npm(パッケージ管理ツール):Dev Basics/Keyword
npmはJavaScript開発者向けのパッケージマネジャーであり、Node.jsベースのさまざまなパッケージの管理を手軽に行える。
npmとは
npmはJavaScript(Node.js)開発者向けのパッケージマネジャーであり、自分が必要とするパッケージ(モジュール)を検索したり、あるいは自分が開発したパッケージを他者と共有したりできる。npmはnpmのWebサイト、パッケージを集積するリポジトリ、クライアントツールの総称だ。
Node.jsをインストールするとnpmもインストールされることからも分かる通り、npmはNode.jsとの関連が深い。Node.js自体が当初はサーバサイドでJavaScriptプログラムを実行するためのエンジンであったことから、npmに登録されているパッケージにはサーバサイドでのJavaScriptアプリで役立つものが多いが、フロントエンド(Webブラウザ)向けのパッケージや、最近ではモバイルアプリやデスクトップアプリ開発で使われるパッケージも登録されている。
npmクライアントツール
クライアントツールとしてのnpmは、上でも述べた通り、Node.jsと共にインストールされる。npmコマンドを使ってnpmjs.com(リポジトリとしてのnpm)からパッケージをインストールしたり、あるいは自分が作成したパッケージを公開したりできる(ただし、以下ではパッケージを使う場合のnpmについて話を進める)。
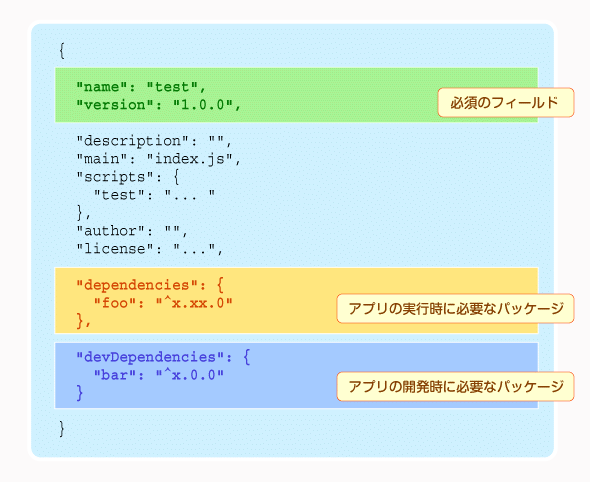
npmコマンドを使うと、自分が開発するアプリで必要となるパッケージのバージョンや、そのパッケージが依存している別のパッケージなどをコマンドラインベースで手軽に管理(インストール/アンインストール/アップデートなど)できる。そのために必要になるのが「package.json」と呼ばれるファイルだ。このファイルにはアプリの名称やバージョン(必須)、アプリの実行に必要なパッケージ、アプリ開発に必要となるパッケージなどの情報が記述される。
JavaScriptプロジェクトの開始時には「npm init」コマンドでこのファイルを生成し、その後で「npm install」コマンドを使って必要なパッケージ群をインストールしていく。このとき、必要に応じてpackage.jsonファイルに情報が追記される。
パッケージのグローバルインストールとローカルインストール
npmではパッケージをグローバルあるいはローカルにインストールできる。グローバルとは現在のプロジェクトとは関係なく全てのプロジェクトから使用できるようにパッケージをインストールすることで、ローカルとは現在作業中のプロジェクトでローカルにパッケージをインストールすることだ。
グローバルにインストールするのは主に「コマンドラインツールの形で使用するパッケージ」だ。例えば、テスト目的などで簡易的にWebサーバを起動し、静的なファイルをホストするツールが必要な場合にはnpmの「http-server」パッケージを使用できる。これをインストールするには「npm install http-server -g」コマンドを実行する(「-g」は「グローバル」を意味するオプション)。「http-server」パッケージを一度インストールしておけば、いつでもどのプロジェクトからでもそのパッケージを利用できる。
これに対して、現在のプロジェクトで「var foo = require(...);」のような形式で利用するパッケージはプロジェクトごとにローカルにインストールする。インストールされたパッケージはプロジェクトディレクトリ以下の「node_modules」ディレクトリに保存される。
アプリ開発時に煩雑な処理を自動化してくれるビルドシステム「gulp」のように、コマンドラインツールをグローバルにインストールした上で(「npm install -g gulp-cli」コマンド)、gulpでの処理の自動化に必要なパッケージをローカルにインストールする場合もある(「npm install gulp --save-dev」コマンド)。
例として上で述べた「npm init」コマンドからgulpをインストールするまでの手順を実行した結果を以下に示そう。
> npm init …… 「npm init」コマンドによるプロジェクト初期化
…… 省略 ……
Press ^C at any time to quit. ……プロジェクトの情報を適宜入力していく
name: (npmsmpl)
version: (1.0.0)
…… 省略 ……
Is this ok? (yes)
> npm install gulp-cli -g …… gulpのコマンドラインツールをインストール
…… 省略 ……
> npm install gulp --save-dev
…… 省略 ……
これによりpackage.jsonファイルは以下のようになる。
{
"name": "npmsmpl",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1"
}
}
ローカルにインストールしたgulpパッケージについての記述が「devDependencies」属性に記述されているのが分かる。また、package.jsonファイルは現在のプロジェクトに関する情報を記述するものなので、グローバルにインストールしたgulp-cliパッケージについては記述がない。
実行に必要なパッケージと開発に必要なパッケージ
上で見たように「--save-dev」オプション付きでインストールしたパッケージは「開発時に必要になる」ものだが、最終的に作成されるアプリの実行時に必要になるパッケージもある。これらについては「--save」オプションを使用する。
例えば、Node.js用のWebアプリフレームワークの「Express」を使用してアプリを開発した場合、このフレームワークはその実行に必須となる。こうしたパッケージは「npm install express --save」のようにしてインストールする。この場合にはpackage.jsonファイルには次のように「dependencies」属性に記述が追加される。
{
…… 省略 ……
"dependencies": {
"express": "^4.13.4"
}
}
npmコマンド簡易レファレンス
最後にnpmコマンドについて簡単にまとめておこう。
- npm init: プロジェクトの初期化
- npm install: 依存性を復元
- npm install -g <パッケージ>: グローバルにパッケージをインストール
- npm install --save-dev <パッケージ>: 開発時に必要なパッケージをローカルにインストール
- npm install --save <パッケージ>: 実行時に必要なパッケージをローカルにインストール
- npm uninstall <パッケージ>: ローカルにインストールされたパッケージをアンインストール
- npm uninstall -g <パッケージ>: グローバルにインストールされたパッケージをアンインストール
GitHubなどのリポジトリからJavaScriptプロジェクトを取得した場合には、プロジェクトディレクトリで「npm install」コマンドを単独で実行することで、必要なパッケージの復元を行ってくれる。
不要なパッケージをアンインストールするには「npm uninstall」コマンドを実行する。
本稿ではnpmの概要について述べた。JavaScriptプログラム開発では多数のライブラリやフレームワークを利用するのが一般的であり、その管理を行ってくれるnpmはもはや必須の存在だといえる。
参考資料
- npm: npm公式サイト
- npm Documentation: npmに関するドキュメント(英語)
- MEANスタックで始めるWebアプリ開発入門: MEANスタック(MongoDB、Express、AngularJS、Node.js)を使用したWebアプリ開発の入門連載
Copyright© Digital Advantage Corp. All Rights Reserved.

 package.jsonファイル
package.jsonファイル



