Unity Mecanimの肝Animator Controllerとステートマシンの基本:ゲーム開発初心者のためのUnity入門(7)(1/2 ページ)
Unity 5.4で3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、「Animator Controller」画面の使い方、StateとTransition(メカニムステートマシン)の作成方法を紹介する【Windows 10、Unity 5.4に対応、C#のスクリプトを追加】。
Unityで3Dゲームを作るまでのいろいろな処理を解説する本連載「ゲーム開発初心者のためのUnity入門」。前回の「Unityで動きのアニメーションを簡単に付けられるMecanimの基本的な使い方」では、Mecanimの概要と初歩的な使い方を紹介した。今回は、「Animator Controller」画面やステートマシンの機能を使い、3Dキャラクターにジャンプの機能を追加して、さらにMecanimを使いこなしてみよう。
また、Mecanimを使用して、「ユニティちゃん」をウオーキングさせる処理も解説する。前回紹介した「Mecanim Locomotion Starter Kit」は、いろいろな3Dキャラクターに応用が効くので、その一例として紹介しておく。
Mecanimの肝「Animator Controller」画面の使い方
前回保存した「LocomotionScene」を開いて、3Dキャラクターにジャンプの機能を追加してみよう。
Unity Asset Storeから「Raw Mocap Data for Mecanim」をダウンロード
ジャンプ機能を追加するためにはUnity Asset Storeから「Raw Mocap Data for Mecanim」をダウンロードする必要がある。これまでの連載で説明した手順で、検索欄に「Raw Mocap Data for Mecanim」と入力してインポートしておく。このインポートを忘れるとジャンプは実装できないので、注意してほしい。
インポートすると「Project」内に「Raw Mocap Data」フォルダが追加される。
「Animator Controller」画面の起動
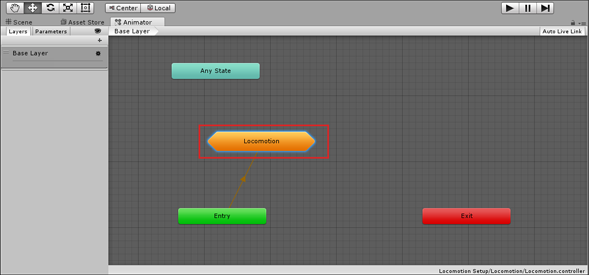
まず、「Project」→「Locomotion Setup」→「Locomotion」→「Locomotion.controller」をダブルクリックする。すると「Animator Controller」画面が表示される(図1)。
StateとTransition(メカニムステートマシン)
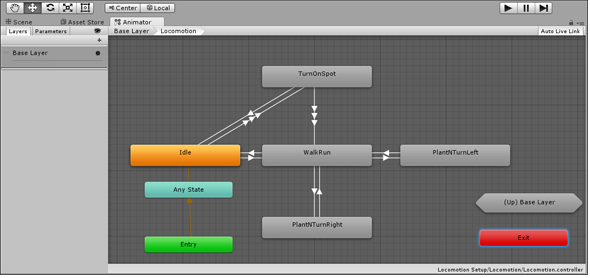
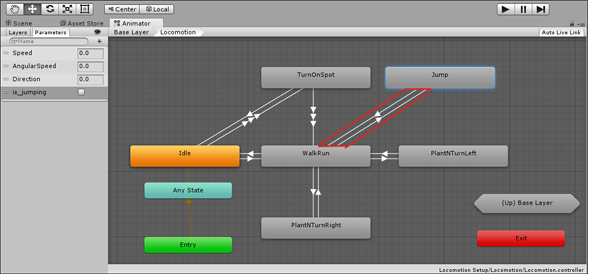
表示されている六角形の「Locomotion」をダブルクリックすると、たくさんの四角形と、その間を結ぶ矢印線が表示される(図2)。この四角形の1つ1つが「State」、矢印線の1つ1つが「Transition」(State Transition)と呼ばれるものだ。
「State」は、アニメーションを制御する役割を持つ。コンピュータ科学における 「State Machine(ステートマシン)」概念から「State」となっている。
そして、「Transition(遷移)」によって、他の「State」に切り替えることができる。「Transition」の主な機能はアニメーションの「ブレンド」で、アニメーションから次のアニメーションに自然に切り替える役目を持つ。
新しいStateの追加
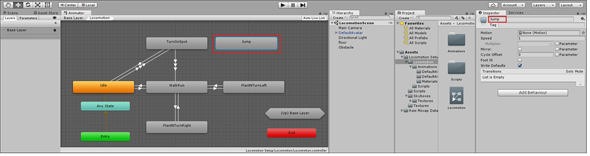
この図2に「Jump」の「State」を作成する。何もない場所でマウスの右クリックで表示される、「Create State」→「Empty」と選択する。すると、四角形の「New State」が作成される。「New State」を選択してInspector内で「名前」を「Jump」としておく。「New State」が「Jump」に変わる(図3)。
新しいParameterの追加
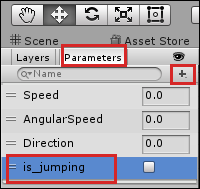
次に図3の左隅上に表示されている、「Parameters」のタブをクリックする。表示された「+」をクリックして表示されるリストから「Bool」を選択する。すると、「Parameter」に新しい項目「New Bool」が追加されるので、「New Bool」を「is_jumping」という名前に変更する(図4)。
Motionの選択
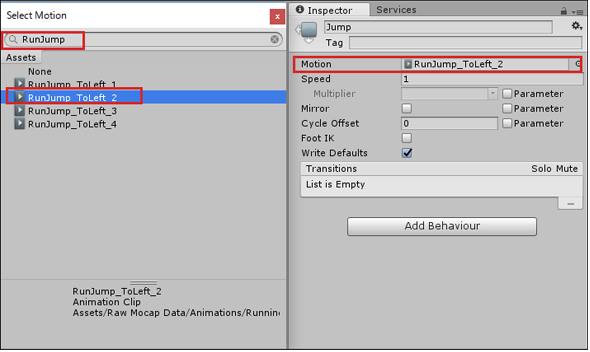
次に、図3のInspector画面で、「Motion」項目の右端にある「○に・」ボタンをクリックする。「Select Motion」の画面が表示されるので、「Assets」タブをクリックし表示されるリストから「RunJump_ToLeft_2」を選択する(図5)。表示されるMotionが多い場合は、検索欄に「RunJump」と入力すると、絞り込まれてMotionが表示されるので、その中から選択するといい。
走っている状態からジャンプができるように、また、ジャンプから走っている状態に戻れるように「Transition」を作成する。
新しいTransitionの追加
「Animator Controller」画面の「WalkRun」を右クリックして「Make Transition」を選択する。すると「WalkRun」から矢印線が伸びるので、「Jump」に持っていく。次に、「Jump」上でマウスを右クリックして「Make Transition」を選択し、矢印線を「WalkRun」に持っていく。すると、図6のようになる。
新しいConditionの追加
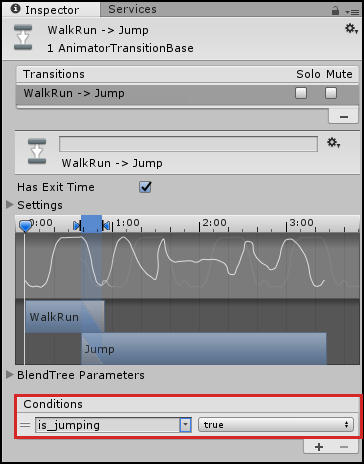
次に、「WalkRun」から「Jump」に伸びる矢印線をクリックする。Inspectorが表示される。一番下に「Conditions」が表示されているので、「+」をクリックして「is_jumping」を選択し、値に「true」と指定する(図7)。「WalkRun」から「Jump」への値を「true」にすることになる。
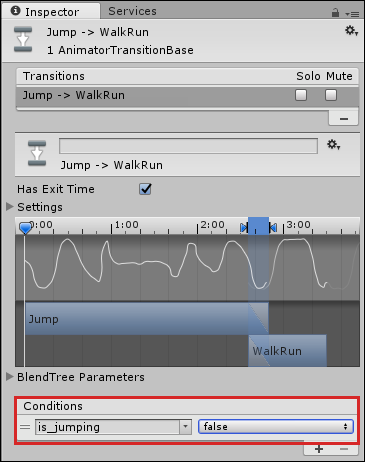
次に「Jump」から「WalkRun」に伸びている矢印線をクリックする。Inspectorが表示されるので、前述と同様の手順をたどり、今度は「Conditions」の「is_jumping」の値を「false」にしておく(図8)。
新しいスクリプトの追加
続いて、スクリプトを記述する。Hierarchyから「DefaultAvatar」を選択し、Inspector内の「Add Component」をクリックする。「New Script」を選択し、ここでは「Name」に「JumpScript」と入力し、「Language」に「C Sharp」を選択する。
「Create and Add」ボタンをクリックする。Inspector内に「JumpScript(Script)」が追加される。「Script」内の「JumpScript」をダブルクリックする。
Visual Studioが起動するので、void Start()とvoid Update()内にリスト1のコードを追加する。
public class JumpScript : MonoBehaviour {
private Animator anim;
void Start () {
anim = GetComponent<Animator>();
}
void Update () {
if(Input.GetKey(KeyCode.Space))
{
anim.SetBool("is_jumping", true);
}
AnimatorStateInfo state = anim.GetCurrentAnimatorStateInfo(0);
if(state.IsName("Locomotion.Jump"))
{
anim.SetBool("is_jumping", false);
}
}
}
Animator型の変数animを宣言しておく(2行目)。Start関数内で、GetComponentでAnimatorを取得し、変数animで参照する(3〜5行目)。
6〜18行目のUpdate関数内では、以下の処理を行う。
「Input.GetKey(KeyCode.Space)」で、スペースキーが押下されたかどうかを判別する(7行目)。「Input」は入力処理を意味する。「スペース」キーが押されたら、「is_jumping」という名前の「Bool」型のパラメーターを、「SetBool」で「true」に設定している(9行目)。
12行目では、現在のステート情報を取得し、変数「state」に格納する。
14行目では、「state」の名前が「Locomotion.Jump」かどうかを判別。真の場合は、「is_jumping」という名前の「Bool」型のパラメーターを「SetBool」で「false」に設定している(16行目)。要は「Jump」が実行されたら、その後は、次の「Jump」のために元に戻しているということだ。
コーディングが終わったら、ビルドをすることを忘れないようにしてほしい。Visual Studioも閉じておこう。
なお、JavaScriptのUpdate()のコードも記載しておく、コードの解説はC#と同じだ。JavaScriptで書きたい場合は、連載第5回のコラム「スクリプトエディタの切り替え」を参照されたい。
function Update () {
var anim = GetComponent(Animator);
if(Input.GetKey(KeyCode.Space))
{
anim.SetBool("is_jumping",true);
}
var state:AnimatorStateInfo=anim.GetCurrentAnimatorStateInfo(0);
if(state.IsName("Locomotion.Jump"))
{
anim.SetBool("is_jumping",false);
}
}
関連記事
 Gear VRとは――UnityでAndroidアプリを開発するための環境構築
Gear VRとは――UnityでAndroidアプリを開発するための環境構築
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。初回は、Unityや、Androidアプリを開発するのに必要なAndroid Studioをインストールして、Gear VRコンテンツの開発環境を構築する。 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.




 図4 「Parameters」に「Bool」値の「is_jumping」を追加した
図4 「Parameters」に「Bool」値の「is_jumping」を追加した

 図7 「is_jumping」の値を「true」に指定
図7 「is_jumping」の値を「true」に指定 図8 「is_jump」の値を「false」に指定
図8 「is_jump」の値を「false」に指定



