第1回 Apache Cordovaでできること:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(5/6 ページ)
4. デジタル時計を作ってみよう
最後に、簡単なコードを書いてみよう。作成しただけのプロジェクトでは、実行すると次の画像のような画面が表示されるだけだった。その緑色の部分に表示されている「DEVICE READY」の文字列を、現在時刻に変えてみよう。つまり、デジタル時計アプリにするのだ。
 作成しただけのプロジェクトの実行結果(「Ripple - Nexus (Galaxy)」エミュレータ)
作成しただけのプロジェクトの実行結果(「Ripple - Nexus (Galaxy)」エミュレータ)画面の中央部分だけを切り出した。
緑色の背景に白文字で「DEVICE READY」と表示されている。この文字列を現在時刻にすれば、デジタル時計の出来上がりだ。
index.htmlファイルの内容を確認する
まずはUI定義のどこをプログラムで変更すればよいか、確かめよう。アプリ起動時の画面はindex.htmlファイルで定義されているので、ソリューションエクスプローラーで[index.html]ファイルをダブルクリックして開いてみる(ソリューションエクスプローラーの[www]フォルダにある)。
すると、「DEVICE READY」という文字列は見つからないが、<body>タグの下にある文字列は「Connecting to Device」だけなので、そこではないかと推測できる。「Connecting to Device」を囲っているタグは、id属性に「deviceready」と設定されている<p>タグだ(次の画像)。ここの文字列をプログラムから変更してやればよいのではないかと、当たりを付ける。
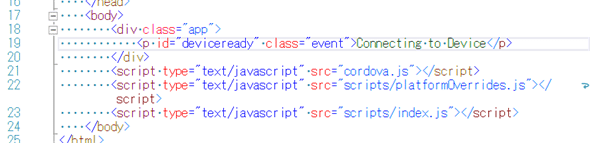
 index.htmlファイルで文字列を表示している部分(VS Community 2015)
index.htmlファイルで文字列を表示している部分(VS Community 2015)HTMLで画面に表示されるのは<body>タグから</body>閉じタグまでの間だ。そのうち、タグではない文字列があるのは、この例では19行目の<p>タグの中だけだ。ここが、実行時には「DEVICE READY」という表示に変わっているのではないかと推測できる。
HTMLで特定のUI要素を識別するには、id属性を使う。「deviceready」というid属性の付いた<p>タグがあることを覚えておいてほしい。
また、HTMLのUI要素にスタイルを適用するには、class属性を使う。「deviceready」というid属性の付いた<p>タグには、「event」というclass属性が付いていることも覚えておいてほしい。
index.jsファイルの内容を確認する
作成しただけのプロジェクトでも、実行時には表示を書き換えているようだと分かった(「Connecting to Device」→「DEVICE READY」)。それを実際にどんなコードで行っているかを確かめよう。index.htmlファイルに結び付いているプログラムはindex.jsファイルなので、それをソリューションエクスプローラーでダブルクリックして開いてみる([www\scripts]フォルダにある)。
すると、先ほどindex.htmlファイルで確認したid属性「deviceready」と同じ文字列が見つかる(次の画像)。どうやらこの辺りで、起動時に文字列を変更しているようだ。
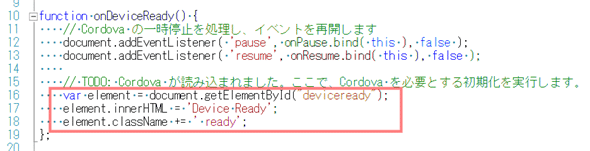
 index.jsファイルで文字列を変更している部分(VS Community 2015)
index.jsファイルで文字列を変更している部分(VS Community 2015)赤枠で囲った部分で、起動時に文字列を変更しているようである。この例では16行目に、id属性「deviceready」が登場している。getElementByIdというメソッドを使って、id属性「deviceready」が付いているHTMLのUI要素を取り出し、JavaScriptのオブジェクト(ローカル変数element)に格納しているようだ。続く17行目/18行目では、そのelement変数のプロパティに何やら設定している。
試しに、上のコードで17行目にある文字列「Device Ready」を違う文字列(ただし、アルファベット)に書き変えて、デバッグ実行してみてほしい。緑色の部分に表示される文字列が変わる。このことから、上のコードの部分で起動時に文字列を変更しているのは間違いないと分かる。
ところで、上のコードの17行目でセットしている文字列「Device Ready」は大文字小文字が混じっているのに、実際に表示される文字列は「DEVICE READY」と全て大文字になる。これはどうしたことだろう? 次に説明する。
index.cssファイルの内容を確認する
今注目している<p>タグには、「event」というclass属性が付いていた。前述したように、class属性はスタイルを適用するために使う。では、index.htmlファイルに結び付いているスタイル定義ファイル「index.css」を見てみよう(ソリューションエクスプローラーの[www\css]フォルダにある)。
CSSのスタイル定義では、先頭に「.」を付けることでclass属性を表現する。「event」というclass属性に対するスタイル定義は、「.event」で始まるのだ(このCSSセレクタのルールは、実際にはもっと複雑であるが、今はこのような説明にしておく)。index.cssファイルを見てみると、「.event」で始まるスタイル定義が見つかる(次の画像)。
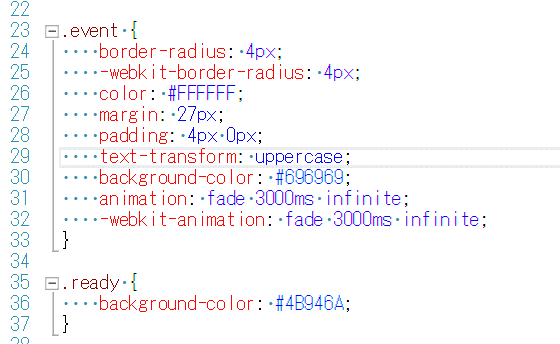
 index.cssで文字列にスタイルを設定している部分(VS Community 2015)
index.cssで文字列にスタイルを設定している部分(VS Community 2015)「.event」で始まっているセクションが、注目している<p>タグにスタイルを設定している部分だ。この例では29行目に「uppercase」という文字列が見える。この指定によって、表示される文字列が全て大文字になっていたのである。
「.ready」で始まっているセクションについては後述する。
「.event」で始まるスタイル定義の中に、「text-transform: uppercase;」という行がある。この指定によって、表示される文字列が全て大文字になっていたのである。また、「color:」行で文字色を指定(ここでは白色)したり、「animation:」行で3秒間隔で表示を薄くすることを指定したりしている。
なお、前に掲載したindex.jsファイルの18行目で、classNameプロパティに「 ready」(先頭に空白がある)を追加していた。これは何かというと、class属性の末尾に「ready」を追加して、「class="event ready"」という二重の指定にしているのである。こうすると、「.event」スタイル定義と「.ready」スタイル定義の両方が、そのHTML要素に適用される(重複する部分は、後で指定したものが優先される)。コードで「.ready」スタイル定義を追加することにより、背景色(background-color)が緑色(#4B946A)に変わっているのだ(「.event」スタイル定義だけだと背景色は灰色)。
概要は分かったので、次に実際にコードを記述してみる。
Copyright© Digital Advantage Corp. All Rights Reserved.





