UnityでテクスチャにレンダリングできるRender Textureとオブジェクトに反射光を当てるGlobal Illumination、Light Probe:Unity 5で無料になった機能の使い方(4)(2/4 ページ)
「Render Texture」を作成し「Cube」に適用する
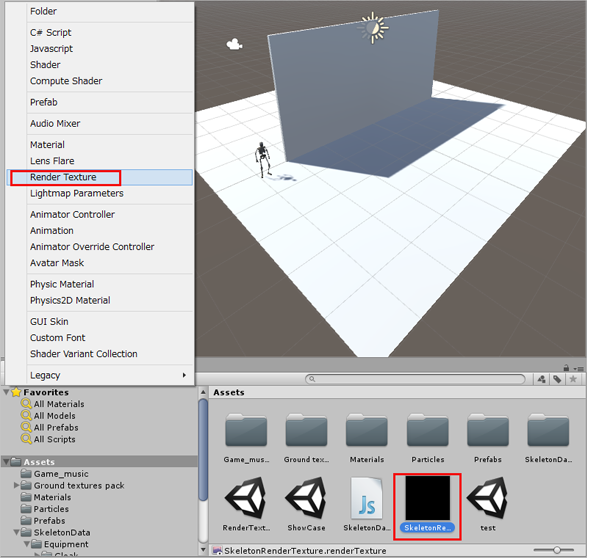
「Project」→「Create」の「Render Texture」を選択する。「New Render Texture」が作成されるので、名前を「SkeletonRenderTexture」としておく(図7)。
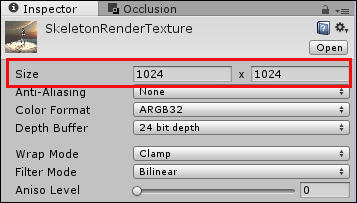
図7で作成した「SkeletonRenderTexture」を選択して、「Inspector」を表示させ、「Size」に1024×1024と指定する(図8)。デフォルトの256×256では、「Cube」に投影される画像の画質が悪くなる。そこで1024×1024と指定すると画質が向上する。ここは重要なので設定を忘れずに行ってほしい。
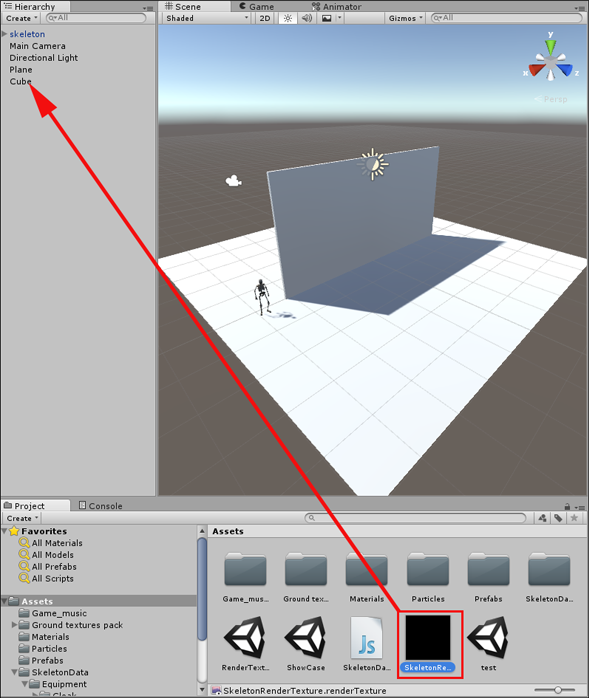
図7で作成した、「SkeletonRenderTexture」を「Hierarchy」内の「Cube」の上にドラッグ&ドロップする(図9)。
「Render Texture」を見せるためのカメラを追加する
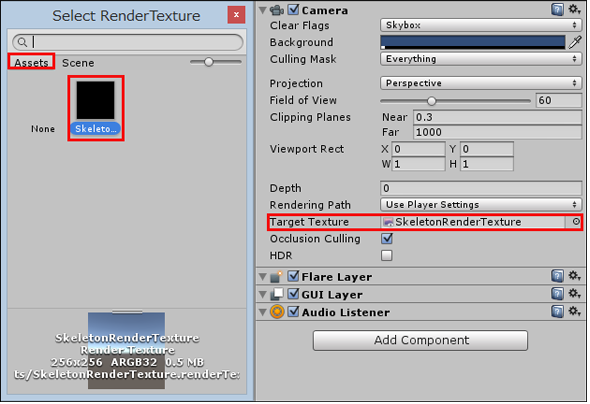
「Main Camera」以外にもう一つカメラを追加する。「Hierarchy」の「Create」→「Camera」と選択し、追加した「Camera」を選択して、「Inspector」から、「Camera」の「Target Texture」に、右横にある「○に・」のアイコンをクリックする。表示される「Select RenderTexture」の「Assets」タブから「SkeletonRenderTexture」を指定する(図10)。
二つのカメラの位置を調整する
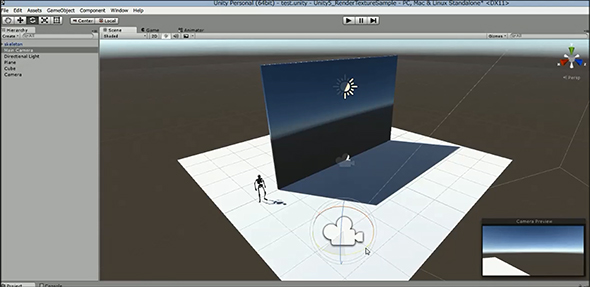
「Main Camera」は正面から「Skeleton」と「Cube」をとらえるように調整する。動画1のように「トランスフォームツール」を使って調整する。これはコツをつかまないとなかなか難しいが、「Camera Preview」を見ながら調整してほしい。
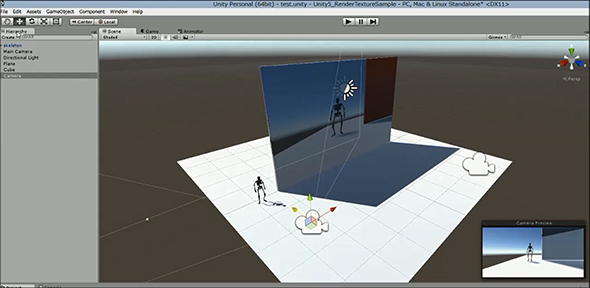
今度は「Camera」の位置を調整する。「Camera」は「Skeleton」を正面からとらえるように調整する。「Camera Preview」を見ながら行ってほしい。動画2になる。
動画2を見ると分かるが、「Camera」の位置を調整していくと、「Cube」に「Skeleton」が映り込んでいるのが分かるだろう。この「Skeleton」が「Cube」の真ん中辺りに収まるように「Camera」の位置を調整する。
「Render Texture」に映る3Dキャラのスクリプト設定
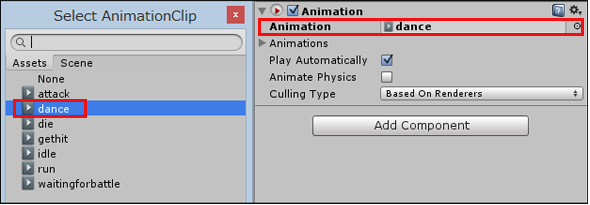
「Hierarchy」から「skeleton」を選択し、「Inspector」の「Animation」を見ると、「idle」が指定されている、右横の「○に・」のアイコンをクリックして、「dance」を選択する(図11)。
このままだと、ダンスが一通り終わった後、Skeletonはダンスを止めてしまう。これでは都合が悪いので、永遠にダンスを繰り返すようにスクリプトを記述する。
「Hierarchy」から「skeleton」を選択し、「Add Component」から「New Script」を選択する。「Name」に「SkeletonDance」と指定し、「Language」に「Java Script」を指定して、「Create and Add」ボタンをクリックする。
「Inspector」に「Skeleton Dance」が追加されるので、「Script」の「SkeletonDance」をダブルクリックして「MonoDevelop」を起動し、リスト1のコードを記述する。
function Update () {
GetComponent(Animation).Play("dance");
}
Update関数内に記述する。Playメソッドで「dance」のアニメーションを実行する。
Unity 4.6では、リスト2の記述でよかったが、Unity 5からは、リスト1のような記述に変わった。
animation.Play("dance")
スポットライトと太陽と空とカメラの調整
このままではCubeに映る画像が暗いので、画面を明るくしてみよう。
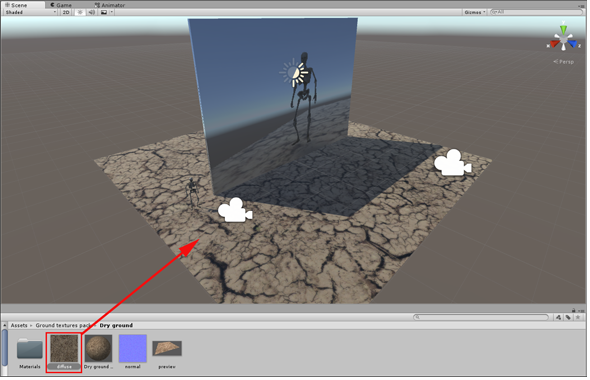
その前に、「Plane」に「Texture」を適用させておこう。「Project」→「Assets」→「Ground textures pack」→「Dry ground」内にある「diffuse.tga」を「Plane」上にドラッグ&ドロップする(図12)。
スポットライトを付ける
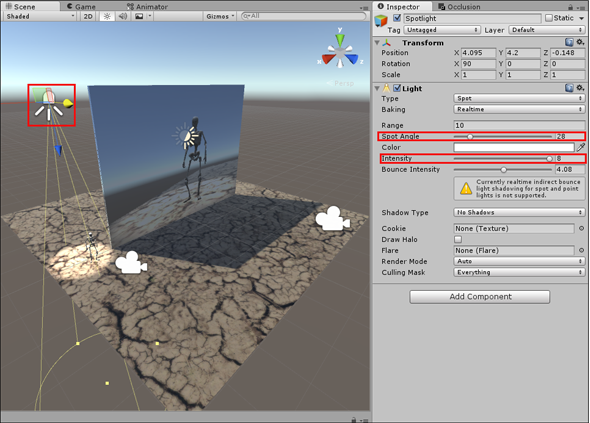
では、次に「Hierarchy」の「Create」→「Light」→「Spotlight」を追加する。追加した「Spotlight」を「skeleton」の真上に持ってくる。「Inspector」の「Spot Angle」に「28」を、「Intensity」に「8」を指定する。「Spotlight」の位置は「Scene」と「Game」画面を切り替えながら設定する(図13)。
「Directional Light」の位置を調整
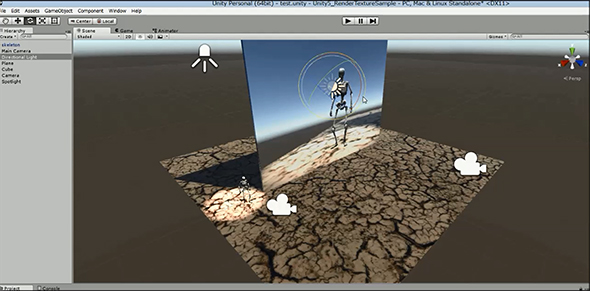
次に、「Directional Light」の位置を調整する。図12を見ると「Cube」の影が手前に伸びている。ということは太陽の光は後ろから差していることになる。これだと「Cube」に映る映像が暗くなるので、太陽を「Cube」の手前から当たるように調整する。動画3のように調整する。
「Directional Light(太陽)」の向きを変えると、「Cube」が明るくなっていくのが分かるだろう。
空の風景の設定とカメラの設定
これで、Render Textureを使ったサンプルは完成だが、空の風景がさみしいので、空の風景を設定しておこう。連載第1回の「UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる」を参照してほしい。
今回はカメラが二つあるので、まずは「Main Camera」を選択しメニューの「Component」→「Rendering」→「Skybox」と選択する。すると、「Inspector」内に「Custom Skybox」の項目が追加される。「None(Material)」と書いてある場所に、「Project」の「Skyboxes」フォルダー内の、「Fixed Now」ボタンできれいにしておいた「.mat」画像をドラッグ&ドロップする。筆者は「DawnDusk Skybox.mat」を指定した。
同様な手順を「Camera」に対しても行っておく。要は二つのカメラにSkyboxの設定をすることになるのだ。
Render Textureサンプルの実行結果
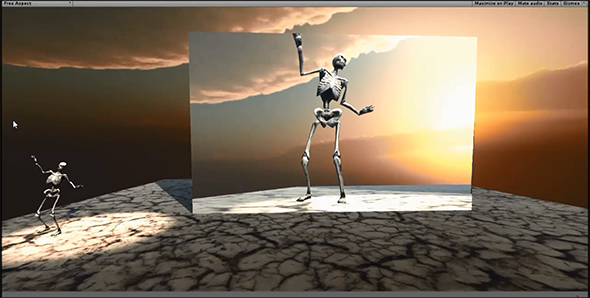
では、実行してみよう。動画4のようになるはずだ。
関連記事
 Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
Windows 10、DirectX 12、Kinect、PlayStation 4、VRヘッドセット対応、Unity 5への移行に見るUnityの可能性と課題
クロスプラットフォーム対応のゲームエンジンとして多くのユーザーを抱える「Unity」。このUnityの開発者向けに、最新動向と技術情報を紹介する公式イベント「Unite 2015 Tokyo」が、4月13、14日に東京お台場で開催された。この記事では、4月13日に行われた、ソニー・コンピュータエンタテインメント、マイクロソフト、コロプラによる各セッションのダイジェストをお伝えする。 ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
ディープだが覚えておきたいUnityゲーム開発の小テク16選まとめ
2015年2月24日、「日本Androidの会 Unity部」の主催による「Visual Studio Tools for Unity」の勉強会が開催された。日本マイクロソフトのエバンジェリストによるVSTUの紹介やQ&Aに加え、UnityやVisual Studioを使いこなすプロのゲーム開発者によるライトニングトークも行われ、盛り上がりを見せた。 ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
ハッカソン、デバイス、海外展開、人材育成――ゲーム開発で私たちは今何をすべきか
2015年1月23〜25日、世界中で同時に行われた48時間にわたるゲーム開発ハッカソンの模様と、ゲーム開発がテーマのトークセッションをいくつかダイジェストでお届けする。 ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム嫌いも知っておきたい3D CG/VRのエンタープライズ活用事例〜Unity Solution Conference 2014まとめ
ゲーム開発で有名なUnity。医療や建築、ヘルスケア、観光などゲーム以外の活用事例をイベントリポートでお届けする。 累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
Oculus Rift、Unity、Openframeworks...感覚器官フル稼働の仮想空間を実現する
学生のアイデアを具現化するツールの進化・普及と、感覚器官をフルに使う人工現実感。表現とインターフェースについての学生の挑戦から「思い付き」を実現する環境のいまを知ろう。
Copyright © ITmedia, Inc. All Rights Reserved.


 図8 「Size」に1024×1024を指定する
図8 「Size」に1024×1024を指定する



 図11 「dance」を選択する
図11 「dance」を選択する