開発者のスケジュール管理に超便利、GitHub Issues、Label、Milestone、Projects使いこなし術:こっそり始めるGit/GitHub超入門(12)(2/4 ページ)
GitHub Projectsの基本的な使い方
「Projects」はプロジェクト管理サービス「Trello」「Waffle」のような「カンバン方式」のタスク管理機能です。
Projectsを使用して「ソフトウェア開発に関連するタスクの管理」を行えば、「今どのようなタスクが進行しているのか」「そのタスクが今どのような状態にあるのか」などを把握することができます。
Projectsの機能は「プロジェクト」「カラム」「カード」の3つの要素で構成されます。
プロジェクトは1つのリポジトリに対して複数作成でき、プロジェクトには複数の「カラム」を追加できます。そしてさらに「カラム」の中に複数の「カード」(1つのタスクを表す要素)を追加できます。「カラム」は「カード」をグルーピングするために使用します。
リポジトリ、プロジェクト、カラム、カードの階層をまとめると以下のようになります。
- リポジトリ
- プロジェクト1
- カラム1
- カード1
- カード2
- (省略)
- カラム2
- (省略)
- カラム1
- プロジェクト2
- (省略)
- プロジェクト1
プロジェクトを作成する
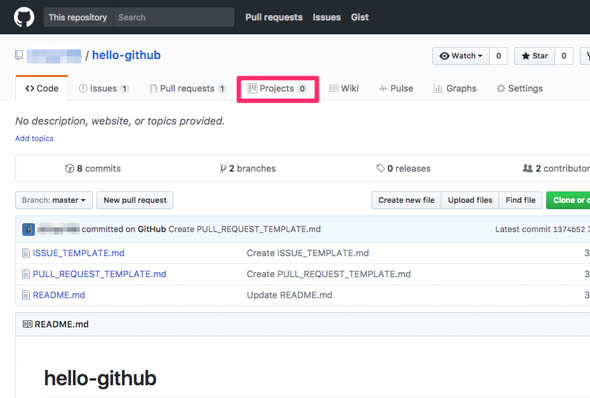
プロジェクトを作成してみましょう。GitHub上のリポジトリページを表示し「Projects」タブをクリックします。
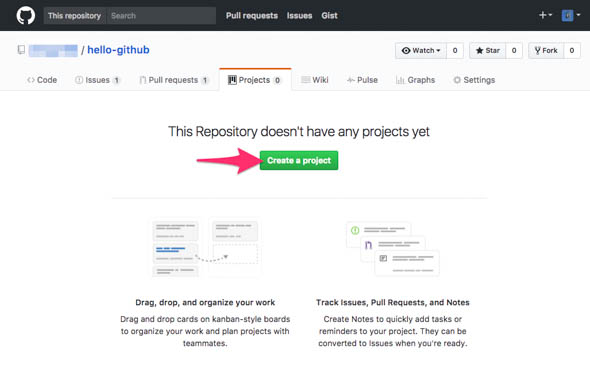
プロジェクトを1つも作成していない場合、以下のような表示になります。「Create a project」をクリックします。
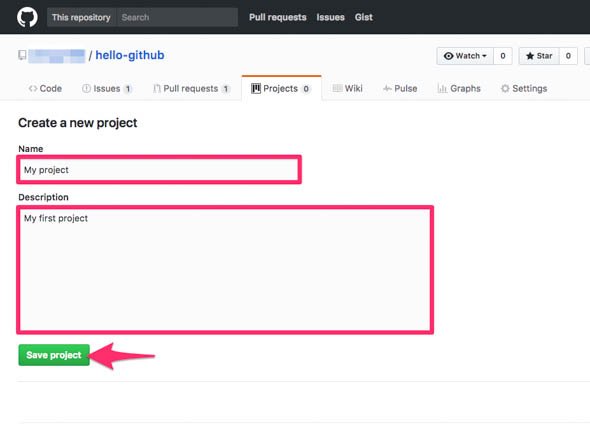
プロジェクト作成ページが表示されます。Nameにプロジェクトの名前を、Descriptionにプロジェクトの説明を記入し、「Save project」をクリックします。
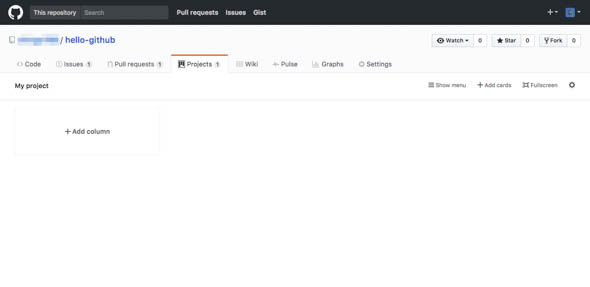
プロジェクト作成が完了すると、今回作成したプロジェクトのページが表示されます。
カラムを追加する
カラムの数や名称は、プロジェクトのワークフローに合わせて自由に設定できます。今回は、「ToDo」(実行予定のタスク)と「Done」(完了したタスク)の2つのカラムを作成してみます。
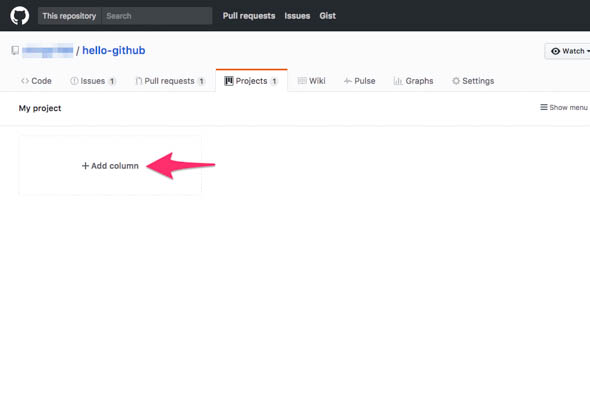
プロジェクト作成直後の場合、カラムは1つも存在しません。「Add column」をクリックしてカラムを作成しましょう。
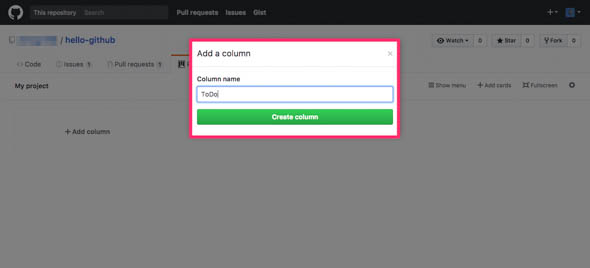
1つ目のカラム名「ToDo」を入力し、「Create column」をクリックします。
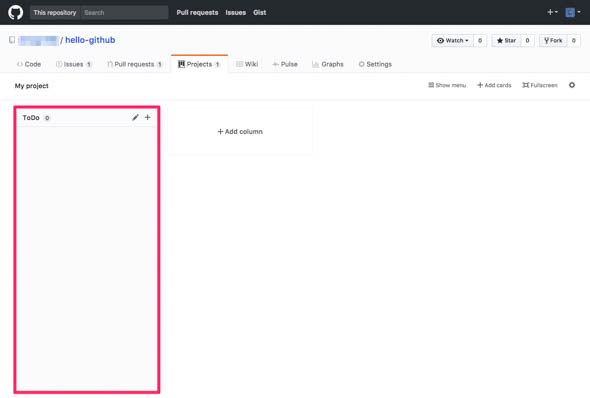
カラム「ToDo」が追加されました。同様の操作でカラム「Done」を追加しましょう。
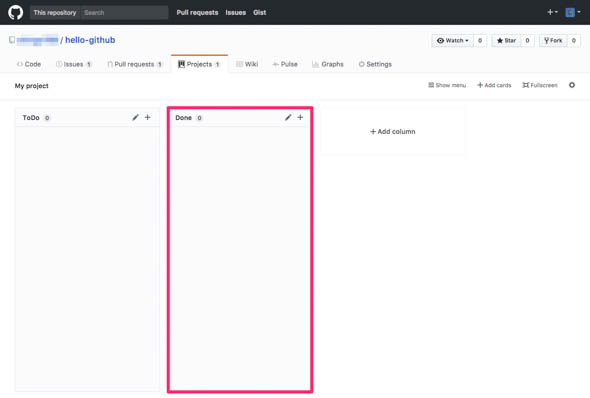
カラム「Done」が追加されました。
カードを追加する
カラムの準備ができましたので「カード」を追加してみましょう。
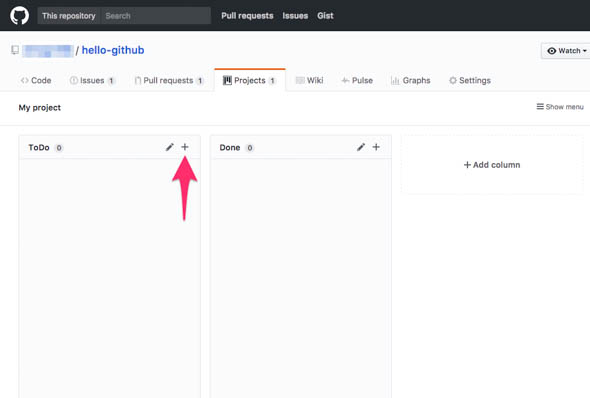
カードを追加するにはカラムの右上の「+」ボタンをクリックします。ここではカラム「Todo」にカードを追加してみます。
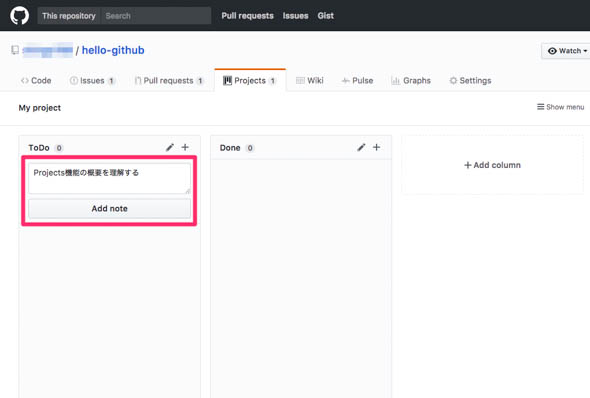
カラムの上部にテキストボックスが表示されるので、タスクの内容を記入し、「Add note」をクリックします。
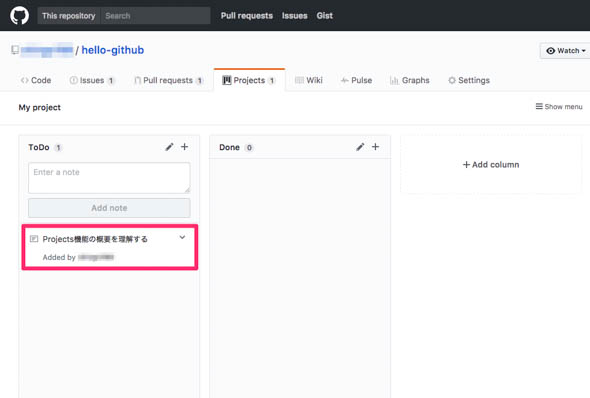
カードが追加されました。
カードを移動する
カラムに追加したカードは別のカラムへ移動できます。
今回のようにカードのステータスごとにカラムを作成した場合、カードを移動することでカードのステータスを更新できます。
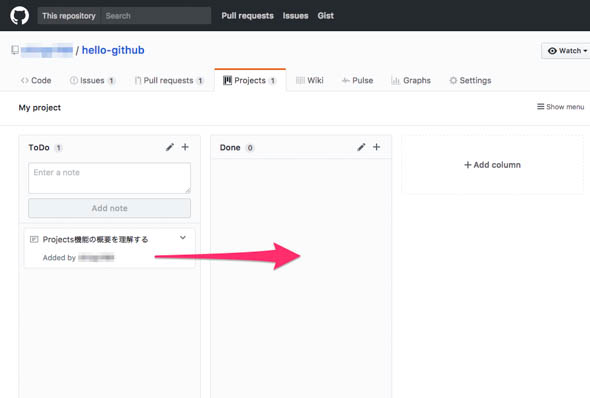
カードを移動するには、移動したいカードを移動先のカラムへドラッグ&ドロップします。
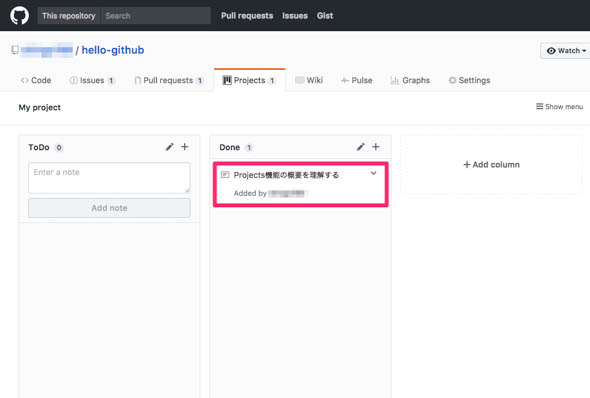
カードがカラム「Done」へ移動しました。
1つのカラム内にカードが複数ある場合、カラム内でドラッグ&ドロップすると、カードの順序を入れ替えることができます。
イシュー(プルリクエスト)を追加する
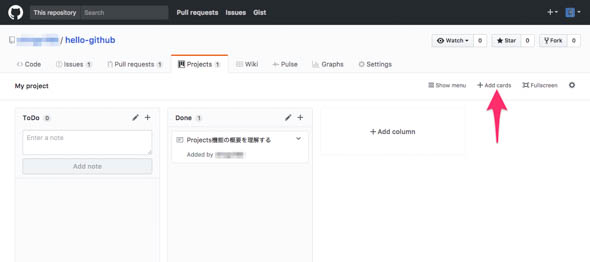
イシュー(プルリクエスト)をカラムに追加することもできます。追加するには「Add cards」をクリックします。
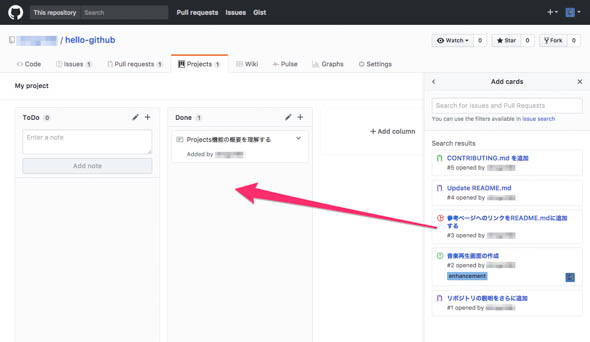
イシュー(プルリクエスト)の一覧が右側に表示されるので、追加したいイシュー(プルリクエスト)を追加先のカラムへドラッグ&ドロップします。
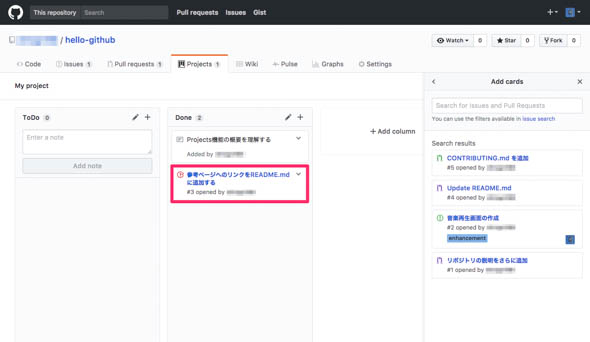
イシュー(プルリクエスト)がカラム「Done」に追加されました。追加したイシューやプルリクエストは、通常のカードと同様に、カラムの移動などの操作ができます。
関連記事
 GitHub(ギットハブ)の使い方:グループの作成編
GitHub(ギットハブ)の使い方:グループの作成編
ソフトウェア開発プロジェクトの共有Webサービス「GitHub(ギットハブ)」を「日本語で」分かりやすく説明するシリーズ、今回はグループの作成と設定を解説します。 プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
プルリクエスト/レビューを取り込んだ、よりシンプルなGitHub Flowの運用を図解する
数回にわたってgit-flowとGitHub Flowを使ったGitの活用テクニックを紹介します。最終回は、GitHubが採用している、git-flowよりシンプルな構成のブランチ管理フローについてです。5つの運用ルールや開発の流れを図を交えて解説します。 GitHubをもっとソーシャルに使いこなすための7つ道具
GitHubをもっとソーシャルに使いこなすための7つ道具
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)
Copyright © ITmedia, Inc. All Rights Reserved.