第6回 イベント編:連載:jQuery逆引きリファレンス(4/14 ページ)
» 2010年04月23日 00時00分 公開
readyメソッドを利用することで、ドキュメント・ツリーが用意されたタイミング(=DOMContentLoadedイベント発生時)で実行するべき処理を定義できます。DOMContentLoadedイベントに関する詳細は、$(fnc)関数で紹介していますので、併せて参照してください。
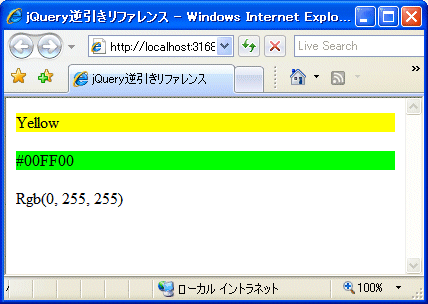
以下に、具体的な例も示しておきます。リスト093は、<p>要素で定義された領域がクリックされたタイミングで、対応するbackground-colorプロパティ(背景色)の値を設定するサンプルです。背景色の値は、対応する<p>要素のテキスト値から取得するものとします。
<script type="text/javascript">
// ドキュメント・ツリーの準備ができたところで実行する処理
$(function() {
// <p>要素がクリックされた場合の挙動
$('p').click(
// クリックされた要素に、背景色を設定
// ($(this).text()はクリックされた要素のテキストを取得)
function() {
$(this).css('background-color', $(this).text());
}
);
});
</script>
……中略……
<p>Yellow</p>
<p>#00FF00</p>
<p>Rgb(0, 255, 255)</p>
リスト093 クリックされた<p>要素のbackground-colorプロパティを設定(Ready.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
ただし、readyメソッドには、よりシンプルなショートカット関数として$(fnc)関数があります。通常は、$(fnc)の方を優先して利用することをお勧めします。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト093の実行結果
リスト093の実行結果



