2017年、GitHubを始めるために最低限知っておきたい各機能:こっそり始めるGit/GitHub超入門(8)(2/3 ページ)
リポジトリページ
次に、GitHub上のリポジトリごとに作成される「リポジトリページ」から使用できる各機能を解説していきます。
今回はCSSフレームワーク「Bootstrap」のリポジトリページを例に解説していきます。
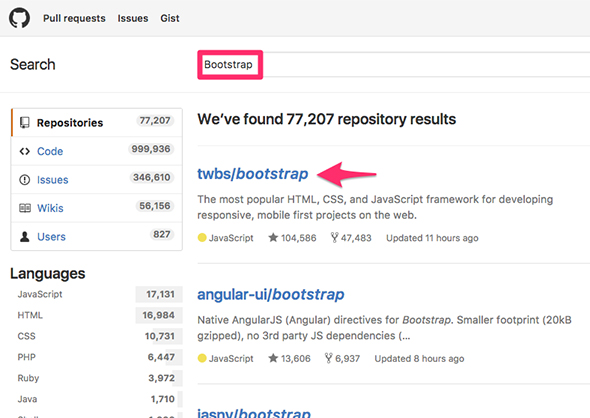
「トップページ」の解説で扱った「検索バー」を使用してキーワード「Bootstrap」で検索し、検索結果の1件目(twbs/bootstrap)をクリックします。
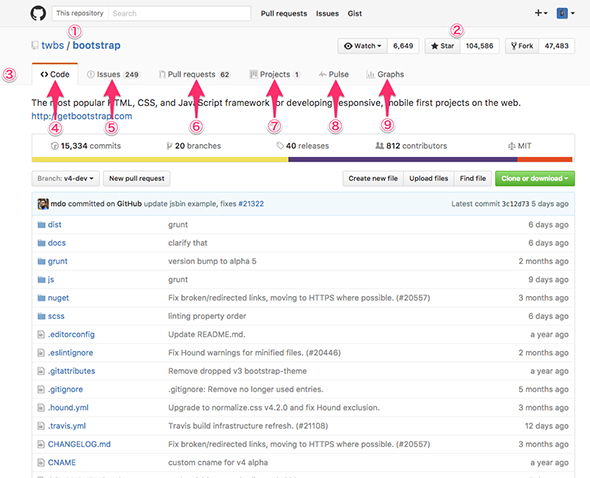
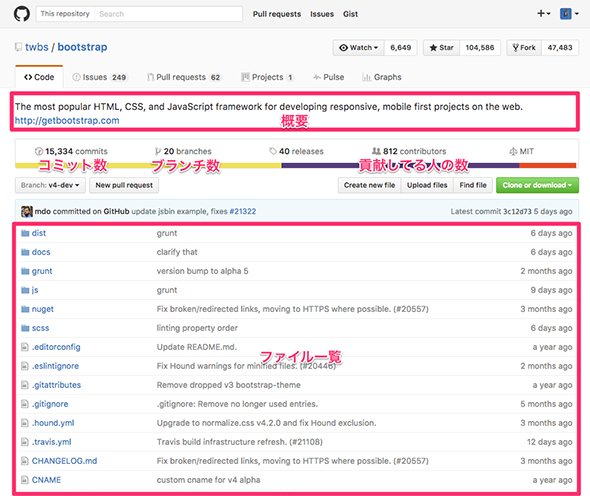
Bootstrapのリポジトリページを表示できました。リポジトリページの構成は以下のようになっています。
【1】リポジトリ名
スラッシュの左に組織名(またはユーザー名)、右にリポジトリ名が表示されます。
組織名をクリックすると、その組織のページに遷移でき、プロフィールやリポジトリ一覧などを確認できます。
【2】Watch、Star、Fork
リポジトリ対して行える操作「Watch」「Star」「Fork」が行われた数が表示されます。
「Watch」はTwitterの「フォロー」のようなもので、「Star」はFacebookの「いいね!」のようなものです。「Fork」は、他の組織(またはユーザー)のリポジトリを自分のアカウント下に複製する操作です。それぞれの数が多いほどたくさんの人に注目されていることになります。
【3】タブ
特定のリポジトリのページを開いている時に常に上部に表示されます。項目を選択すると、タブの下に表示するコンテンツを切り替えることができます。
【4】Code
リポジトリのページを開くと、デフォルトでCodeタブが選択されます。このタブを選択すると、リポジトリの概要、コミット数、リポジトリ内のファイルなどを確認できます。
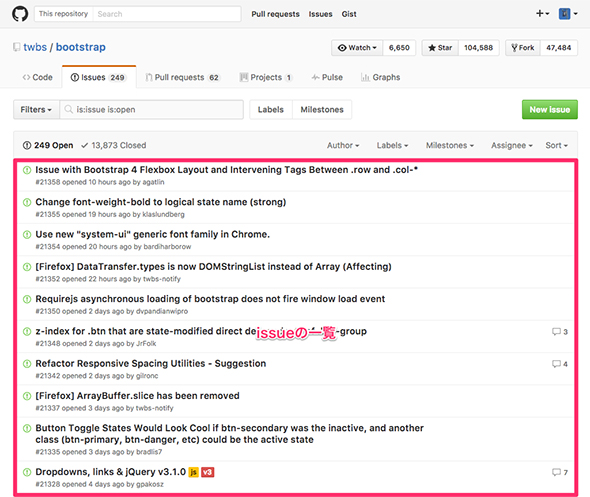
【5】Issues
このタブを選択すると、リポジトリに関するイシューを表示できます。
Issue(イシュー)は開発中のソフトウェアのバグトラッキングや課題管理などを行うための機能です。バグトラッキングや課題管理などを行なうためのツールにはRedmineやJIRAなどがありますが、これらのツールに含まれる機能を組み込んだようなものがGitHubのIssuesです。
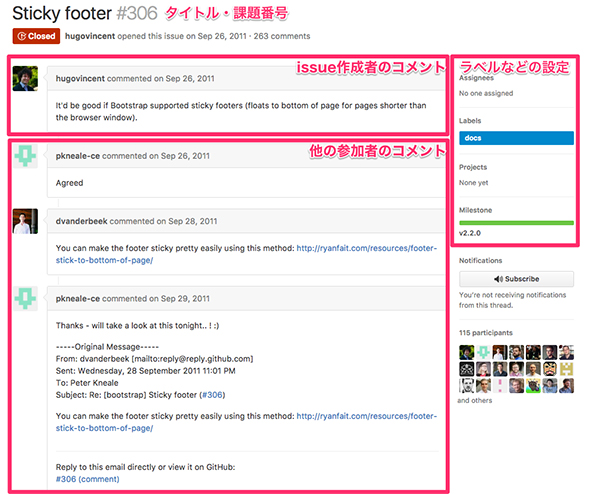
イシュー一覧の中の特定のイシューをクリックすると、個別のイシューページへ遷移できます。
個別のイシューページにはコメントを書き込む機能があり、特定のトピックに関するコミュニケーションを行えます。
関連記事
 GitHub(ギットハブ)の使い方:グループの作成編
GitHub(ギットハブ)の使い方:グループの作成編
ソフトウェア開発プロジェクトの共有Webサービス「GitHub(ギットハブ)」を「日本語で」分かりやすく説明するシリーズ、今回はグループの作成と設定を解説します。 プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
数回にわたってgit-flowとGitHub Flowを使ったGitの活用テクニックを紹介します。最終回は、GitHubが採用している、git-flowよりシンプルな構成のブランチ管理フローについてです。5つの運用ルールや開発の流れを図を交えて解説します。 GitHubをもっとソーシャルに使いこなすための7つ道具
GitHubをもっとソーシャルに使いこなすための7つ道具
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.

 図9 キーワード「Bootstrap」で検索した場合の結果
図9 キーワード「Bootstrap」で検索した場合の結果