Photoshopとは:D89 デザインTips - デザインのハウツーテクニック集(1)(2/3 ページ)
Photoshopで新しくファイルを作るには
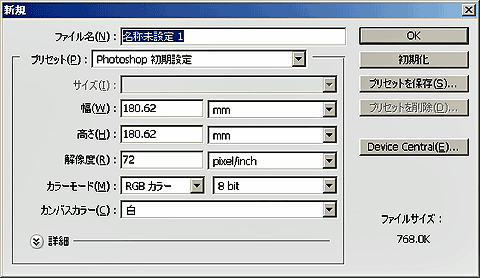
Photoshopで新しくファイルを作るには、左上にある[ファイル]メニューから[新規作成]を選択してください。すると、図1のようなダイアログが出てきます。
何を作るのか決めないと、ファイルの設定はできません。本稿では、「デスクトップ用のフォルダアイコン」を作るという想定で設定してみましょう。そのためにはまず、作るものの大きさを決めなければなりません。
5つの設定項目
幅と高さを設定するときの単位は、Web用の素材であれば「pixel(ピクセル。以下、『px』)」が妥当でしょう。[幅][高さ]の項目の横にコンボボックスが「mm(ミリメートル)」となっていた場合、クリックして[pixel]に変更しましょう。
その後にある[解像度]という項目ですが、初期設定で72pixel/inch(ピクセル・パー・インチ。略すると、「ppi」)となっています。pixelは点を表します。この項目の意味は、「1インチ当たり何ピクセルあるか」です。Web用の素材であれば、この72ppi(dpi)という単位が標準で、印刷用の素材の場合は300ppi(dpi)ぐらいが標準とされています(dpiとは、dot/inchの略です。この場合、ほぼppiと同義になります)。
次に[カラーモード]ですが、「RGBカラー 8bit」となっていると思います。これもこのままでよいでしょう。印刷用途の画像の場合は、「CMYK」というモードになります。[カラーモード]の違いについては後のTipsで解説予定です。
最後に[カンバスカラー]ですが、デフォルトで「白」に設定されています。カンバス(キャンバス、画像の下地)の色の設定です。ここをクリックすると、「透明」「背景色」が選べます。今回はデフォルトの白のままの設定にします。
アイコン用ファイルの設定
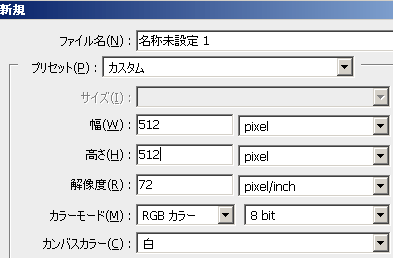
アイコン用ファイルの幅と高さの設定ですが、現在「幅 512 pixel」「高さ 512 pixel』となっていると思います。OS(Windows Vista)標準サイズとされている大きさは、256×256px、128×128px、48×48px、32×32px、24×24px、16×16pxです。(64×64pxを使用する場合もあります)Photoshopでは、画像を拡大することよりも縮小することの方が得意であり、その縮小もできれば割り切れる数での縮小が望ましいです(理由は後のTipsで解説予定です)。
以下の設定でファイルを作成しましょう。
- [幅] 512 pixel
- [高さ] 512 pixel
- [解像度] 72 pixel/inch
- [カラーモード] RGBカラー 8bit
- [カンバスカラー] 白
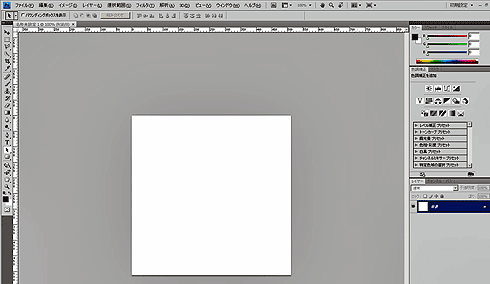
設定を確認できたら、[OK]を押します。すると、画面が切り替わって図3のようになります。
ファイルの保存
空のままですが、いったんこのファイルを保存してみましょう。
[ファイル]メニューから[別名で保存]を選択し、デスクトップなどに「icon.psd」という名前で保存してください。拡張子「psd」はPhotoshopファイルを表す拡張子です。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 ファイル新規作成ダイアログ
図1 ファイル新規作成ダイアログ 図2 実際に行った設定
図2 実際に行った設定