WebアプリのHTML/画像表示を速くする3つの方法:現場にキく、Webシステムの問題解決ノウハウ(2)(1/2 ページ)
本連載は、日立製作所が提供するアプリケーションサーバ「Cosminexus」の開発担当者へのインタビューを通じて、Webシステムにおける、さまざまな問題/トラブルの解決に効くノウハウや注意点を紹介していく。現在起きている問題の解決や、今後の開発のご参考に(編集部)
Webアプリケーションの画面の中に、画像やフレームといった静的コンテンツを多く取り込むと、Webブラウザに表示されるのが遅くなることがあるが、この現象は、Webアプリケーションの構成を変更することで解決できる場合がある。
今回は静的コンテンツの配置を変更するなどで、Webブラウザの表示速度を向上させる方法について話をうかがったので、その内容を紹介する。
現象の見え方
今回は、以下の問題についての話だ。
Webアプリケーションの画面に含まれる画像やフレームなどの静的コンテンツの表示速度が遅い。パラパラと表示される。
基本的なことから確認して要因を特定
こういった現象は、読者も日常的に見ていることだろう。その原因を考えるうえで、とても基本的なことから確認してみたい。
静的コンテンツと動的コンテンツ
Webアプリケーションの画面は、静的コンテンツと動的コンテンツで構成される。HTMLファイルや画像ファイルなど、クライアントからの要求への応答に使用するファイルのうち、リクエスト内容に影響されずに常に同じ内容になるコンテンツを、「静的コンテンツ」という。
一方、サーブレットやJSP、PHP、ASP、Flashなどのように、クライアントからの要求に応じて動的に生成されるコンテンツを「動的コンテンツ」という。
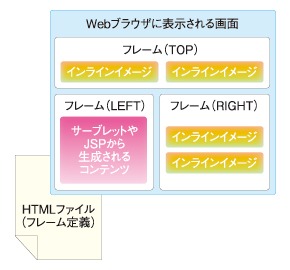
図1の画面構成の場合、次のファイルは、動的に生成されない静的コンテンツだ。
- インラインイメージ(画像ファイル)
- フレームなどを定義したHTMLファイル
静的コンテンツの配置の問題
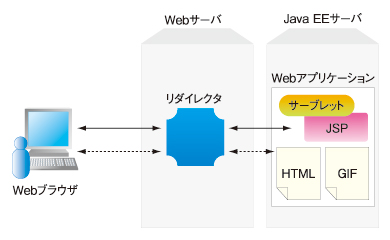
Javaを使った一般的なWebアプリケーションのシステムは、Webブラウザ・Webサーバ・Java EE(J2EE)のアプリケーションサーバ(以下、Java EEサーバ)で構成される。Webブラウザからのリクエストを受け付けたWebサーバは、リダイレクタを介してJava EEサーバと通信を行い、結果をWebブラウザへと返す。
Java EEサーバにWebアプリケーションを配置して、その中に静的コンテンツを格納すると、本来はJava EEサーバで処理する必要がない静的コンテンツに対しても、リダイレクタとJava EEサーバ間で通信が必要となる。
よって、データサイズが大きい画像ファイルを多用している場合には、Webブラウザの表示時間が遅くなってしまうのだ。
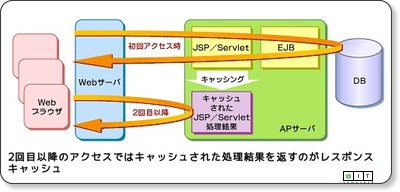
Java EEサーバのキャッシュを利用した解決策
Java EEサーバによっては、静的コンテンツをメモリに保持(キャッシュ)できるものがある。キャッシュを使えば、一度アクセスした静的コンテンツの内容をJava EEサーバのメモリに保持するため、2回目以降のアクセス時には、ファイルシステムへのアクセスが不要となり、応答速度を向上できる。
例えばアプリケーションサーバとしてCosminexusを適用した場合、静的コンテンツのキャッシュについて、以下の項目をチューニング可能だという。
- 静的コンテンツをキャッシュするかどうかの選択
- 静的コンテンツのキャッシュに使用するメモリサイズの上限値
- キャッシュする静的コンテンツのファイルサイズの上限値
ただし、Java EEサーバの静的コンテンツのキャッシュを利用しても、リダイレクタとJava EEサーバ間での通信は軽減されない。さらなる性能向上が必要な場合は、次に示す「静的コンテンツの配置を変える2つの解決策」も検討したいところだ。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 Webアプリケーションによく見られる画面構成
図1 Webアプリケーションによく見られる画面構成 図2 Javaを使った一般的なWebアプリケーションのシステム構成
図2 Javaを使った一般的なWebアプリケーションのシステム構成