第6回 イベント編:連載:jQuery逆引きリファレンス(12/14 ページ)
triggerHandlerメソッドを利用することで、要素セットに関連付いたイベント・リスナを実行できます。引数dataを利用することで、イベント・リスナにパラメータ値も渡せるという意味では、triggerメソッドにもよく似ていますが、triggerメソッドがイベント・リスナと、ブラウザのデフォルトのイベント動作を行うのに対して、triggerHandlerメソッドはイベント・リスナのみを実行する点が異なります。
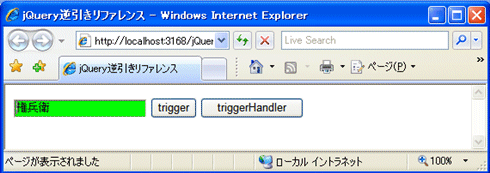
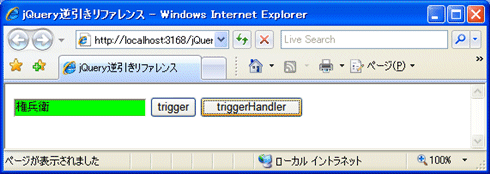
具体的な例も見てみましょう。以下は、テキストボックスに関連付いたfocusイベント・リスナを、ボタンをクリックしたタイミングで実行する例です。ただし、[trigger]ボタンではtriggerメソッドで、[triggerHandler]ボタンではtriggerHandlerメソッドで、それぞれイベントを発生させます。両者の挙動の違いに着目してください。
<script type="text/javascript">
$(function() {
$('#txt').focus(function() {
$(this).css('background-color', 'Lime');
});
// triggerメソッドでイベント発生
$('#btnTrigger').click(function() {
$('#txt').trigger('focus');
});
// triggerHandlerメソッドでイベント発生
$('#btnHandler').click(function() {
$('#txt').triggerHandler('focus');
});
});
</script>
……中略……
<form>
<input type="text" id="txt" value="権兵衛" />
<input type="button" id="btnTrigger" value="trigger" />
<input type="button" id="btnHandler" value="triggerHandler" />
</form>
このHTMLを実際にブラウザで開く
図では分かりにくいかもしれませんが、[triggerHandler]ボタンをクリックした場合はテキストボックスの背景色がライムに変化しているだけであるのに対して、[trigger]ボタンをクリックした場合にはライムに変化し、かつ、テキストボックスにフォーカスが移動していることが確認できるはずです。これが、ブラウザ標準のイベント動作を行うかどうかの違いです。
Copyright© Digital Advantage Corp. All Rights Reserved.