VS Codeで表示言語を変更するには:Visual Studio Code TIPS
VS CodeのGUI表示で使われる表示言語を切り替える方法を解説。また、言語パック拡張機能のインストールについても取り上げる。
本稿は2018/05/18に初版公開した記事を改訂したものです。
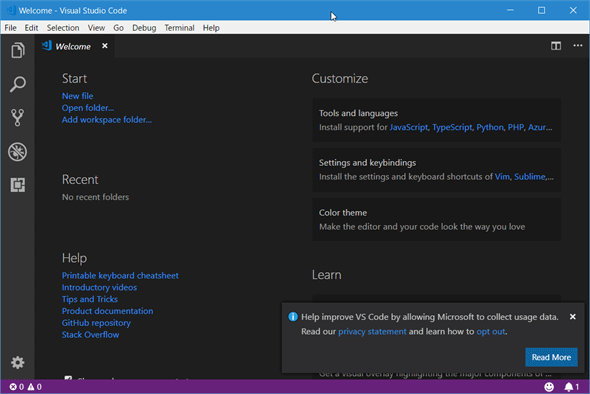
Visual Studio Code(以下、VS Code)はバージョン1.25からデフォルトの表示言語である英語だけが本体に同梱されるようになった。そのため、PCなどに全く新規にVS Codeをインストールすると以下のように英語を使って画面表示が行われるようになっている*1。
*1 VS Codeをインストールしたことがある環境に、再インストールをした場合には、以前の設定が残っていることがあり、その場合には最初から日本語でUI表示が行われるかもしれない(日本語言語パックが既にインストールされ、表示言語の構成が行われている場合)。
表示言語を(例えば)日本語にするには、日本語を表示するための言語パックのインストールと、表示言語の設定の2つを行う必要がある。また、言語パックをインストールしていると、VS Code起動時にコマンドライン引数で指定して、その言語を表示言語として指定することも可能だ。
| 変更方法 | 操作 |
|---|---|
| 表示言語を定常的に変更する | 表示言語に対応する言語パック(拡張機能)をインストールして、locale.jsonファイルのlocale項目を変更する |
| 表示言語を一時的に変更する | --localeオプションを指定して、VS Codeを起動する |
| VS Codeの表示言語の変更方法 | |
定常的に変更する
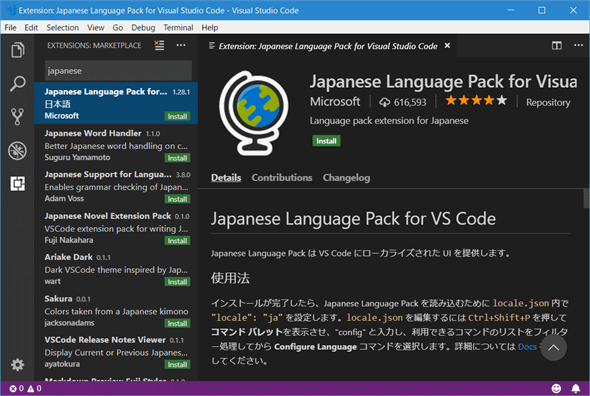
今も述べた通り、表示言語を英語以外の言語に変更するには、その言語用の言語パックが必要だ。言語パックは、VS Codeの[EXTENSIONS]ビュー([拡張機能]ビュー)からインストールできる。例えば、日本語用の言語パックをインストールするのであれば、[EXTENSIONS]ビューの一番上にある検索ボックスで「japanese」などを検索すればよい。
[Install]ボタンをクリックすると、言語パックのインストールが開始され、次に[Reload]ボタンが表示されたら、これをクリックして、VS Codeウィンドウの再読み込みを行えば、言語パックのインストールは完了だ。
次に表示言語を構成する。これには、[Ctrl]+[Shift]+[P]キー(Windows/Linux。macOSでは[Shift]+[Command]+[P]キー)を押して、コマンドパレットを表示し、「config」や「language」などと入力してから[Configure Display Language]([表示言語を構成する])を選択する。
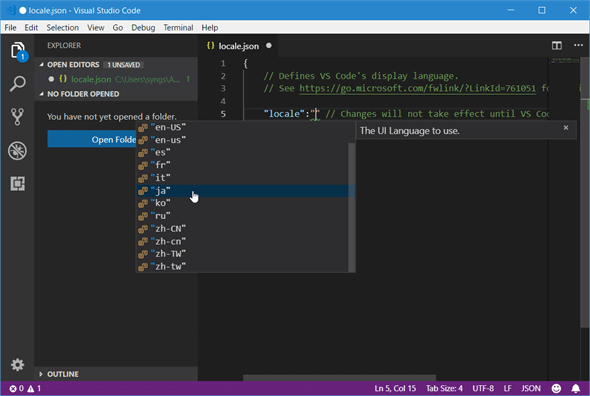
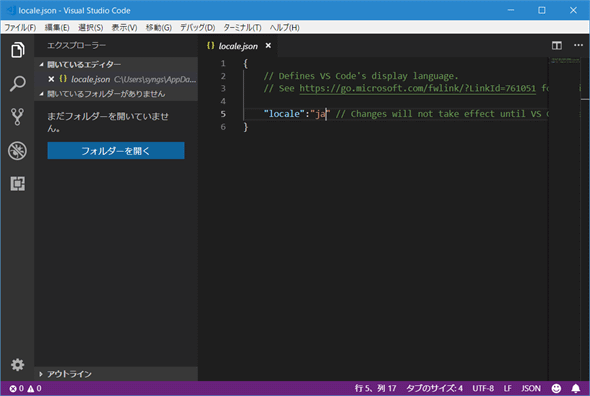
これにより、エディタにlocale.jsonファイルが開かれるので、そこにあるlocale項目に表示言語として使用する言語を指定すればよい。表示言語を日本語にするのであれば、これを"ja"にする。なお、locale.jsonファイルはユーザー設定を保存するsettings.jsonファイルと同じ場所に保存される。例えば、Windowsなら「%APPDATA%\Code\User\locale.json」=「C:\Users\<ユーザー名>\AppData\Roaming\Code\User\locale.json」などとなる。
locale.jsonファイルの編集/保存後にVS Codeを再起動すれば、表示言語が切り替わる。
設定可能な値については「Display Language」を参照されたい(もちろん、対応する言語パックが必要になる)。
一時的に変更する
一時的にVS Codeの表示言語を切り替えるのであれば、コマンドライン(コマンドプロンプトや各種のシェル)から「--locale」オプションを指定して、VS Codeを起動するのが簡単だ。ただし、切り替え先の言語に対応した言語パックが必要になる(英語以外)。
VS Codeを起動する「code」に続けて、「--locale <表示言語のロケール>」を指定してやればよい。例えば、英語を表示言語とするのであれば、「code --locale en」などとなる。
VS Codeの古いバージョンではインストールすればすぐに日本語でGUIが表示されていたが、VS Code 1.25以降では、デフォルトの表示言語である英語以外の言語でGUIを表示するには、言語パックのインストールと表示言語の構成が必要になる。普段使いのマシンでは気にすることもないかもしれないが、PCの切り替えなどで新規にVS Codeをインストールするときには注意しよう。
更新履歴
【2018/09/28】VS Code 1.25以降に合わせて、全体の構成を変更しました。
【2018/05/18】初版公開。
Copyright© Digital Advantage Corp. All Rights Reserved.



![コマンドパレットから[言語を構成する]項目を選択](https://image.itmedia.co.jp/ait/articles/1805/18/dt-02.gif)