プログラミング初心者でもタッチで手軽にTwitter読み上げHTML5アプリを作れるTouchDevelop:iPad上でアプリ開発は、どこまでできるのか(3)(4/4 ページ)
HTML5アプリとしてクラウド上に公開
TouchDevelopのバージョンが上がり、Windows 8やWindows Phoneアプリだけではなく、公式にHTML5アプリとして公開できるようになりました。
先ほど作ったアプリをHTML5アプリとして公開してみましょう。
初めにアプリをPublishする必要があります。アプリ名の右にある[Publish]ボタンをタップします。
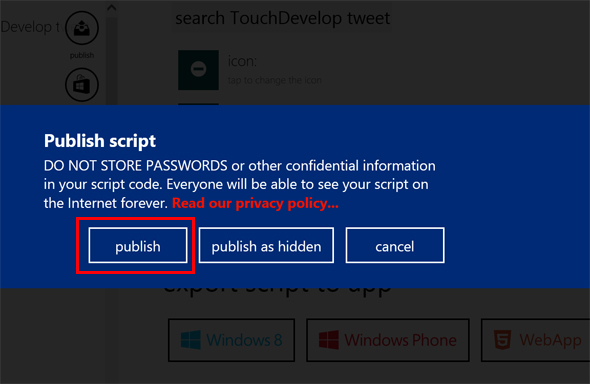
次に、アプリをTouchDevelop内で公開するために、[publish]をタップします。
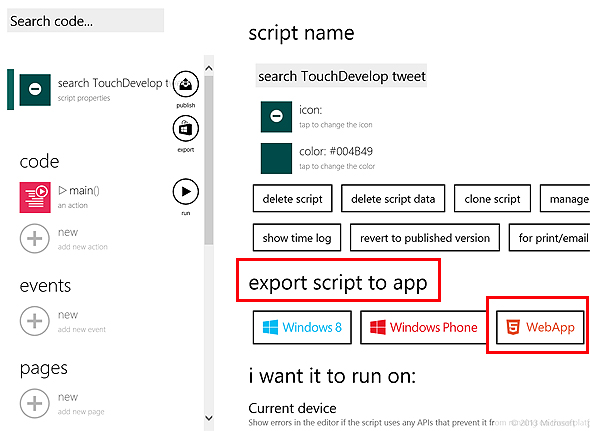
次に、HTML5アプリで公開しましょう。[export script to app]にある[WebApp]をタップします。
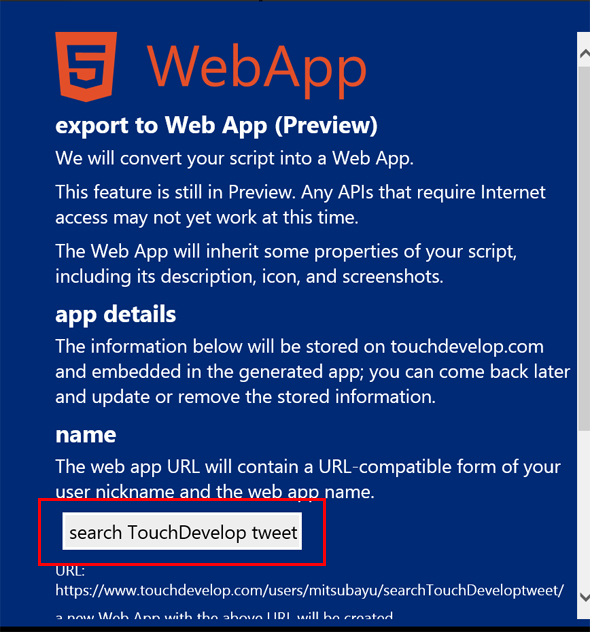
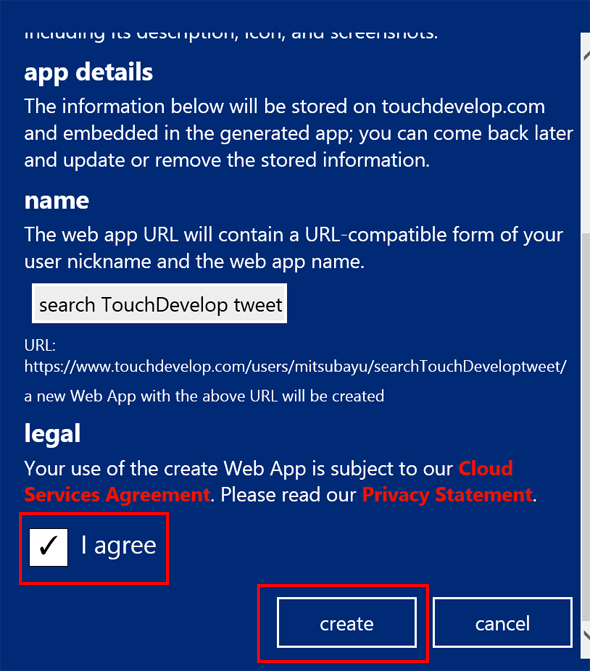
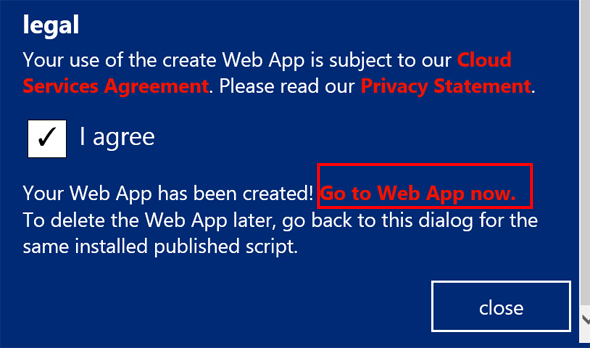
アプリにタイトルを付けて、ライセンスにチェックを入れて、[create]をタップします。
HTML5アプリが作成できたら、[Go to Web App now.]をタップしてみましょう。
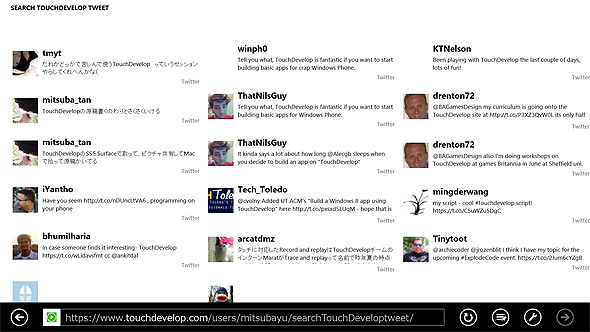
クラウドサービスWindows Azure上にアプリが公開され、誰でも自由に利用できるようになります。URLは「http://www.touchdevelop.com/users/{ユーザー名}/{アプリ名}/」となります。
今回のURLは「https://www.touchdevelop.com/users/mitsubayu/searchTouchDeveloptweet/」となりました。使うには、MicrosoftアカウントでTouchDevelopにログインしている必要がありますので、ご注意ください(参考:Windows 8で必要となるMicrosoftアカウントを作成する)。
新人開発者にもお勧めのTouchDevelop
今回は前回までと違って、少しリッチなサンプルになりました。リッチとは言ってもプログラミングの行数は全部でたった10行です。TouchDevelopなら、さまざまな端末で開発ができて、短いプログラミングでも簡単に作れるので、新人開発者でも楽しくプログラミングが学べます。
次回も、今回と同様に少しリッチなアプリ開発に挑戦してみましょう。
関連記事
 「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
「8nights TOKYO」レポート:これからが本番、Windows 8アプリ開発
2012年12月3日夜、Windows 8のハードウェアやアプリを開発者向けに紹介するイベントが行われた HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
HTML5アプリのタッチUX(1):タッチUXを実現する7つのポイント
思ったより指はじっとしていない。タッチUIの特徴と癖を分析して、タッチUXを実現する7つのポイントを紹介する アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
アプリ開発者が新興ストアで儲かるための基礎知識〜Windows 8 Developers カンファレンス2.0レポート
NFCとの連携、アプリ内広告やプッシュ通知の使い方、普及期にあるアプリストアを制する方法などをまとめてお届け
Copyright © ITmedia, Inc. All Rights Reserved.

 Webアプリとして公開できるようになったTouchDevelop
Webアプリとして公開できるようになったTouchDevelop TouchDevelop内でアプリを公開
TouchDevelop内でアプリを公開 「WebApp」として公開
「WebApp」として公開 公開するアプリ名を決める
公開するアプリ名を決める ライセンスに同意して[create]をタップ
ライセンスに同意して[create]をタップ [Go to Web App now.]をタップしてHTML5アプリを起動する
[Go to Web App now.]をタップしてHTML5アプリを起動する クラウド上に公開されたアプリ
クラウド上に公開されたアプリ




