第6回 イベント編:連載:jQuery逆引きリファレンス(3/14 ページ)
<event>()メソッドを利用することで、要素セットに関連付いたイベント・リスナを実行することができます。指定可能なイベントは、以下のとおりです(ここでは名称のみをまとめていますので、詳細は<event>(fnc)メソッドを参照してください)。
blur、change、click、dblclick、focus、keydown、keypress、keyup、load、mousedown、mouseenter、mouseleave、mousemove、mouseout、mouseover、mouseup、resize、scroll、select、submit、unload
以下は、ボタンに関連付いたclickイベント・リスナを、<div>要素をダブルクリックしたタイミングで実行する例です。ここではclickイベントとdblclickイベントを処理しています。
<script type="text/javascript">
$(function() {
// ボタン・クリック時にダイアログボックスを表示
$('#btn').click(function() {
window.alert('ボタンがクリックされました。');
});
// <div>要素をダブルクリックしたときに、
// ボタン・クリックのイベントを発生
$('#listen').dblclick(function() {
$('#btn').click();
});
});
</script>
……中略……
<form>
<input type="button" id="btn" value="クリック!" />
<div id="listen">ダブルクリックしてください</div>
</form>
このHTMLを実際にブラウザで開く
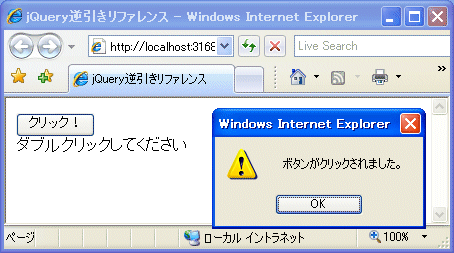
[クリック!]ボタンをクリックしても、<div>要素のテキストをダブルクリックしても、同様に「ボタンがクリックされました。」メッセージが表示されることを確認してください。
<event>()メソッドは、trigger(<event>)メソッドのショートカットでもあります。両者の違いについては、triggerメソッドを参照してください。
Copyright© Digital Advantage Corp. All Rights Reserved.

 リスト092の実行結果
リスト092の実行結果



