UnityとVuforia Object Scannerを使って立体マーカーにオブジェクトを表示するARコンテンツを作る:Unityで始めるVR/AR開発入門(5)(4/4 ページ)
Android端末でARを表示させる
次にAndroid端末(ここでは、Galaxy S6)で表示させてみよう。ここまでの手順を上書き保存しておく。
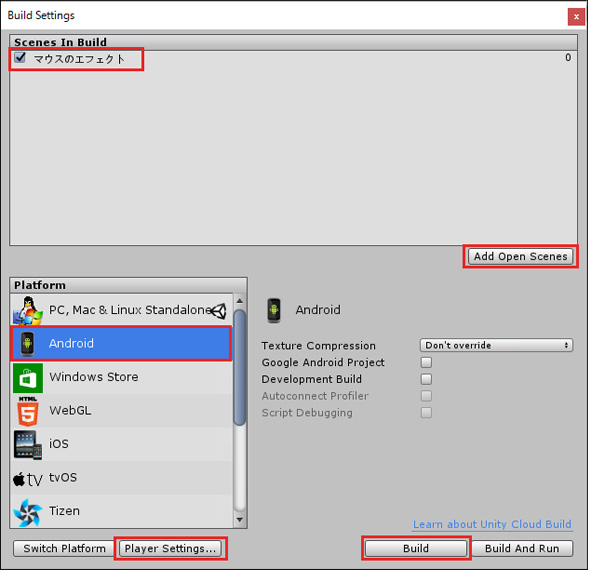
Unityメニューの「File」→「BuildSettings」と選択する。「Add Open Scene」ボタンをクリックして、「マウスのエフェクト」を追加し、「Platform」に「Android」を選択する(図21)。
図21の左下にある、「Player Settings」ボタンをクリックして、Identificationの「Bundle Identifier」に「com.unity3d.Vuforia_mouse_Sample」と指定した。名称は何でも構わない。
「Minimum API Level」には、「Android 5.1 ’Lollpop’(API level 22)」を指定する。筆者のAndroidは「6.0」だが、「6.0」が表示されないので、「5.1」を指定しても問題はない。
次に、「Build」をクリックする。「.apk」ファイルの保存を聞いてくるので、「Vuforia_mouse_sample」というファイル名で書き出す。書き出しには多少時間がかかる。
指定したフォルダに「Vuforia_mouse_sample.apk」が書き出されるので、Galaxy S6とPCとを接続して、このファイルをAndroid端末の適当なフォルダにコピーしてインストールする。
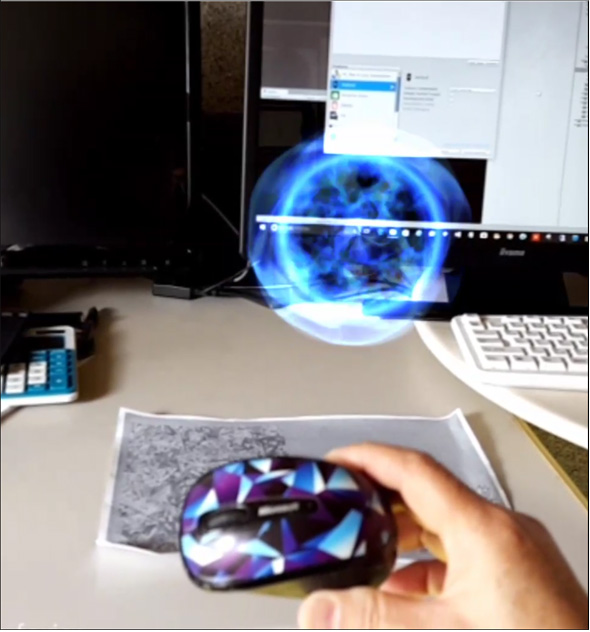
Galaxy S6のカメラでマウスを写すと図22のようにマウスがエレキに満ちて表示される。
Gear VRでARを表示させる
では、次にGear VRで表示させてみよう。Gear VRで表示させるには、以下の4つの手順を実行しておく必要がある。詳細については、連載第2回を参照してほしい。
- 「oculussing_デバイスID名」ファイルのインポート
- ダウンロードした「Oculus Utilities for Unity 5」の「OculusUtilities.unitypackage」のインポート
- 「戻る」ボタンの実装
- Player SettingsからOther SettingsにあるVirtual Reality SDKに必ずチェックを入れておく
1で作成する「Plugins」と「Android」というフォルダは既に存在しているので、「assets」というフォルダだけを追加して、「oculussing_デバイスID名」ファイルを入れておくといい。
上記4つの手順を終えるとUnityメニューの「BuildSettings」を行う。これも連載では既に解説済みなので、連載第3回を参照してほしい。
連載第3回と異なるのは、今回は「Multithreaded Rendering」にチェックを入れておく必要がある点だ。他は連載第3回の解説と全く同じ設定を行うといいだろう。
「PlayerSettings」の「Identification」の「Bundle Identifire」は、先に名称を指定しているので、そのままの名称でもいいし、変更しても構わない。適当な名前を指定するといいだろう。
Galaxy S6にデプロイする場合のファイル名は、今回は「Gear_VR_Mouse」とした。
PCとGalaxy S6を接続する。デプロイが終わると、端末をGear VRにセットするようメッセージが出るので、セットする。
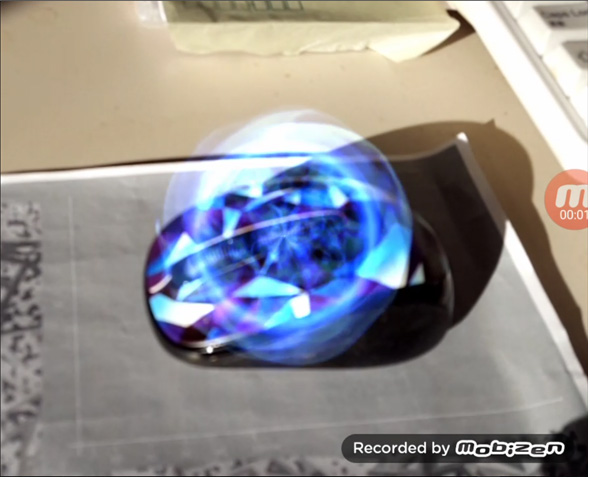
では、実際にGear VRでマーカーを見つめて、マウスにエフェクトが表示されるかを見てみよう。エフェクトが表示されたワンカットが図23だ。
図23を見ると分かるが、Webカメラや端末でエフェクトを表示させた場合と異なり、Gear VRを通すとエフェクトが結構ずれて表示された。いろいろ試行錯誤して合わせてみたのだが、これが精いっぱいだったので、ご了承願いたい。
動画は、動画2になる。
マウス以外も立体マーカーにしてみよう
今回は、マウスを使ったが、スキャンする対象は、おもちゃの自動車やフィギュアでも、何でもいい。スキャンしてTarget Managerに追加し、Unityの中でエフェクトをかけると、いろいろ面白い効果を表現できるだろう。
ただ、状況によっては、なかなかエフェクトがうまく表示できない場合もある。その場合は、スキャンがうまくいっていなかった可能性があるので、スキャンからやり直す必要があるだろう。
また今回、マウス以外をスキャンして分かったことだが、Gear VRを通してみるには、フィギュアのような形が複雑なものは、なかなかエフェクトが表示されづらかった。Webカメラや端末では容易にエフェクトが表示されるのだが、Gear VRでは、表示させるのに見る位置をうまく調節せねばならなかった。これは、Gear VR側の問題だろうと思う。マウスのような形状が単純なものは問題がない。
次回は、Vuforia Developer Portalで公開されているサンプルを使う。これを使うと、気軽にGear VRからマーカーに3Dオブジェクトを表示できるので、お楽しみに。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.