Visual Studio Codeから「Hello Python」してみよう:Visual Studio Codeで快適Pythonライフ(1/3 ページ)
快適なPythonライフを現実のものとする第一歩として、Visual Studio CodeにPython拡張機能をインストールして「Hello Python」してみよう。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Visual Studio Codeとは
Visual Studio Code(以下、VS Code)は、マイクロソフトがコミュニティーと共に開発しているテキストエディタです。
その特徴としては軽快な動作、コード補完(IntelliSense)/構文チェック/デバッガーといったプログラマーの日々の作業を助けてくれる豊富な機能、WindowsやmacOSなどさまざまなプラットフォームで利用可能なこと、ソースコード管理システムとの統合、カスタマイズ性の高さ、豊富な拡張機能などが挙げられるでしょう。何より無償で利用できることから、2015年に発表された後、あっという間に開発者向けのテキストエディタとして大きな人気を獲得することになりました。
例えば、JetBrainsが行った「Python Developers Survey 2020」ではPython開発者ではVS CodeとPyCharmがテキストエディタとして人気を二分する状況となっていますし、「Stack Overflow Developer Survey 2019」では開発者の約半数が使用しているエディタとなっています。
本連載では、このVS Codeを使ってPythonプログラミングを快適に行うためのいろいろなことを見ていく予定です。今回はインストールと画面構成、Python拡張機能など、その入口となる部分について見ていきましょう。
VS Codeのインストールと日本語化
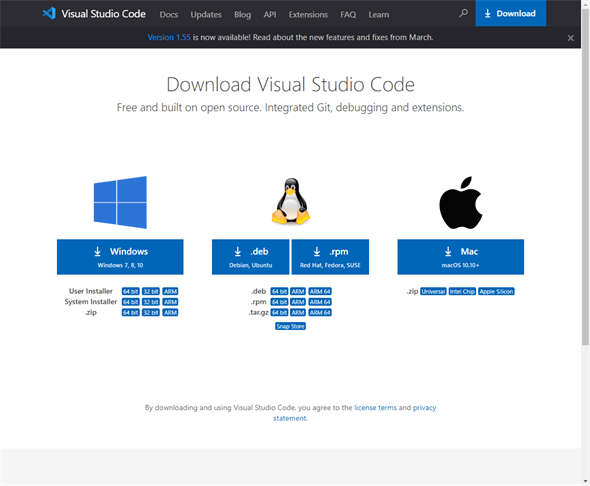
VS Codeは主にWindows、macOS、Linuxの3つのプラットフォームに向けて提供されています(それ以外にもRaspberry Piなどでも利用できますが、本連載ではその辺にはあまり触れない予定です)。さらにプラットフォームごとにさまざまなバージョンが用意されています(Windowsであればユーザーセットアップ版やシステムセットアップ版などがありますし、macOSであればIntel版/M1版/ユニバーサル版など)。
もう1つ、「Insiders Build」と呼ばれる新機能をいち早く試せる(その代わりに、動作が安定しないかもしれない、また将来的にはサポートされない機能などが含まれる可能性もある)バージョンもあります(これに対して、通常のバージョンを安定版、ステーブル版などと呼びます)。
こうした中から何を選べばよいかはユーザーごとに異なるでしょうから、ここでは深くは触れません。VS Codeのダウンロードページから好きなものを選んでください。
強いていえば、Windowsであれば、自分が使っているWindowsに合ったもの(32/64ビット)でユーザーセットアップ版が推奨されているようです。macOSであれば、使用しているMacのCPUに適合したものか、ユニバーサルバイナリを選択します。Linuxでも、自分の環境に合ったものを選ぶことになるでしょう。新しモノ好きであれば、上で述べたInsiders Buildを選んでもよいかもしれません(筆者は新しモノ好きではありませんが、原稿書きにはInsiders Buildを使い、画面キャプチャーなどの目的で安定版を使っています)。
インストールの詳細については公式サイトの「Setting up Visual Studio Code」などを参照してもらうとして、3つのプラットフォームでのインストール手順をざっくりとまとめておきましょう。
- Windows:ダウンロードしたインストーラーを実行する
- macOS:ダウンロード後に展開されたVisual Studio Code.appファイルを[アプリケーション]フォルダにドラッグ&ドロップする
- Linux:ダウンロードしたファイルを使ってインストールするか、パッケージ管理ユーティリティーを使ってインストールする
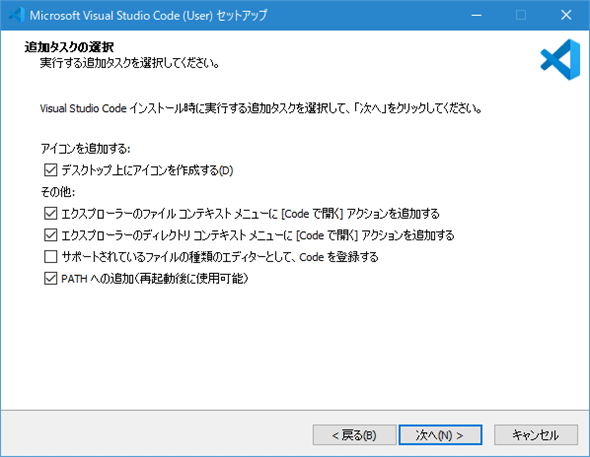
Windows用のインストーラーでは上に示したように、エクスプローラーでの作業が快適になるような設定や、コマンドプロンプトから「code」と入力することでVS Codeが起動できるようにする設定なども行えます(macOSではシェルからVS Codeを起動するにはインストール後に自分で設定を行う必要があります)。
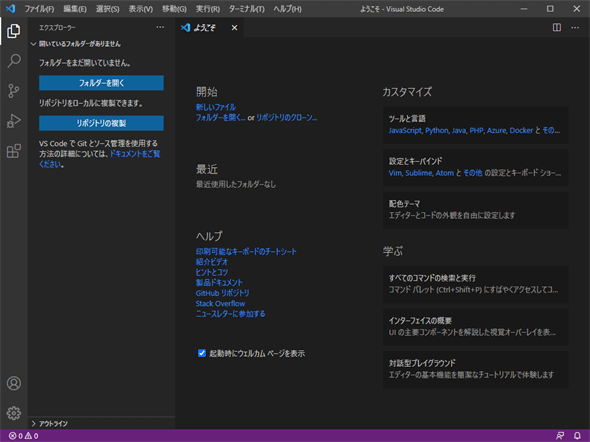
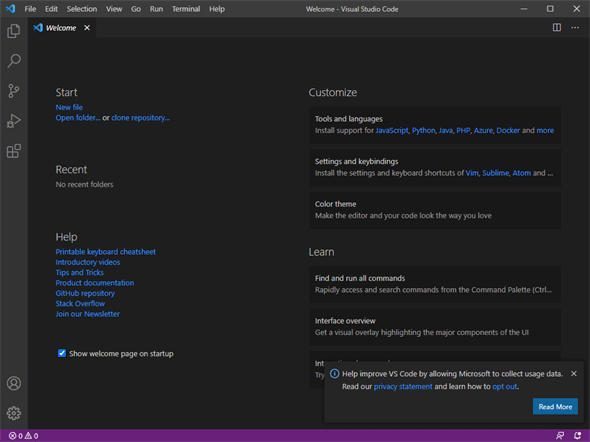
インストールが完了した後、VS Codeを起動すると、次のような画面が表示されます。
画面右下には、使用データの収集についてのメッセージが表示されています(WindowsにWSLをインストールしている場合は、関連する拡張機能のインストールを勧めるメッセージが表示されるかもしれません。必要に応じてインストールしてください)。
気になるのは、画面に英語しか表示されていないことです。VS Codeはインストール直後にサポートしているのが英語のみであるため、このようになっています。そこで、まずは、日本語が表示されるようにしていきます。
これには「Japanese Language Pack for Visual Studio Code」と呼ばれる拡張機能(「拡張機能」とは名前の通り、VS Codeの機能を拡張するモノです)をインストールします。拡張機能をインストールするには、画面左端にある縦長の領域(これを「アクティビティーバー」と呼びます)の上から5つ目の[Extensions]アイコンをクリックします。
すると、アクティビティーバーの右側に[EXTENSIONS]という名前の領域が表示されます(これを「サイドバー」と呼びます)。そこで、上部にある検索ボックスに「japanese」などと入力してください。これにより、以下のように[Japanese Language Pack for VS Code]が表示されるので、右側にある[Install]ボタンをクリックします。
[Install]ボタンをクリックすると、ボタンのラベルが「Installing」に変わり、インストールが実行されます。その後、ボタンが歯車アイコンに変わって、拡張機能のインストールが完了します。ただし、そのままでは表示は英語のままです。
右下には「日本語でVS Codeを使うには、再起動が必要です」という意味のメッセージが表示されているので、それに従って、[Restart]ボタンをクリックして、VS Codeを再起動すれば、以下のようにVS Codeのウィンドウが日本語で表示されます。
日本語化ができたところで、VS Codeの画面構成について簡単に見ていきましょう。
Copyright© Digital Advantage Corp. All Rights Reserved.





![アクティビティーバーで[Extensions]アイコンをクリック](https://image.itmedia.co.jp/ait/articles/2104/23/di-vscp0105.gif) アクティビティーバーで[Extensions]アイコンをクリック
アクティビティーバーで[Extensions]アイコンをクリック![[Japanese Language Pack for VS Code]拡張機能をインストール](https://image.itmedia.co.jp/ait/articles/2104/23/di-vscp0106.gif)
![右下にある[Restart]ボタンをクリックする](https://image.itmedia.co.jp/ait/articles/2104/23/di-vscp0107.gif)