WebアプリのHTML/画像表示を速くする3つの方法:現場にキく、Webシステムの問題解決ノウハウ(2)(2/2 ページ)
» 2010年01月13日 00時00分 公開
[@IT編集部,@IT]
静的コンテンツの配置を変える2つの解決策
静的コンテンツは、動的コンテンツと分離してWebサーバ上に配置することで、ネットワークアクセスの回数、および、やりとりするデータのサイズを減らし、パフォーマンスの向上が図れるという。
【1】Webサーバ連携の場合
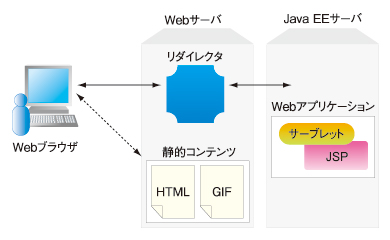
WebサーバとJava EEサーバの単一構成のシステム構成では、フロントとなるWebサーバ側にHTMLや画像といった静的コンテンツを配置するとよい。
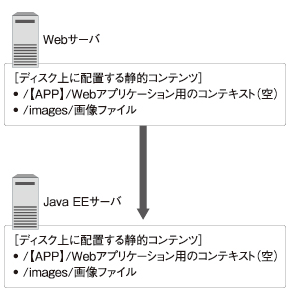
配置の例を、次の図4に示そう。
このとき、Webサーバ側には、Webアプリケーション用の空のコンテキストを用意し、Java EEサーバのコンテキストにマッピングさせる。このようなマッピングを行うには、次のようにマッピング定義を記述する。
- WebサーバとしてHitachi Web Serverを使用している場合(mod_jk.conf)
JKMount /【APP】/* worker1(【APP】はコンテキストルート)
- WebサーバとしてMicrosoft IISを使用している場合(uriworkermap.properties)
/【APP】/*=worker1(【APP】はコンテキストルート)
【2】リバースプロキシや負荷分散機を使用する場合
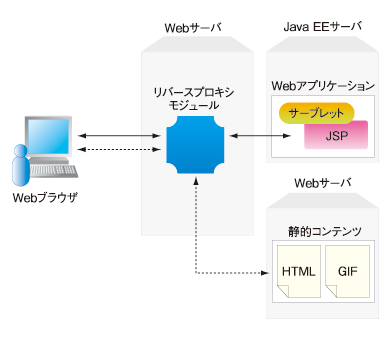
フロントにリバースプロキシサーバサーバや負荷分散機(ロードバランサ)を配置する場合、それらによってコンテンツの種別を判断し、処理を次のように振り分けることができる。
- 動的コンテンツへのアクセスはJava EEサーバにディスパッチ
- 静的コンテンツへのアクセスはWebサーバにディスパッチ
振り分け処理のイメージを図5に示そう。図5は、リバースプロキシサーバによって処理を振り分けている例だ。
この振り分けをするためには、例えばHitachi Web Serverの場合は、コンフィグファイル(httpsd.conf)のProxyPassディレクティブに、次のようにリバースプロキシの定義を記述すると効果的だという。
ProxyPass /APP/ http://j2eesvr/APP/ ProxyPass /images/ http://websvr/images/ ProxyPass /css/ http://websvr/css/
静的コンテンツの配置を考慮しよう
今回は、静的コンテンツの配置を変更することで、パフォーマンスを向上させる手順について説明した。画像を多用して、リッチなページを作成する場合には、静的コンテンツの配置を十分に考慮するべきだろう。
関連記事
- WebデザイナのためのHTMLチューニング入門
- Webアプリ開発環境としてのSafariを知ってますか?
- インライン・メソッド・キャッシュによる処理高速化
- Webのバグを燃やしまくるFirebugと、そのアドオン7選
- 第1回 Webアプリの問題点を「見える化」する7つ道具
- 第2回 “Stop the World”を防ぐコンカレントGCとは?
- 第3回 【実録ドキュメント】そのログ本当に必要ですか?
- 第4回 DBアクセスのトラブルは終盤で発覚しがち……
- 第5回 OutOfMemoryエラー発生!? GCがあるのに、なぜ?
- 第6回 【真夏の夜のミステリー】Tomcatを殺したのは誰だ?
- 第7回 【トラブル大捜査線】失われたコネクションを追え!
- 第8回 肥え続けるTomcatと胃を痛めるトラブルハッカー
- 第9回 JavaのGC頻度に惑わされた年末年始の苦いメモリ
- 第10回 ThreadとHashMapに潜む無限回廊は実に面白い?
- 第11回 スレッドダンプの森で覚えた死のロックへの違和感
- 第12回 アプリ開発でも、よ?く考えよう。キャッシュは大事だよ
- 第13回 DB操作の“壁”を壊すJPAが起こした「赤壁の戦い」
- 第1回 クラスタ化すると遅くなる?
- 第2回 キャッシュが性能劣化をもたらす謎を解く
- 第3回 クラスタは何台までOK?
- 第4回 マルチスレッドのいたずらに注意
- 第5回 クラスタによるアプリケーションの動的アップデート
- 第6回 APサーバからの応答がなくなった、なぜ?
- 第7回 低負荷なのにCPU使用率が100%?
- 第8回 文字化け“???”の法則とその防止策
- 第9回 メモリは足りているのに“OutOfMemory”のなぞ
- 第10回 レスポンスキャッシュでパフォーマンス向上
- 第11回 JDBC接続を高速化?PreparedCacheの活用
- 第12回 ブラウザキャッシュでパフォーマンス向上
- 第13回 ファイルアップロード/ダウンロードに潜むわな
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 図3 Webサーバのみに静的コンテンツを配置
図3 Webサーバのみに静的コンテンツを配置 図4 配置の例
図4 配置の例 図5 フロントにリバースプロキシサーバや負荷分散機を配置
図5 フロントにリバースプロキシサーバや負荷分散機を配置



