第2回 ASP.NETによるCRUD処理(パート1:管理用ページの作成):連載:ASP.NETによる軽量業務アプリ開発(4/4 ページ)
管理用ページの実行(エラー)
admin.aspxファイルをC:\inetpub\wwwroot\testディレクトリに作成したら、すぐにブラウザーからこのWebアプリを実行できる。
URIは、http://127.0.0.1/test/admin.aspxとなる。
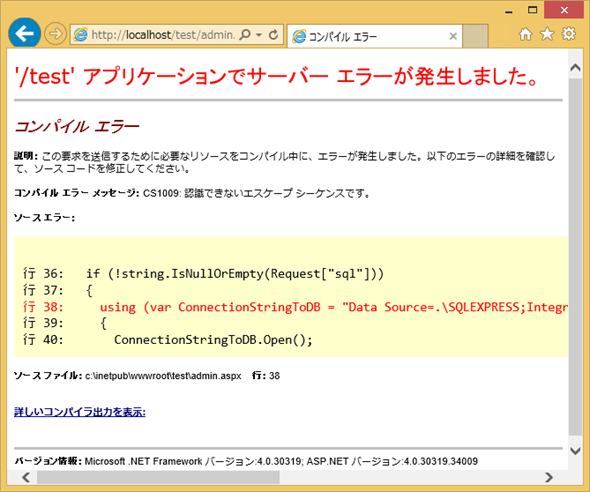
もし、プログラムに記述エラーがあるとコンパイルエラーが示される(次の画面)。
その場合はコンパイルエラーを修正して、ASPXファイルを上書き保存すれば、次のアクセス時には修正が反映された状態で実行される。これがこの開発方法の良いところだ。
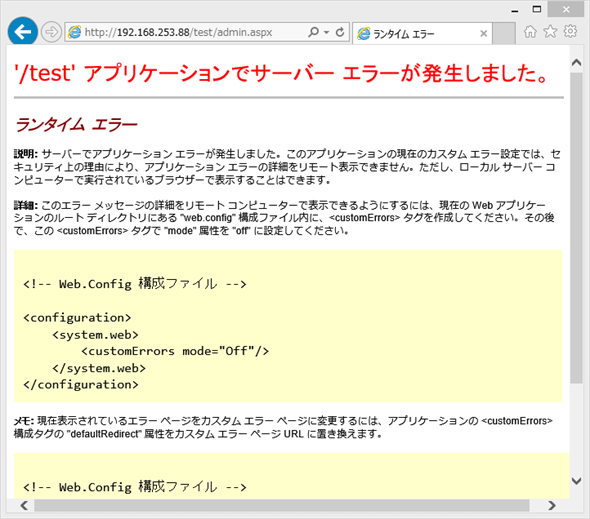
なお、IISを実行しているコンピューター以外からアクセスするとエラーの詳細は隠される(次の画面)。
 コンパイルエラー時のリモートコンピューターでの表示内容はエラー出力の方法を示す。出力内容は例外を捕捉した場合も同様である
コンパイルエラー時のリモートコンピューターでの表示内容はエラー出力の方法を示す。出力内容は例外を捕捉した場合も同様であるなお、リモートコンピューターからの着信を受け付けるには、ファイアウォールなどでIISあるいはHTTP通信に対する着信を許可する必要がある。
上の画面で示されたWeb.Configファイルへの設定を行うとリモート実行でもエラーが表示される。しかし、以下の理由から、これはあまり勧められる方法ではない。
- 開発環境であれば、同一コンピューターからブラウザーでアクセスすればよい
- そうでなければ、最低限コンパイルエラーは潰してからデプロイすべきである
とはいうもののデプロイ後に簡易な修正を直接サーバー上のASPXファイルに対して行うことがあるのであれば、Web.ConfigファイルをWebアプリのディレクトリに配置してエラー詳細をブラウザーに表示できることは覚えておくとよいだろう。
管理用ページの実行
コンパイルエラーにならなければ、認証用フォームが出力されるので、ユーザーに「test」、パスワードに「Test24989」と入力して送信する。
記述ミスなどによって例外とならなければSQL入力フォームが出力されるので、以下の手順でテスト用のテーブルを作成しよう。
テーブルの作成
以下をSQL入力用のテキストエリアへ入力して[Execute]ボタンをクリックする。ここでは先ほどの画面例で示したように「結果:-1」という値が返されるはずだ。
create table test
(
id int identity primary key
,subject varchar(64)
,content text
,create_date dateTime
,update_date dateTime
)
データの登録
次に作成したテーブルへデータを登録する。最初のカラムはidentityであり自動採番されるため、2カラム目以降を指定する。ここでも最後に[Execute]ボタンをクリックする(ここでは3行のデータを作成しているので「結果:3」が返される)。
insert into test values ('first entry', 'This is the first entry.', sysdatetime(), sysdatetime())
insert into test values ('second entry', 'This is the second entry.', sysdatetime(), sysdatetime())
insert into test values ('<3>', '3行目のデータ', sysdatetime(), sysdatetime())
データの確認
最後に登録したデータが正しく表示できるか確認してみよう。ここでは以下のSQL文を入力後、[Execute]ボタンの代わりに[Query]ボタンをクリックする。すると、3行のデータがブラウザーに表示される。
select * from test
今回のまとめ
連載2回目の今回は、appcmdツールを利用したIISの設定方法と、ASPXファイルの作成について示した。
特に、ここでは次の論議を呼ぶ内容を取り上げた。
- インラインコードによる全体記述
− 複数の条件やusingステートメントなどにより連続してネストしたコード - 原始的な認証
− 直接プログラムに記述した認証情報 - データベース全体をWebで操作可能とするゴッドページ
− あらゆるSQL文を原始的な認証のみで許可するページ
重要なのは、これらがどのような局面でどのように問題となるかを理解することだ。
インラインコードによる全体記述の一番の問題は保守性が無いことだ。
原始的な認証が問題なのは、認証情報がローカルコンピューター上では全く保護されず、一切のスケーラビリティが無いことだ。
ゴッドページの問題は認証を突破された場合に、データおよびデータベースの領域を守る手段が無いことだ。
このシステムが安全性に万全の備えを要するインターネットおよび長期にわたる稼働を前提とする企業インフラを担えるかといえば、答えは否だ。
しかし、対置するシステムが共有ディレクトリ上に置かれたExcelブックだとしたらどうか?*7 全く問題ない上に、同時アクセスについての考慮が可能な分だけ安全といえる。ブックそのものを誤って削除する危険性まで考えれば、一応は管理者として認証されなければ全体的な破壊はできないのだから、むしろ安全である。
*7 まだユーザー用のページを作成していないが、想像はできると思う。
次回は、今回作成したtestテーブルに対するユーザー用のCRUDページを作成する。
なお、4回目以降は、応用編として冠婚葬祭や飲み会用の参加確認/お祝い金管理システムを示す。
Copyright© Digital Advantage Corp. All Rights Reserved.