UnityとVuforia Object Scannerを使って立体マーカーにオブジェクトを表示するARコンテンツを作る:Unityで始めるVR/AR開発入門(5)(2/4 ページ)
スキャンしたファイルをVuforiaのTarget Managerに追加する
下記のページにアクセスし、「Develop」をクリックする。
「License Manager」で、ライセンスキーは前回記事で既に取得しているので、「Target Manager」をクリックする。「Add Database」ボタンをクリックし、「Name」に「Vuforia_Mouse_Sample」と入力し、「Type」には「Device」を選択した状態で、「Create」をクリックする。
すると、「Target Manager」が再度表示される。今作成した「Vuforia_Mouse_Sample」が表示されているので、これをクリックする。ここまでの手順についての詳細は、前回記事を参考にしてほしい。
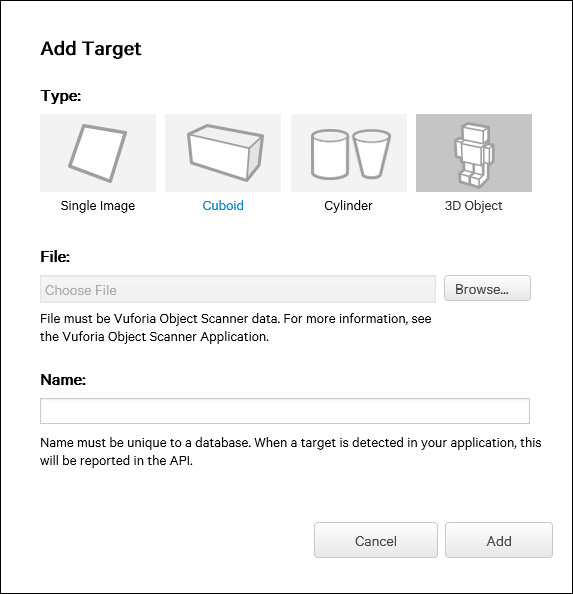
「Add Target」ボタンが表示されているので、これをクリックすると、図8の画面が表示される。
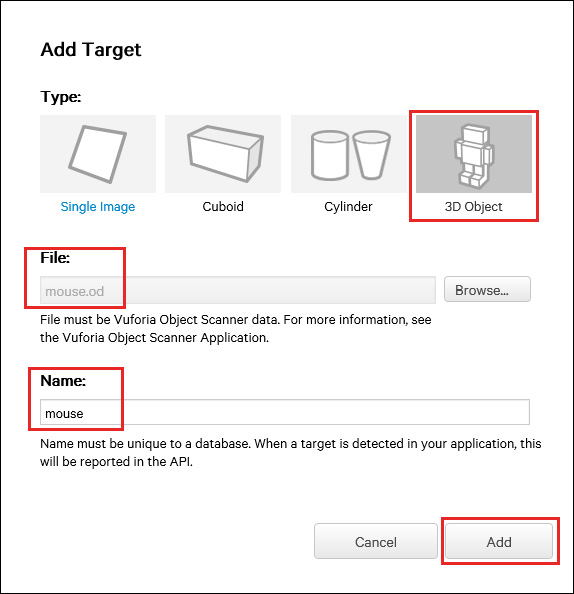
今回は、マウスをスキャンしたファイルを追加するので、「Type」には「3Dオブジェクト」を選択する。「File」には「Browser」ボタンをクリックして、Android端末からPCにコピーした「mouse.od」を指定する。すると図9のような画面になるので、「Add」ボタンをクリックする。
「Uploading Target」と表示され、その後「Target Manager」が表示される。ここで一度必ず、マウスの右クリックをして、「最新の情報に更新」を実行しておく。その後、「Target Name」の「mouse」にチェックを入れ、「Download Database(1)」ボタンをクリックする。
「Download Database」の画面が表示されるので、「Unity Editor」にチェックを入れて「Download」ボタンをクリックする。「Vuforia_Mouse_Sample.unitypackage」を「実行」するか「保存」するかを聞いてくるので、適当なフォルダ「名前を付けて保存」する。
UnityでARコンテンツを作る
Unityを起動して「NEW」から、新しいプロジェクトを作成する。今回は「Vuforia_Mouse_Sample」として、「Create Project」をクリックする。
AR用の設定
起動した画面から、ダウンロードしておいた、「Vuforia_Mouse_Sample.unitypackage」をインポートする。Unityメニューの「Assets」→「Import Package」→「Custom Package」と選択する。
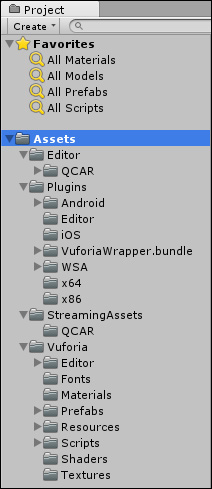
次に、前回ダウンロードしておいた「vuforia-unity-6-0-117.unitypackage」もインポートすると、Project内に図10のようなフォルダが構成される。
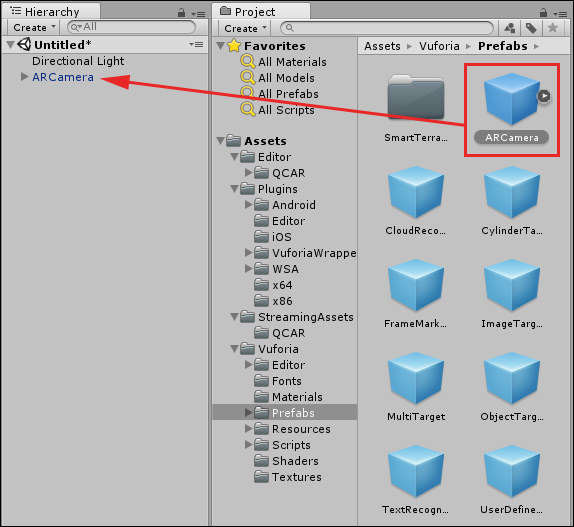
Hierarchy内にあるMain Cameraを、マウスの右クリックの「Delete」から削除する。「Assets」→「Vuforia」→「Prefabs」→「ARCamera.prefab」をHierarchyにドラッグ&ドロップする(図11)。
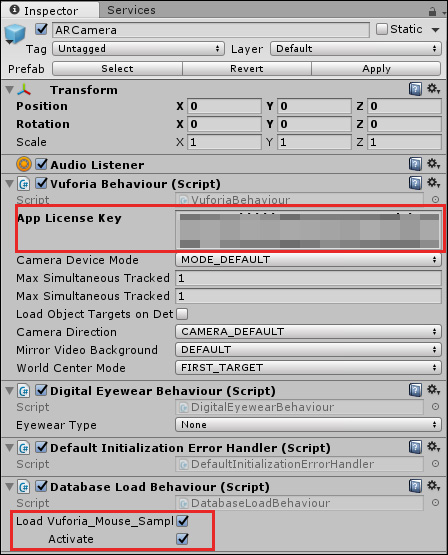
HierarchyからARCameraを選択して、Inspectorを表示させる。「Vuforia Behavior(Script)」の「Add License Key」に前回取得しておいたライセンスキーをコピー&ペーストする。次に、「Database Load Behavior(Script)」の「Load Vuforia_Mouse_Sample_OTD Database」にチェックを入れ、表示される「Activate」にもチェックを入れる(図12)。
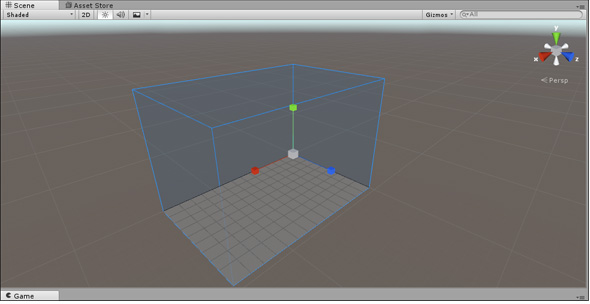
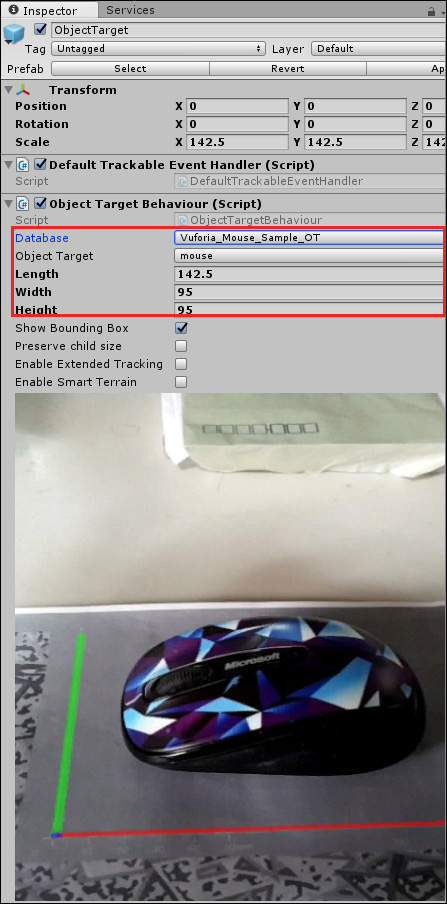
次に、「Assets」→「Vuforia」→「Prefabs」→「ObjectTarget.prefab」をHierarchy内にドラッグ&ドロップする。Inspectorを表示させて、「Object Target Behavior(Script)」内の、「Database」に「Vuforia_Mouse_Sample_OT」を指定する。すると図13のような画面に変わる。
Scene画面をマウスホイールで縮小して図14のような表示にしておく。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 Add Targetの画面
図8 Add Targetの画面 図9 mouse.odファイルを追加した
図9 mouse.odファイルを追加した 図10 インポートで作成されたフォルダ
図10 インポートで作成されたフォルダ 図11 Hierarchy内にARCamera.prefabをドラッグ&ドロップする
図11 Hierarchy内にARCamera.prefabをドラッグ&ドロップする 図12 ARCameraのInspectorを設定した
図12 ARCameraのInspectorを設定した 図13 「ObjectTarget」のInspectorを設定した
図13 「ObjectTarget」のInspectorを設定した