第1回 Apache Cordovaでできること:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(4/6 ページ)
» 2016年03月15日 05時00分 公開
[山本康彦,BluewaterSoft/Microsoft MVP for Windows Development]
デバイスごとの実行方法
先ほどは、Rippleエミュレータを使ってAndroidのNexus (Galaxy)デバイスをエミュレートした。その他のデバイスをエミュレートする方法を紹介しておこう。
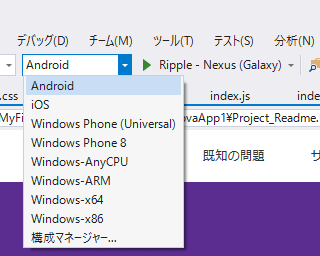
デバッグ実行するデバイスを切り替えるには、メニューバー直下の2つのドロップダウンを使う(次の画像)。左側でプラットフォームを選び、右側でデバイスを選択するのだ。ビルド時には、ここで指定したプラットフォームとデバイスに合ったパッケージが生成される。
プラットフォームのドロップダウン(上の画像で開いている方)では、以下のプラットフォームを選択できる。
- [Android]: Androidのスマートフォン/タブレット
- [iOS]: iPhone/iPad
- [Windows Phone (Universal)]: Windows 10搭載スマートフォン
- [Windows Phone 8]: Windows Phone 8.x
- [Windows-AnyCPU]/[Windows-ARM]/[Windows -x64]/[Windows -x86]: Windows 8.1([Windows-AnyCPU]はCPUに依存しないパッケージが作られ、その他はそれぞれのCPUに依存したパッケージが作られる)
Windowsだけ大きく3つに分かれているが、これはそれぞれでパッケージの形式が違うためである。
それぞれのプラットフォームごとに選択できるデバイスを簡単に紹介しておこう(デバイスごとの細かな分類は省略する)。
[Android]:(次の画像)
- [デバイス]: Androidデバイスの実機を接続して使う
- [Google Android エミュレーター]: グーグル製のエミュレータ
- [VS Emulator]: マイクロソフト製のエミュレータ。これは、インストールしてある場合だけに表示される
- [Ripple]: Google Chrome上で動くエミュレータ
[iOS]:(次の画像)
- [ローカル デバイス]/[リモート デバイス]: 実機を使って実行する。この機能を使うにはリモート接続したMacが必要
- [Ripple]: グーグル製のエミュレータ
- [シミュレーター]: この機能を使うにはリモート接続したMacが必要
Windowsだけで開発する場合、利用できるのはRippleだけである。
[Windows Phone (Universal)]:(次の画像)
- [Mobile Emulator]: Windows 10搭載のスマートフォンのエミュレータ。これは、インストールしてある場合だけに表示される
- [デバイス]: Windows 10搭載のスマートフォンの実機を接続して使う
![[Windows Phone (Universal)]に用意されているデバイス](https://image.itmedia.co.jp/ait/articles/1603/15/ap-14.gif) [Windows Phone (Universal)]に用意されているデバイス
[Windows Phone (Universal)]に用意されているデバイスこれは、Windows 10を搭載したスマートフォン(いわゆる「Windows 10 Mobile」)用のUWPアプリがビルドされる。
[Windows Phone 8]:(次の画像)
- [デバイス]: Windows Phone 8.xの実機を接続して使う
- [Emulator]/[エミュレーター]: Windows Phone 8のエミュレータ。これは、インストールしてある場合だけに表示される
[Windows](4種):(次の画像)
- [シミュレーター]: Windowsのシミュレーター
- [ローカル コンピューター]: Windows上でそのまま実行する
- [リモート コンピューター]: ネットワーク経由で接続したWindows 8.1/RTまたは10で実行する
- [デバイス]: USB経由で接続したWindows 8.1/RTデバイスで実行する(Windows 10では利用できないようである)
ここまではテンプレートから作成されたプロジェクトをそのまま実行しただけだった。次に実際にJavaScriptコードを書いてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 デバイスを切り替える2つのドロップダウン
デバイスを切り替える2つのドロップダウン![[Android]に用意されているデバイス](https://image.itmedia.co.jp/ait/articles/1603/15/ap-12.gif) [Android]に用意されているデバイス
[Android]に用意されているデバイス![[iOS]に用意されているデバイス](https://image.itmedia.co.jp/ait/articles/1603/15/ap-13.gif) [iOS]に用意されているデバイス
[iOS]に用意されているデバイス![[Windows Phone 8]に用意されているデバイス](https://image.itmedia.co.jp/ait/articles/1603/15/ap-15.gif) [Windows Phone 8]に用意されているデバイス
[Windows Phone 8]に用意されているデバイスに用意されているデバイス](https://image.itmedia.co.jp/ait/articles/1603/15/ap-16.gif) [Windows](4種)に用意されているデバイス
[Windows](4種)に用意されているデバイス



