Vuforia Developer Portalで公開されているUnity用ARサンプルを使うには:Unityで始めるVR/AR開発入門(終)(1/2 ページ)
HMDの中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する連載。今回は、「Vuforia Developer Portal」で公開されているUnity用のサンプルを紹介しよう。手軽にGear VRからマーカーに3Dオブジェクトを表示できるものなので、いろいろと試してARコンテンツ作成のヒントにしてほしい。
HMD(Head Mounted Display)の中でも比較的扱いやすいGear VRで体験できるVR/ARコンテンツをUnityで開発する方法を紹介する本連載「Unityで始めるVR/AR開発入門」。連載第3回の「既存のUnity用サンプルをカスタマイズしてGear VRに対応させるには」までは、VRコンテンツの作り方を解説してきた。
連載第4回の「Unity+Vuforiaで3プラットフォームに対応したARコンテンツを作る基本」から、HoloLensやポケモンGOで最近再び見聞きする機会が増えた、AR(Augmented Reality:拡張現実)のコンテンツを作り、Gear VRで表示させる方法について解説している。ARのライブラリとしては、Unityとの相性が良く人気がある「Vuforia」を使っている。
最終回の今回は、「Vuforia Developer Portal」で公開されているUnity用のサンプルを紹介しよう。手軽にGear VRからマーカーに3Dオブジェクトを表示できるものなので、いろいろと試してARコンテンツ作成のヒントにしてほしい。
Vuforia Developer Portalからサンプルをダウンロード
まずは、下記URLの「Vuforia Developer Portal」にアクセスする。
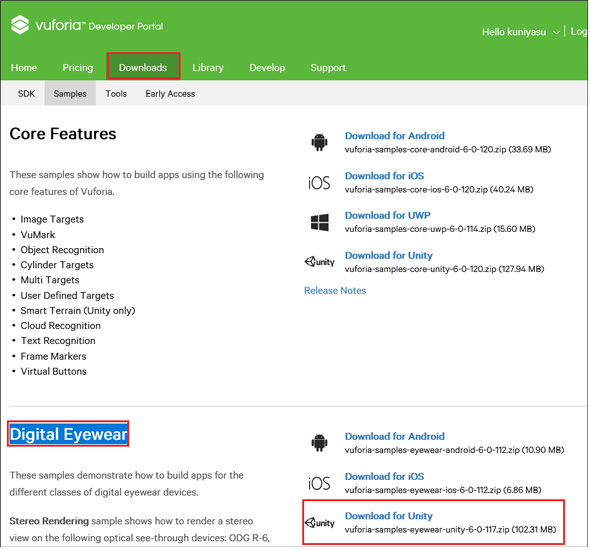
ログインして、「Downloads」→「Digital Eyewear」→「Download for Unity」をダウンロードする(図1)。
License許諾の画面が表示されるので、「I Agree」を選択する。
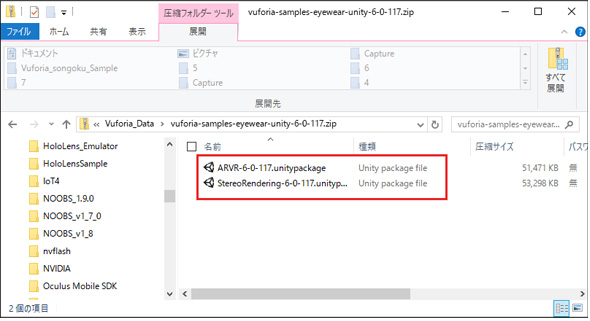
すると、「vuforia-samples-eyewear-unity-6-0-117.zip」を実行するか、保存するかを尋ねてくるので、名前を付けて、適当なフォルダに保存しておく。解凍すると、図2のようなunitypackageファイルが作成される。
今回は、図2の「ARVR-6-0-117.unitypackage」と「StereoRendering-6-0-117.unitypacage」ファイルを使用する。
プロジェクトの作成
Unityを起動して「NEW」から新しいプロジェクトを作成する。今回のプロジェクト名は「Vuforia_Gear_AR_Sample」とした。
Unity画面が起動したら、Unityメニューの「Assets」→「Import Package」→「Custom Package」と選択して、図2の「ARVR-6-0-117.unitypackage」ファイルをインポートする。同様に、「StereoRendering-6-0-117.unitypacage」もインポートする。
今回は、Webカメラでの表示などはしないで、すぐに端末にデプロイしてGear VRで表示させるので、以下の処理を前もって行う。詳細については、連載第2回を参照してほしい。
- 「oculussing_デバイスID名」ファイルのインポート
- ダウンロードした「Oculus Utilities for Unity 5」の「OculusUtilities.unitypackage」のインポート
- 「戻る」ボタンの実装
上記3つの手順を必ず忘れずに行っておく。1で作成する「Plugins」と「Android」というフォルダは既に存在しているので、「assets」というフォルダだけを追加して、「oculussing_デバイスID名」ファイルを入れておくといい。
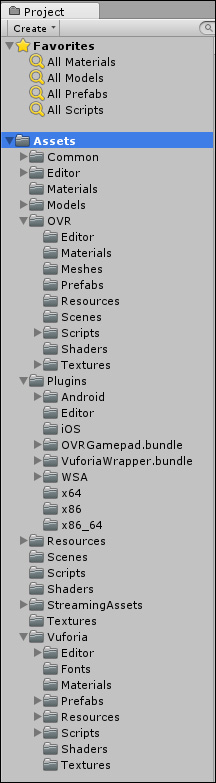
全て必要なファイルをインポートすると図3のようなフォルダ構成になっているはずだ。
サンプルファイルを読み込む
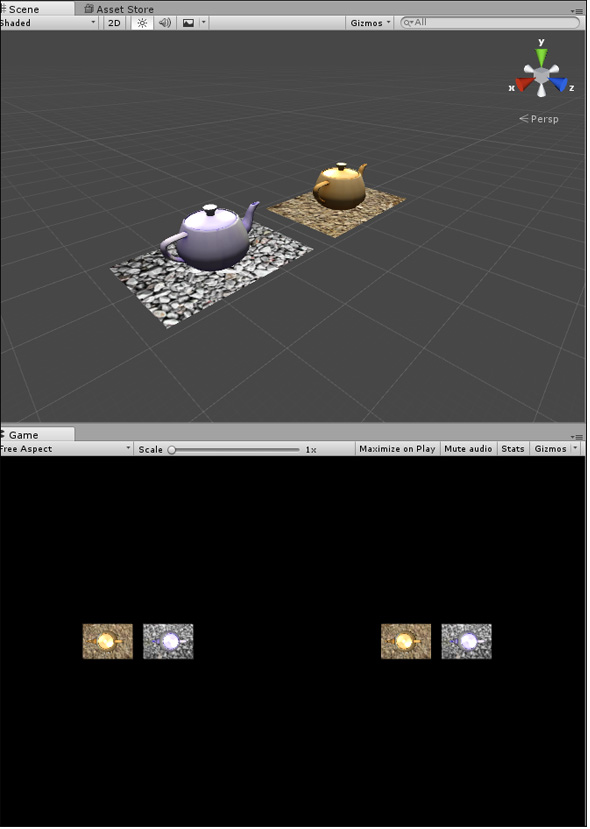
Projectの「Assets」→「Scenes」フォルダにある、「Vuforia-2-StereoAR.unity」ファイルを読み込む(図4)。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.



 図3 必要なファイルを全てインポートした
図3 必要なファイルを全てインポートした