VS Codeで空白文字を一目で分かるように表示するには:Visual Studio Code TIPS
VS Codeで空白文字(スペース)を一目で分かるように表示する方法と、拡張機能を使って全角の空白文字を可視化する方法を紹介。
この記事で分かること
- Visual Studio Codeで空白文字を可視化するには、設定にあるeditor.renderWhitespaceの項目を変更する
- この設定で「all」を選ぶと全ての半角スペースやタブが、「boundary」では単語間のスペース以外が描画される
- ただし、全角スペースは標準機能で表示できないため、別途zenkaku拡張機能を使う
更新履歴
【2025/07/04】記事の要約を追記しました
プログラムやドキュメントを記述しているときには、空白文字はまさに「空白」のように見えるが、何らかの体裁で空白文字を描画(表示)することで「ここに空白文字が含まれている」と一目で分かり、助かる(あるいは精神衛生的によい)ことがある。Visual Studio Code(以下、VS Code)では、editor.renderWhitespace項目を設定することで、ファイル中に含まれている空白文字の描画方法(表示/非表示)を切り替えられる。
| 操作 | |
|---|---|
| 空白文字の描画方法を切り替える | editor.renderWhitespace項目を設定する。設定可能な項目は以下の通り "none":空白文字を描画しない "boundary":単語を分ける単一の空白文字以外は描画する "all":空白文字を全て描画する |
| 全角の空白文字を描画する | zenkaku拡張機能を利用する |
| 空白文字の描画方法を切り替える方法 | |
空白文字の描画方法を切り替える
VS Codeではユーザー設定/ワークスペース設定でeditor.renderWhitespace項目を設定することで、空白文字の描画方法(表示形式)を切り替えられる。設定可能な値は次の3つだ。
- "none":空白文字を描画しない(空白のまま)
- "boundary":単語を分ける単一の空白文字以外は描画する
- "all":全ての空白文字を描画する
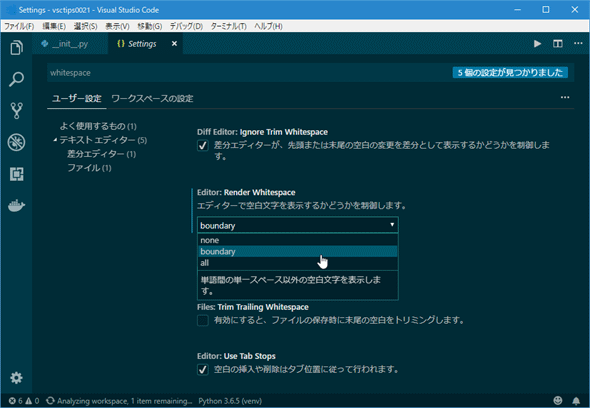
VS Code 1.27で正式導入された新しい設定エディタでも、それ以前の設定エディタでも「whitespace」などを検索すれば、該当する項目が表示されるので、好みのものを設定すればよい。以下は新しい設定エディタで、この項目を設定しているところだ。
設定可能な値の中で分かりづらいのは"boundary"だが、これは「abc def」のように単語やキーワード、識別子などを区切る空白文字が1つだけある場合には、それを描画せず空白のままとして、「abc def」のように空白文字が2つ以上連続している場合には、「・」を使って描画するというものだ。言葉にすると分かりにくいので、以下に3つの設定値で空白文字の表示がどうなるかを示す。
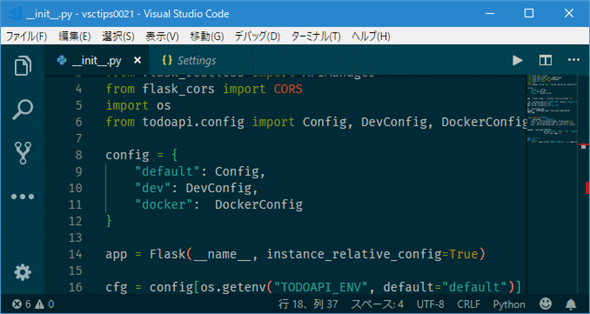
 editor.renderWhitespace項目の値による空白文字の描画方法の違い
editor.renderWhitespace項目の値による空白文字の描画方法の違い上:"none"に設定した場合。空白文字は「空白」のまま。
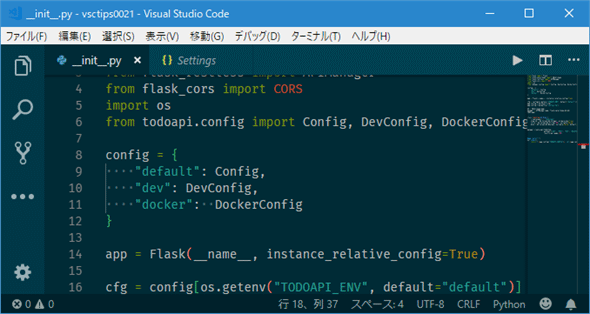
中:"boundary"に設定した場合。単独の空白文字は「空白」のまま。連続する場合は「・」を用いて描画される。
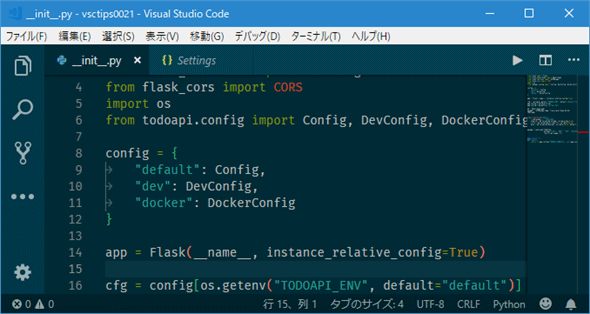
下:"all"に設定した場合。空白文字が全て「・」で描画される。
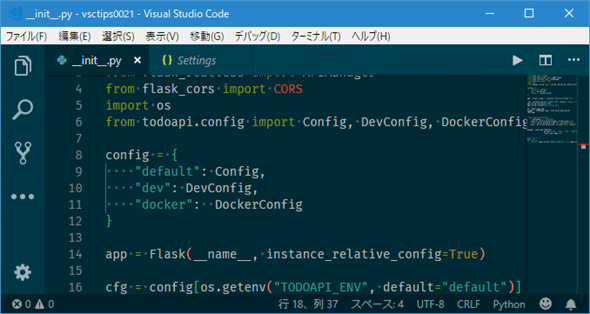
「config = ……」以降の行に注目すると、各設定値でどのような表示になるかが分かりやすい。特に"boundary"の例(中)では、インデントを付ける空白文字は「・」を使って描画されているが、「"default": Config」に含まれる空白文字は描画されていない(空白文字が1つだけなので)。一方、「"docker": DockerConfig」には2つの空白文字が連続しているため、それらが描画されるようになっている。
また、タブ文字の描画方法もこの項目の設定で切り替えられる。以下に例を示す。
上と同様に「config = ……」以降の行に注目してみよう。上の例では、インデントをタブ文字で付けるように設定を変更しているが、インデントを付けた部分には「→」を使ってタブ文字が描画されているのが分かるはずだ。また、ここでは示さなかったが、タブと半角空白文字が混在していれば、それぞれが異なる体裁で描画されるので、一目で視認できる。
全角の空白文字を描画する
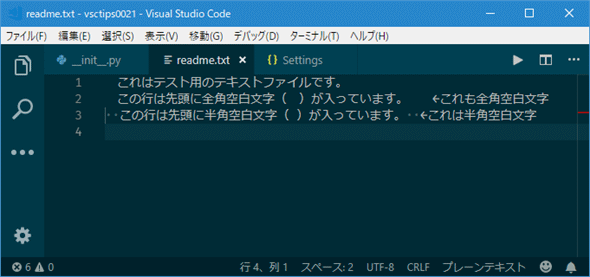
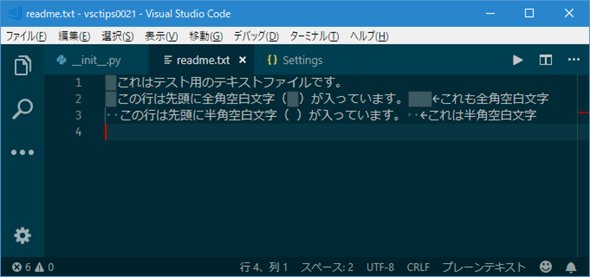
editor.renderWhitesapce項目では、全角の空白文字の描画方法までは切り替えられない。以下に例を示す。
上の例に示したテキストファイルには、全角と半角で空白文字を入れてあるが、全角の空白文字は描画されていないことが分かる(editor.renderWhitespace項目を"boundary"に設定しているので、単独の半角空白文字は描画されていない)。
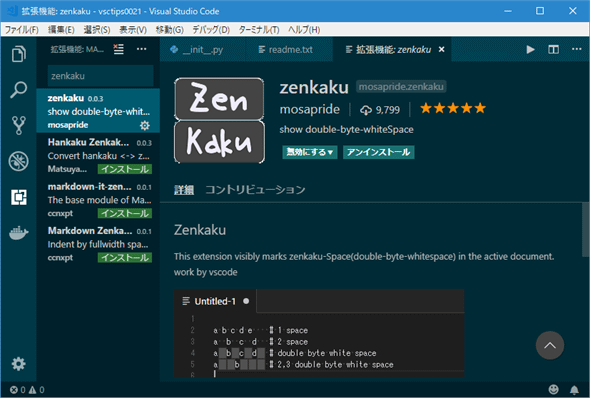
全角の空白文字を描画するには、zenkaku拡張機能を使うのが簡単だ。
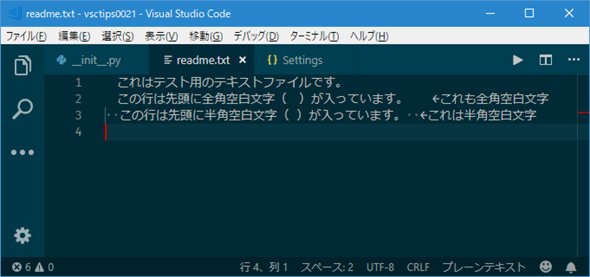
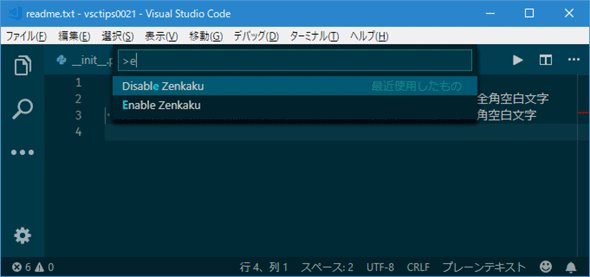
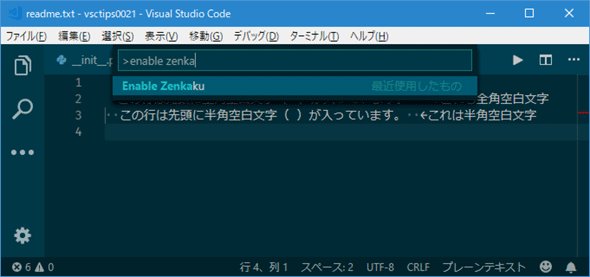
この拡張機能をインストールして、コマンドパレットから[Enable Zenkaku]コマンドを実行すると、全角の空白文字が描画されるようになる(以下のGIFアニメでは中間階調色で全角の空白文字であることが示されている)。また、[Disable Zenkaku]コマンドを実行すると描画されなくなる。
コードやドキュメントを記述していると、空白文字がどこにあるかを知りたいときや、あるいはタブ文字と空白文字(さらには全角空白文字)が混在していると都合が悪いとき、単純に気持ち悪いときなどがある。そうしたときには、editor.renderWhitespace項目やzenkaku拡張機能を使って、空白文字を一目で分かるようにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.