GASでGoogleスプレッドシートのセルのフォーマット、文字位置、色、サイズ、けい線などを変えるには:Excel VBAプログラマーのためのGoogle Apps Script入門(3)(2/2 ページ)
文字位置、文字色、スタイル、太字かどうか、文字サイズの設定
次に、文字位置、文字色、スタイル、太字かどうか、文字サイズの設定を行ってみよう。
メソッドとしては、setHorizontalAlignment、setFontColor、setFontStyle、setFontWeight、setFontSizeを使う。
setHorizontalAlignmentでは、「left」で左寄せ、「right」で右寄せ、「center」で中央寄せになる。
setFontColorで指定する色は、表1の「カラー名」か「16進数」が使える。
setFontStyleでは、「bold」で太字、「normal」で普通の文字となる。
setFontWeightでは、「Italic」で斜体、「normal」で普通の書体となる。
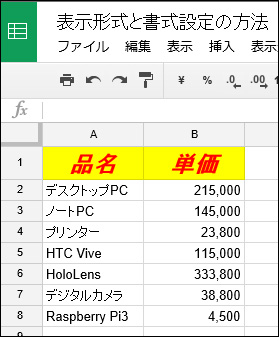
ここでは、図1の「品名」と「単価」の文字の各種表示形式を変える。
ツールメニューから「スクリプトエディタ」を起動し、「文字の各種表示形式設定」というファイルを作成する。「文字の各種表示形式設定.gs」内に、リスト3のコードを記述する。
function myformatFunction() {
var sheet=SpreadsheetApp.getActiveSheet();
var range=sheet.getRange("A1:B1");
range.setHorizontalAlignment("center");
range.setFontColor("red");
range.setFontStyle("italic");
range.setFontWeight("bold");
range.setFontSize(18);
}
getRangeで「品名」と「単価」の範囲を取得する(3行目)。
文字位置は「setHorizontalAlignment」で「center」を指定した(4行目)。
文字色は「setFontColor」で「red」を指定した(5行目)。
文字のスタイルは、「setFontStyle」「italic」を使用した(6行目)。
「setFontWeight」では「bold」を指定した(7行目)。
文字サイズは「setFontSzie」で「18」と指定した(8行目)。
実行すると図4のようになる。
けい線を引くsetBorderメソッド
次に、けい線を引いてみよう。下記の書式を指定する。
けい線を引くsetBorderメソッドの書式
range.setBorder({上},{左},{下},{右},{垂直},{水平},{けい線の色},{けい線の種類})
けい線を引く位置({上},{左},{下},{右},{垂直},{水平})には「true」を指定したところは線が引かれる。「false」を指定すると線は引かれない。
{けい線の色}は表1の「カラー名」か「16進数」を指定する。
{けい線の種類}には、下記のいずれかを指定する。
- SpreadsheetApp.BorderStyle.DASHED(破線)
- SpreadsheetApp.BorderStyle.DOTTED(点線)
- SpreadsheetApp.BorderStyle.SOLID(Default)(実践)
ツールメニューから「スクリプトエディタ」を起動する。開いたエディタ画面から「けい線を引く」というファイルを作成する。「けい線を引く.gs」内に、リスト4のコードを記述する。
function mySetBorderFunction() {
var sheet=SpreadsheetApp.getActiveSheet();
var range=sheet.getRange("A1:B8");
range.setBorder(true,true,true,true,true,true,"#0000FF",SpreadsheetApp.BorderStyle.DASHED);
}
getRangeメソッドでけい線を引く範囲を指定する(3行目)。
けい線の色には「青」を指定し、けい線の種類には「破線」を指定した(4行目)。
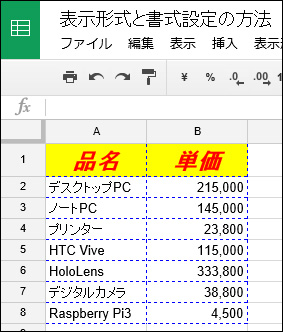
実行すると図5のようになる。
セルを結合するmergeメソッド
最後に、セルを結合する方法を紹介しよう。
セルを結合するメソッドの書式
range.merge()
range.mergeAcross()
range.mergeVertically()
結合したいrangeオブジェクトを取得して、そこにmergeメソッドを使うだけだ。なお、水平方向のみ結合したい場合はmergeAcross、垂直方向のみ結合したい場合はmergeVerticallyを使う
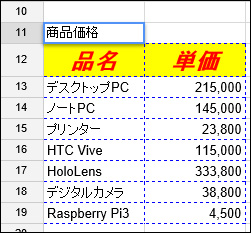
ここでは図6のデータを使用し、タイトルとして、「商品価格」という文字列を「A11」に入力している。「A11」「B11」のセルを連結して、文字サイズと背景色、文字色、けい線を設定してみよう。
ツールメニューから「スクリプトエディタ」を起動し「セルの結合」というファイルを作成する。「セルの結合.gs」内に、リスト5のコードを記述する。
function mymergeFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
sheet.getRange("A11:B11").merge();
var range=sheet.getRange("A11:B11");
range.setHorizontalAlignment("center");
range.setFontColor("navy");
range.setFontStyle("normal");
range.setFontWeight("bold");
range.setFontSize(22);
range.setBackground("#00FFFF");
range.setBorder(true,true,true,true,true,true,"#FF0000",SpreadsheetApp.BorderStyle.SOLID);
}
セルの結合には、getRangeで結合するセルを指定して、mergeで結合している(3行目)。この例の場合は、mergeAcrossでも問題ない。その後、各種表示形式の設定とけい線の設定を行っている。
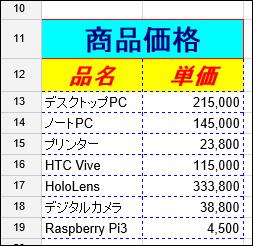
実行すると図7のように表示される。
Excel VBAの場合
今回はこれで終わりだ。以上の処理も、もちろんExcel VBAで実現可能だ。
3桁区切りについては、NumberFormatLocalを使用する。
背景色には、セルの塗りつぶしで、Interior.ColorIndexを使用する。
文字色、文字サイズ、文字位置、太字などについては、Font.ColorIndex、Font.Size、Font.HorizontalAlignment、Font.Boldを使用する。
けい線を引くには、Bordersを使用する。けい線の種類にはLineStyle、けい線の太さにはWeight、けい線の色にはColorIndexを使用する。
Excel VBAの表示形式や書式設定については、記事「セルの数値、フォント、文字位置、背景色、けい線など表示形式/書式設定の使い方」を参照してほしい。
表示形式や書式設定に関しては、Excel VBAより、Google Apps Scriptの方が簡潔で分かりやすいと筆者は感じたのだが、皆さんはいかがだっただろうか。
「分かりやすく」というのは、設定項目がExcel VBAよりも少ないという点が影響しているのかもしれない。各種書式設定の設定項目の多さでは、Excel VBAの方がダントツに多い。とはいえ、その分、細かい設定が行えるというメリットはある。
次回は「条件分岐」の基本文法について
次回は、Google Apps Script(JavaScript)の「条件分岐」の基本文法についてみていく。連載第1回で紹介したBrowser.msgBoxメソッド以外のメッセージボックスを例に条件分岐を理解しよう。
参考文献
- 『Google Apps Scriptビギナーズガイド Kindle版』(掌田津耶乃 著、Tuyano-Project刊)
著者プロフィール
PROJECT KySS 薬師寺 国安(やくしじ くにやす)
1950年生まれ。フリーVBプログラマー。高級婦人服メーカーの事務職に在職中、趣味でVBやActiveXに取り組み、記事を執筆。2003年よりフリー。.NETやRIAに関する執筆多数。Windowsストアアプリも多数公開中(約270本)。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
PROJECT KySSは、1997年に薬師寺聖と結成したコラボレーション・ユニット
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 文字の各種表示形式を設定した
図4 文字の各種表示形式を設定した 図5 けい線を引いた
図5 けい線を引いた 図6 「商品価格」というタイトルを入れた
図6 「商品価格」というタイトルを入れた 図7 タイトルをセルの結合で中央に表示させて、各種表示形式を設定した
図7 タイトルをセルの結合で中央に表示させて、各種表示形式を設定した




