プログラミングもクラウドへ―― 学習&開発環境Webサービス23選まとめ:安藤幸央のランダウン(67)(1/3 ページ)
オンラインのプログラミング環境や、オンラインでコードを書いて学べる学習サイト9選、ビジュアル(子ども向け)プログミラングWeb環境5選を紹介する。
道具としての開発環境
今となっては昔のことですが、机の上でノートに鉛筆でソースコードを書いてプログラミングしていた時代がありました。現在のプログラミング環境から振り返ると、そういう作業はアルゴリズムを考え、頭で想像したコードを書き下ろしており、脳内エミュレーターのようなものだったのかもしれません。
最近のプログラミング環境は、規模も複雑さも肥大化しつつ、プログラミングに関する情報もツールも大変充実したものです(マイナーな環境の情報が少ないことや、新古の情報が混在している問題はありますが)。
Web上の情報も書籍も豊富で、自分より詳しい人、頼りになる人も居ることでしょう。プログラミング中、特に経験のない分野に手を広げる場合は、WebでAPIリファレンスを検索したり、検索エンジンでサンプルコードを探したり、バグ対処情報やチューニングの方法などを調べたりと、Webなしでは何も進まない気がします。
Web上の遊び場「Playground」
「Playground」(遊び場)と呼ばれる、コードを試せるサイトも増えてきました。Webブラウザー上でコードを入力したものが、簡易的ながらそのままWebブラウザー上で動作確認できるものです。
コードを書いたものの動きや表示を、すぐに目で見て確かめることができ、変更や修正が瞬時に反映されることにより、試行錯誤や間違いの修正などのスピードが変わってきます。
「デザインニング・イン・ブラウザー」
さらに「デザインニング・イン・ブラウザー」などと呼ばれる、最初から完成形に近いHTML/CSS/JavaScriptを書きながらWebブラウザーで表示を確認し、デザインや操作を素早く試しつつ作り上げていく手法も注目を浴びています(参考記事:ビギナー向けデバッグツールで効率的に開発しよう)。
パソコンの役目
パソコンで何でもできる時代は終わり、コンテンツを消費するデバイスとしてスマートフォン、タブレット端末、ネットテレビなどがその役目を担うようになりました。
パソコンの役目は、開発をするデバイス、デザインや、CG制作、写真編集、映像編集などを含め、何かを作るための道具としての位置付けが強くなってきました。「Chrome Book」のような一般的な開発環境の利用を想定していないノートパソコンも安価で必要十分であることから、販売台数を伸ばしていると聞きます
デスクトップPC環境から、ノートパソコン主流へ、そしてクラウド環境へ
さてプログラミング、開発環境としてデスクトップパソコンが必須だった時代から、インターネット接続と、ノートパソコン1台さえあれば、さまざまなアプリや、Webサービスが作れる環境が一般的になりました。
さらに一歩進んで、開発環境さえもネット(クラウド)上でサービスとして提供されるものが登場し、便利になりました。中にはクラウド上の開発環境で作ったアプリをそのままアプリマーケットでリリースできるものまであります。
利点
- 開発環境のセットアップが容易(サービスによっては全く準備なしに使い始められる場合もあり)
- 特定のパソコンに依存しない
- パソコンのスペックやスピードに依存しない
- 常に最新版を使うことができる(特定のバージョンでの不具合など、欠点となる場合もあり)
欠点
- オンライン接続が前提の場合が多い
- ネットのスピードによって作業レスポンスが左右されやすい
- 大規模なプログラミングに向かない(工夫次第ではあるが)
- 開発環境としての機能が基本的なものに限られることがある
オンラインのプログラミング環境9選
それではオンラインのプログラミング環境を幾つか紹介しましょう。
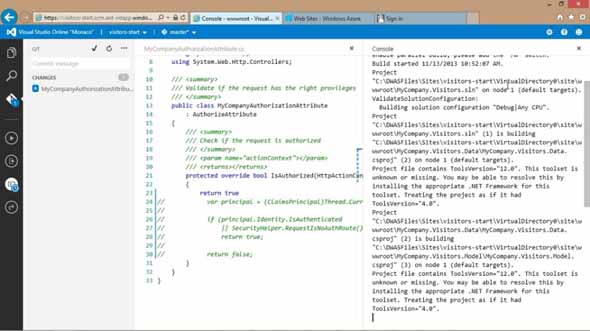
Visual Studio Online Monaco
Visual Studio Online Monacoはマイクロソフトが提供するクラウド(Windows Azure)上のソフトウェア開発支援環境「Visual Studio Online」の一部です。HTML5やJavaScript(TypeScriptやnode.jsでの開発を含む)、PHPでのWebアプリ開発をサポートしています。Windows Azure管理ツールからログインして利用し、開発するWebアプリは「Windows Azure Webサイト」のWebアプリとしてデプロイされています。
※関連記事
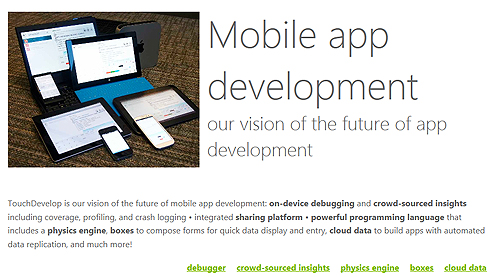
TouchDevelop
TouchDevelopはマイクロソフトが提供する、iOSやAndroid、Windows 8/8.1などタッチデバイス向けの開発環境です。HTML5系のWebアプリ(Windows Azureに公開)、Windows Phoneアプリ、Windowsストアアプリの開発ができます。またTouchDevelopのサイトには、Webで動かせるさまざなまアプリがあるギャラリーページもあります。
※関連記事
Monaca
MonacaはWebベースのアプリを開発し、PhoneGap(Apache Cordove)を使ってネイティブアプリとしてリリースできる開発環境です。モバイルアプリ開発におけるコーディング、デバッグ、ビルドの機能をWebブラウザーで利用できます。実機での動作確認や、アプリストアへの公開用ビルドの作成までMonaca環境で利用できます。
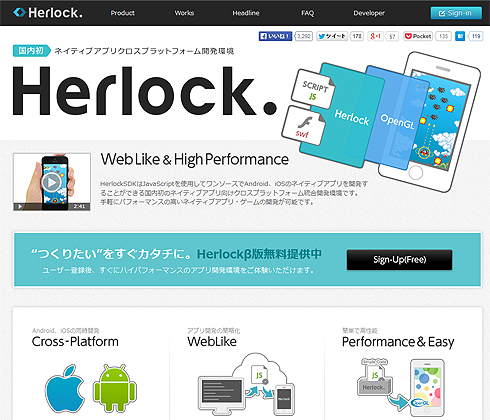
Herlock
HerlockはJavaScriptクロスプラットフォームゲームエンジンです。OpenGLグラフィックスを駆使したアプリをJavaScriptで開発できます。
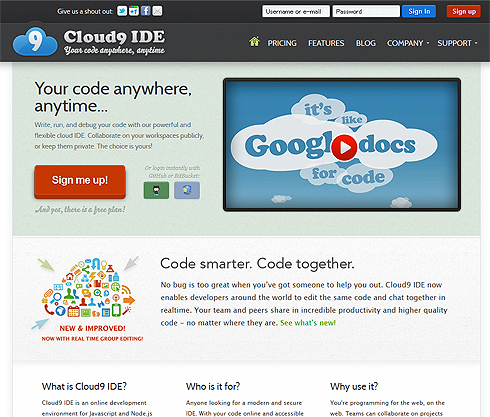
Cloud9 IDE
Cloud9 IDEはnode.jsで動くWebブラウザーベースの統合開発環境です。クラウドサービスを利用することもできますし、自身のパソコンに同等の環境を構築することもできます。
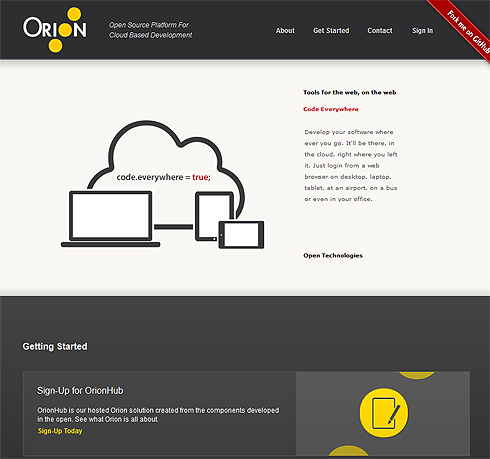
Eclipse Orion
Eclipse Orionは統合開発環境である有名な「Eclipse」と同等の機能を目指した、クラウド上(Webブラウザーで)動作する統合開発環境です。Javaプログラムの開発では標準的なEclipseを、HTML/CSS/JavaScript のWebアプリ開発で活用してもらうためのツールとしての位置付けです。
Compilr
Compilrはオンラインで動作するコンパイラー、エディターです。GitHubのコードを取り込んでビルドするなど、オンラインで作業が完結することを念頭においた開発ツールです。
エディタのカスタマイズ性も高く、CやC#、C++、Fortran、Java、Objective-C、PHP、Python、Ruby、Visual Basicの他、多くのプログラミング言語のビルド、確認のための実行に対応しています。
開発環境として常用するというよりも、自分の持っていない開発環境のプログラムやツールをビルドして試すなどといった用途に向いているかもしれません。
ShiftEdit
ShiftEditはWebアプリ向けの開発環境です。DropboxやFTP、ソースコードのリビジョン管理なども統合された形で使えるツールです。Google Web Storeのアプリとして使うと、オフラインでも利用できます。残念ながら日本語表示などに難ありです。
Codenvy
Codenvyは連携するPaaS用のWebアプリ開発環境です。対応するPaaSはCloudBeesやGoogle App Engine、Herokuなどです。コミュニティで、プログラミングを分担したり、ある特定の問題部分を切り出して、Q&Aサイトに質問を投げたり、特定個所のコードを書いてくれる人を報酬付きで応募したりと、柔軟な活用ができるようになっています。
Copyright © ITmedia, Inc. All Rights Reserved.

 Visual Studio Online Monacoの画面(記事「
Visual Studio Online Monacoの画面(記事「