第1回 Apache Cordovaでできること:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(3/6 ページ)
3. プロジェクトを作って実行してみよう
VS Tools for Cordovaがインストールできたら、実際にプロジェクトを作って動かしてみよう。
Cordovaのプロジェクトを作る
VS Community 2015を立ち上げ、メニューバーの[ファイル]−[新規作成]−[プロジェクト]を選ぶと、[新しいプロジェクト]ダイアログが開く。その右上の検索ボックスに「Cordova」と入力して検索すると、次の画像のようにApache Cordovaのプロジェクトテンプレートが見つかるので、JavaScriptの[空のアプリ]を選び、プロジェクトの名前などを適切に設定して[OK]ボタンをクリックする。
なお、日本語の名前を使うとトラブルに遭うことがある。プロジェクト名にも、プロジェクトのパスにも、日本語は使わないようにしよう。
![[新しいプロジェクト]ダイアログでCordovaのプロジェクトを選択する](https://image.itmedia.co.jp/ait/articles/1603/15/ap-06.gif) [新しいプロジェクト]ダイアログでCordovaのプロジェクトを選択する
[新しいプロジェクト]ダイアログでCordovaのプロジェクトを選択する右上の検索ボックスに「Cordova」と入力し(赤丸内)、検索を実行すると、Apache Cordovaのプロジェクトテンプレートが見つかるはずだ(見つからない場合は、VS Tools for Cordovaのインストールが上手くできていない)。その中から、JavaScriptの[空のアプリ]を選択し(中央上部、青色に反転している部分)、プロジェクトの名前/場所/ソリューション名を適切に設定し、[OK]ボタンをクリックする。
実行してみる
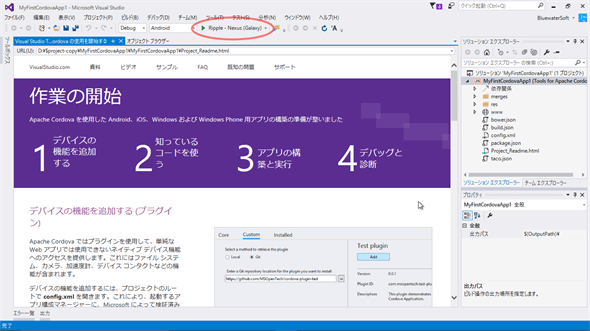
プロジェクトが作られると、VS Community 2015の画面は次の画像のようになっているはずだ。早速メニューバー直下にある緑色の三角をクリックして、ビルド/デバッグ実行してみよう。
緑色の三角の右に[Ripple - Nexus (Galaxy)]と表示されている(状況によっては異なるかもしれない)。これは、Google Chromeで動作するRippleエミュレータを使って、Androidデバイスの「Nexus (Galaxy)」をエミュレーションするという意味だ(後ほど詳述する)。
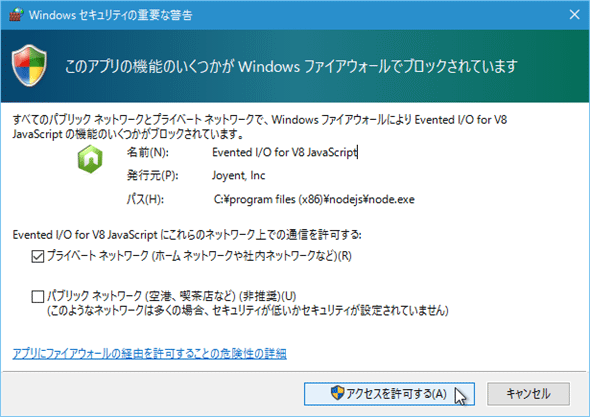
Rippleエミュレータを初めて実行する場合には、次の画像のようなダイアログが出るはずだ(グーグル製Androidエミュレータでも同様)。そのまま[アクセスを許可する]ボタンをクリックして進めよう。
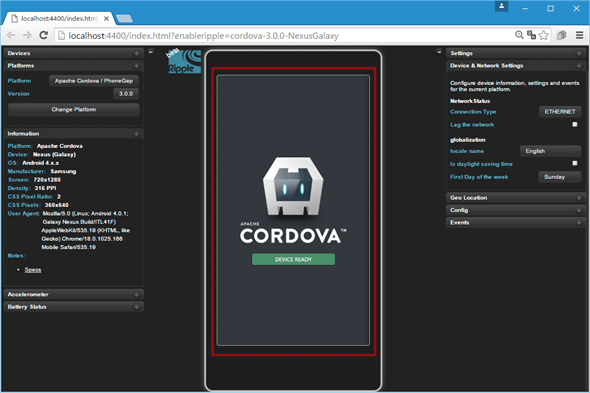
無事にビルドが成功すれば、しばらくして次の画像のようにGoogle Chromeが立ち上がり、その上のRippleエミュレータでアプリが実行される。
 作成しただけのプロジェクトの実行結果(「Ripple - Nexus (Galaxy)」エミュレータ)
作成しただけのプロジェクトの実行結果(「Ripple - Nexus (Galaxy)」エミュレータ)Google Chrome上のRippleエミュレータで実行している。
中央にエミュレートしているデバイスが表示され、その中でアプリが動いている(赤枠内)。左右には、さまざまな設定を変更するための項目が並んでいる。
実行が確認できたら、Google Chromeを閉じてデバッグ実行を終了する。
プロジェクトの構造
クロスプラットフォーム開発をサポートするため、VS Tools for Cordovaのプロジェクトはちょっと複雑な構造になっている。一度に全てを理解するのは大変なので、連載の中でそのときに必要な部分だけを紹介していこう。
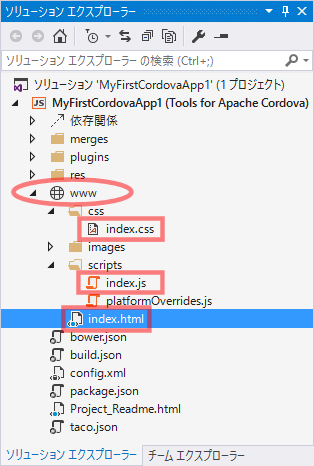
プロジェクトをソリューションエクスプローラーで見ると、次の画像のようになっている。
 VS Tools for Cordovaのプロジェクト構成
VS Tools for Cordovaのプロジェクト構成wwwフォルダ(赤丸内)の配下が、アプリから直接見える部分だ。
アプリ起動時に表示される画面は、index.html/.css/.jsの3ファイル(赤枠内)で構成されている。
今回、理解しておきたいのは次の2点だ。
- wwwフォルダ
- index.html/.css/.jsファイル
wwwフォルダは、Webアプリのルートフォルダに相当する。この中に配置したHTMLファイルなどがアプリとして表示されるのである。アプリからwwwフォルダの上の階層にはアクセスできない。
アプリ起動時に表示されるHTMLファイルが、wwwフォルダにあるindex.htmlファイルだ。そして、index.htmlファイルに連携してその見栄えを設定するのが、www\cssフォルダにあるindex.cssファイル。同じくindex.htmlファイルに連携してその動作をプログラミングするのが、www\scriptsフォルダにあるindex.jsファイルである。
1画面のアプリ(画面遷移しないアプリ)で簡単なものならば、このindex.html/.css/.jsの3つのファイルだけをプログラミングすればよいのである。
ここではRippleエミュレータを使用したが、VS Tools for Cordovaでは他にもさまざまなデバイスでアプリを(デバッグ)実行できる。次ページではどんなデバイスが用意されているかを紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.