第6回 イベント編:連載:jQuery逆引きリファレンス(2/14 ページ)
» 2010年04月23日 00時00分 公開
要素(セット)に対してイベント・リスナを設定するには、<event>(fnc)メソッドを利用します。<event>には、対応するイベントを指定します。指定可能なイベントは以下のとおりです。
| 名前 | 発生タイミング |
|---|---|
| blur | 要素からフォーカスが外れた |
| change | 要素の値が変化した |
| click | 要素がクリックされた |
| dblclick | 要素がダブルクリックされた |
| error | 画像の読み込みに失敗した |
| focus | 要素にフォーカスが移動した |
| focusin[1.4] | 要素にフォーカスが移動した |
| focusout[1.4] | 要素からフォーカスが外れた |
| keydown | キーが押された |
| keypress | キーが押されている |
| keyup | キーを離した |
| load | ページ(要素)がロードされた |
| mousedown | マウスのボタンが押された |
| mouseenter | マウス・ポインタが要素に乗った |
| mouseleave | マウス・ポインタが要素から離れた |
| mousemove | マウス・ポインタが要素の中で移動 |
| mouseout | マウス・ポインタが要素から離れた |
| mouseover | マウス・ポインタが要素に乗った |
| mouseup | マウスのボタンを離した |
| resize | ウィンドウをリサイズ |
| scroll | スクロールした |
| select | テキストボックス/テキストエリアのテキストを選択した |
| submit | フォームをサブミットした |
| unload | ページをアンロード |
| jQueryで利用可能なイベント ※focus/blurイベントとfocusin/focusoutイベントはほぼ同義ですが、前者はバブリング処理に未対応である、また、liveメソッドに対応していないという点が異なります。 | |
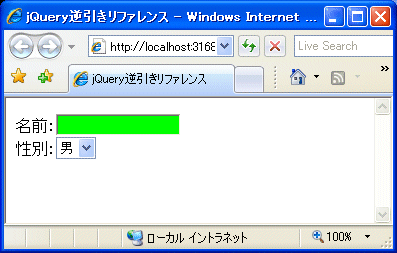
以下は、フォーム上の入力要素にフォーカスを移動したときに、その背景色をライム色に変化させるサンプルです。ここではfocusイベントとblurイベントを使用しています。
<script type="text/javascript">
$(function() {
// 入力要素に対してイベント・リスナを登録
$(':input').
// フォーカス時に背景色をライムに
focus(function() {
$(this).css('backgroundColor', 'Lime');
}).
// フォーカスが外れたときに背景色を白色に
blur(function() {
$(this).css('backgroundColor', 'White');
});
});
</script>
……中略……
<form>
名前:<input type="text" id="name" size="15" /><br />
性別:<select>
<option>男</option>
<option>女</option>
</select>
</form>
リスト091 入力要素のフォーカス時に背景色をライムに変更(Handler.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
<event>(fnc)メソッドは、bind(<event>, fnc)のショートカットでもあります。両者の違いについては、bindメソッドを参照してください。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト091の実行結果
リスト091の実行結果



