第1回 Apache Cordovaでできること:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(2/6 ページ)
2. VS Tools for Cordovaをインストールしよう
まずは開発環境を準備しよう。最新のVS Tools for CordovaはVisual Studio 2015の拡張機能として提供されている。ここでは、無償のVisual Studio Community 2015(以降、VS Community 2015)を使用する*1。
*1 VS Community 2015は個人ならば自由に利用可能だ。組織での利用にはライセンス条件があるので、「マイクロソフト ソフトウェア ライセンス条項 MICROSOFT VISUAL STUDIO COMMUNITY 2015」を確認していただきたい。
必要なWindows
64bit版のWindows 10 Pro/Enterpriseが望ましいが、Windows 7以降であれば開発は可能だ。ただし、以下のような制限がある。
- Windows 10/8.1(Pro未満または32bit): マイクロソフト製のエミュレータ(Android/Windows Phone)が利用できない
- Windows 7: Windows/Windows Phone向けの開発ができない(Android/iOS用の開発だけとなる)
インストール手順
VS Community 2015の標準インストールではVS Tools for Cordovaは入らない。以下のようにしてインストール内容をカスタマイズする。
(1) VS Community 2015のインストーラを起動する
まだVS Community 2015をインストールしていない場合は、VS Tools for Cordovaのページにある[Visual Studio のダウンロード]と書かれた緑色のボタンをクリックすると、VS Community 2015のインストーラがダウンロードされるので、実行する。
既にインストールしてある場合は、コントロールパネルの[プログラム]−[プログラムと機能]を開き、「Microsoft Visual Studio Community 2015」(末尾に「with Update 1」などと付記されていることがある)を右クリックして[変更]を選ぶ。
(2) インストールをカスタマイズする
VS Community 2015を初めてインストールしているときは、[カスタム]ラジオボタンを選択して作業を進める(次の画像)。
![初めてインストールする場合は[カスタム]ラジオボタンを選択する](https://image.itmedia.co.jp/ait/articles/1603/15/ap-02.gif) 初めてインストールする場合は[カスタム]ラジオボタンを選択する
初めてインストールする場合は[カスタム]ラジオボタンを選択するVS Community 2015のインストーラを起動したら、[カスタム]ラジオボタン(赤枠内)を選択し、[次へ]ボタン(赤丸内)をクリックして作業を進める。
VS Community 2015がインストール済みの場合は、[変更]ボタンをクリックして作業を進める(次の画像)。
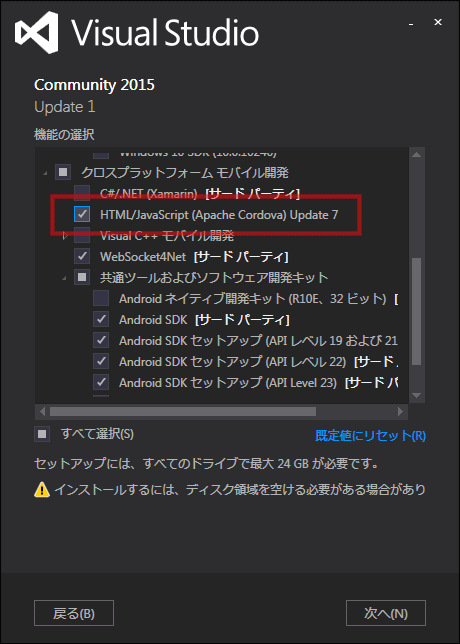
すると、次の画像のようにインストール内容をカスタマイズできる画面になるので、「Apache Cordova」という単語の入っている項目にチェックを付ける。
 インストール内容にVS Tools for Cordovaを追加する
インストール内容にVS Tools for Cordovaを追加するこの画像は新規インストールの場合であるが、変更の場合の画面もほぼ同様である(右下のボタンとリスト上部の[機能の選択]が異なる)。
「Apache Cordova」という単語の入っている項目(赤枠内)にチェックを付けると、VS Tools for Cordovaがインストールされる。ここにチェックを付けることで、他にも幾つか自動的にチェックが付く(それを外してしまうとVS Tools for Cordovaのインストールが不完全になる)。
なお、表示されるリストはこの画像と異なる場合もある。また、この画像にも黄色い三角マークが付いた文で警告されているが、かなりのHDD容量を必要とする。
なお、上の画像で選択している項目が「HTML/JavaScript (Apache Cordova) Update 7」となっているが、これは2016年3月上旬の時点である。VS Tools for Cordovaは頻繁にアップデートされているので、将来はこれとは異なるであろう。また、以降の説明も、アップデートにより異なるものになっているかもしれない。あらかじめお断りしておく。
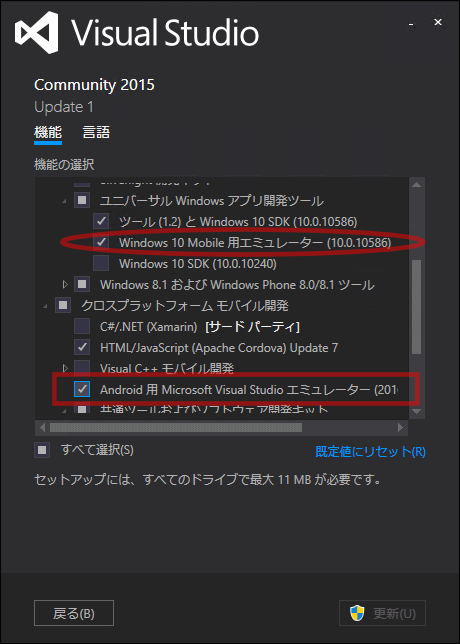
また、Hyper-Vが使えるWindowsではマイクロソフト製のエミュレータが利用できる。それらにもチェックを付けておこう(次の画像)。
 インストール内容にマイクロソフト製エミュレータ追加する
インストール内容にマイクロソフト製エミュレータ追加するこの画像は変更の場合であるが、新規インストールの場合もほぼ同様である(右下のボタンリスト上部の[機能]/[言語]リンクが異なる)。
赤枠内がAndroidエミュレータで、赤丸内がWindows 10 Mobileエミュレータだ。これらのエミュレータは、Hyper-Vが使えるWindowsにインストールするときのみ、リストに表示される。テスト/デバッグに有効なので、可能ならば入れておこう。
なお、この画像は、既にエミュレータがインストール済みの環境で実行したものなので、追加のHDD容量がほとんど要求されていない。実際には数GBのオーダーで必要になる。
(3) VS Community 2015のインストールを実行する
カスタマイズが終わったら、作業を進めてインストールを実行しよう。あらためてまとめておくと、VS Community 2015のインストールをカスタマイズして、次の項目を追加した。
- VS Tools for Cordova
- マイクロソフト製のエミュレータ(インストールが可能な場合)
(4) Google Chromeをインストールする
Android/iOSのエミュレータに必要となるので、まだ入れていない場合はGoogle Chromeをインストールしておく。
インストールが完了したら、次にプロジェクトを作成して実行してみる。
Copyright© Digital Advantage Corp. All Rights Reserved.

![インストール済みの場合は[変更]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/1603/15/ap-03.gif) インストール済みの場合は[変更]ボタンをクリックする
インストール済みの場合は[変更]ボタンをクリックする



