第6回 イベント編:連載:jQuery逆引きリファレンス(10/14 ページ)
unbindメソッドは、<event>(fnc)、bind、hover、one、toggleなどのメソッドによって関連付けたイベント・リスナを破棄(イベント・リスナが関連付いていない状態に)します。
引数type(イベント)、fnc(イベント・リスナ)を指定することで、特定のイベント・リスナのみを破棄することもできますし、引数typeのみを指定した場合には、イベントに対応するすべてのイベント・リスナを破棄できます。また、引数がすべて省略された場合、要素セットに関連付いたすべてのイベント・リスナを破棄します。
では、具体的な例を見てみましょう。以下は、入力要素に対して関連付いたfocus/blurイベント・リスナのうち、blurイベント・リスナのみを破棄する例です。
<script type="text/javascript">
$(function() {
// 入力要素に対してイベント・リスナを登録
$(':input').
// フォーカス時に背景色をライムに
focus(function() {
$(this).css('backgroundColor', 'Lime');
}).
// フォーカスが外れたときに背景色を白色に
blur(function() {
$(this).css('backgroundColor', 'White');
});
// blurイベント・リスナのみをアンバインド
$(':input').unbind('blur');
});
</script>
……中略……
<form>
名前:<input type="text" id="name" size="15" /><br />
性別:<select>
<option>男</option>
<option>女</option>
</select>
</form>
このHTMLを実際にブラウザで開く
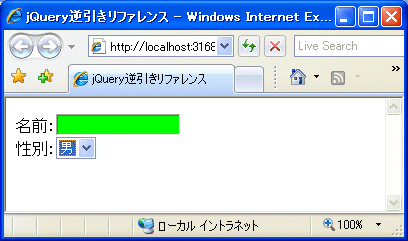
テキストボックスにフォーカスした後、ほかにフォーカスを移動してみましょう。blurイベント・ハンドラを無効化していますので、図のようにテキストボックスの背景色は白色には戻ら“ない”ことが確認できるはずです。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト099の実行結果
リスト099の実行結果



