを動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図10 EclipseにJREを追加
図10 EclipseにJREを追加 図11 EclipseにTomcatを設定
図11 EclipseにTomcatを設定 図12 EclipseにHelloプロジェクトを作成
図12 EclipseにHelloプロジェクトを作成 図13 Javaのビルド設定画面
図13 Javaのビルド設定画面![図14 [プロジェクト・エクスプローラー]に「Hello」プロジェクトが見える](https://image.itmedia.co.jp/ait/articles/0807/31/r2013.gif) 図14 [プロジェクト・エクスプローラー]に「Hello」プロジェクトが見える
図14 [プロジェクト・エクスプローラー]に「Hello」プロジェクトが見える 図15 Javaのビルド・パスの設定
図15 Javaのビルド・パスの設定



