VS CodeでJupyterしてみよう:Visual Studio Codeで快適Pythonライフ(2/2 ページ)
コードの記述と実行
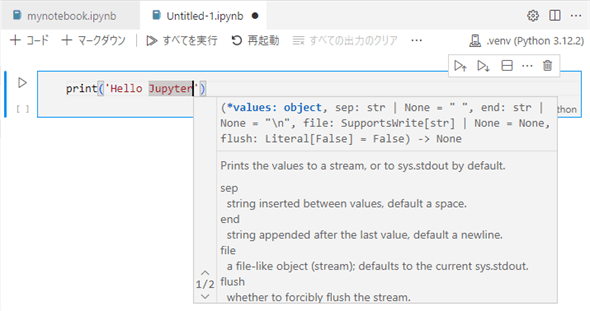
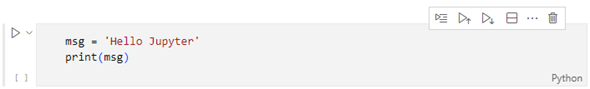
では、実際に簡単なコードをセルに書いてみましょう(セルとはコードやMarkdownを入力する領域のことです)。ここでは「print('Hello Jupyter')」と入力しました。
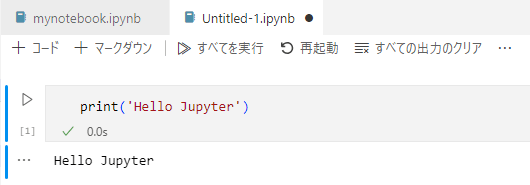
この状態で、セルの左にある[セルの実行]ボタンをクリックします。すると、セルに入力したコードが実行されて、以下のようにセルの下部に実行結果が表示されます。
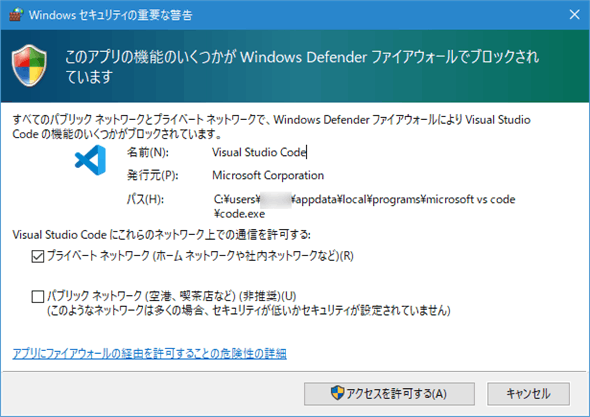
Windowsでは以下のようなダイアログが表示されるかもしれません。そのときには、通信を許可する範囲を制限した上でアクセスを許可するようにしてください。
キーボードからセルを実行するには[Ctrl]+[Enter]キーか、[Shift]+[Enter]キーを押しても構いません。後者はセルを実行した後に、次(下)のセルにフォーカスが移動します(セルがなければ新規に作成されるので、動作を一つ一つ確認しながらコードを書いているときには、こちらを使うとセルをわざわざ新規作成する手間が省けます)。
といったところが、VS CodeでJupyter Notebookを使う上での基本の基本です。次ページでは、ノートブックのタブに表示されている各種パーツについて見ていきましょう。
ノートブックの使い方
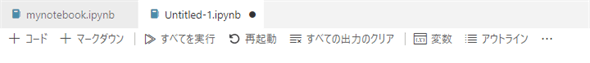
ノートブックにはさまざまなUIパーツが表示されています。まずはセルの最上部にあるボタンについて見ていくことにしましょう。
これらのボタンは以下のような機能を持っています。
- [+コード]ボタン:現在フォーカスがあるセルの直下に新しくコードセルを作成する
- [+マークダウン]ボタン:現在フォーカスがあるセルの直下に新しくMarkdownセルを作成する
- [すべてを実行]ボタン:ノートブック中のセルを全て、上から順番に実行する
- [再起動]ボタン:選択しているカーネル(ノートブックの実行環境)を再起動する
- [すべての出力のクリア]ボタン:全てのセルの実行結果(セルの下部に表示される出力)をクリアする
- [変数]ボタン:パネル領域の[JUPYTER]タブに、ノートブックで使用している変数に関する情報を一覧する[VARIABLES]セクションをオープンする
- [アウトライン]ボタン:ノートブックの概要を[エクスプローラー]ビューに表示する(デフォルトではMarkdownのみに対応)
- […]ボタン:ノートブックをエクスポートしたり、ノートブックのレイアウトをカスタマイズしたり、行番号を表示したりするのに使用する
- [カーネルの選択]ボタン:カーネルを選択する(前ページを参照)
「コードセル」というのは、前ページの最後でコードを入力したセルのことです。このセルに入力されたコードは選択したカーネルでのコード実行の対象です。「Markdownセル」というのは、コードに関連するドキュメントをMarkdown形式のテキストとして記述するためのセルで、コード実行の対象とはなりません。
Markdownセルにはコードに関連する説明を、その直下(または直上)にコードを記述することで、ドキュメントと実行可能なコードをあたかも勉強で使うノートのようにひとまとめにできるのがJupyter Notebookの良いところです。
実際には、タブの上部に設置された[+コード]ボタンと[+マークダウン]ボタンを使うことはそれほど多くないでしょう。それは、先ほども述べたように現在のセルの下にセルがなければ[Shift]+[Enter]ボタンをクリックして、セルを実行すると、その下にセルが作成されるからです。あるいは、セルの上端または下端に同じことをしてくれるボタンが表示されるので、マウスを使っているのなら、それらを使った方がよいでしょう。例えば、以下はセルの下部にマウスカーソルを移動したことで現れた[+コード]ボタンと[+マークダウン]ボタンです。
Jupyterで作業をしていると、コードセルで変数の値を一時的に変えながらコードを実行してはコードを修正してという作業を繰り返し行います。そして、「どうやらちゃんと動きそうだぞ」となったら、それまでの試行錯誤をチャラにして、頭から全てのコードを実行してみようとなるでしょう。そんなときに[すべてを実行]ボタンが役立ちます。
[再起動]ボタンは環境を再起動して、全てを真っさらにしたいときに使います。例えば、セルに入力したコードが次のようなものだったとします。
msg = 'hello jupyter'
print(msg)
このコードをセルに入力して、[セルを実行]ボタンをクリックすると先ほどと同じく「hello jupyter」と表示されるだけです。ここで[変数]ボタンをクリックしてみましょう。これによりパネル領域の[JUPYTER]タブにある[VARIABLES]タブがアクティブになります。
すると、先ほどのコードで定義していた変数msgの値が一覧に表示されるようになりました。ここで[すべての出力のクリア]ボタンをクリックしても、出力がクリアされるだけで、変数msgは定義されたままです。しかし、[再起動]ボタンをクリックすると、環境が再起動されるので、変数msgも削除されます。全てのコードが思った通りに動作する(ノートブック記述で試行錯誤したテストコードが残っていない)ことを確認するのであれば、[再起動]ボタンをクリックしてから[すべてを実行]ボタンをクリックするのがよいでしょう。
また、コードに注目したいのだけれどちょっと出力が多過ぎて気が散るといったときに、[すべての出力のクリア]ボタンを使うと出力に使われていたスペースがなくなり、コードだけに注目できるようになります。ただし、これは出力をクリアするだけで、それまでにセルを実行してきた中で定義された変数やオブジェクトがクリアされるわけではありません。
これまでに見てきたボタンに加えて、個々のセルにも操作可能な要素が幾つかあります。
セルの左にあるのは既に見た通り、そのセルを実行するボタンです。ドロップダウンをクリックすると、セルのデバッグも可能です。
セルの右上にボタンは左から順に以下のようなものです。
- [行単位で実行]ボタン:セル内のコードを1行ずつ実行していく(一度、このボタンをクリックすると、セル内の全てのコードの実行が終わるまで、このボタンの左側に[続けて実行する]ボタンが現れ、このボタンは[次の行を実行]ボタンに変わる)
- [上記のセルで実行]ボタン:このセルより上のセルを、先頭から順に実行する
- [セルと以下の実行]ボタン:このセル以降を順番に実行する
- [セルを分割する]ボタン:このセルの下に新たにセルを作成し、カーソルがあった位置より後のコードを新規セルに移動する
- [その他の操作]ボタン:セルのカット/コピー/ペーストなどの選択肢を表示する
- [セルの削除]ボタン:このセルを削除する
[上記のセルで実行]ボタンは、何かのセルのコードを修正した後、そのセルを実行する前に、最初から全てのセルを実行しておきたい(例えば、変数の値がそのセル以降で変わっていることが分かっているので、最初からコードを実行し直して、そのセルが実行される直前の値としておきたいなど)ときに便利です。[上記のセルで実行]ボタンで、そのセルよりも前のコードを実行して、[JUPYTER]タブの[VARIABLES]セクションで変数の値が想定通りであることを確認して、[セルと以下の実行]ボタンをクリックすれば、自分が思った通りにセルが実行されると期待できるでしょう。
[セルと以下の実行]ボタンは、何かのセルのコードを修正した後に、現在の変数の値などを使って、そのセル以降のコードを一気に実行したいときなどに便利に使えるでしょう。
セルに書いたコードの量が多くなってくると、「このセルではここまでを実行しておいて、次のセルでここから実行したい」といったことで、内容を複数のセルに分けておきたくなることがあります。このようなときに[セルを分割する]ボタンをクリックすると、現在のセルの直下に空のセルが作成され、カーソル位置よりも後ろにあるコードが空のセルに移されます。
[その他の操作]ボタンをクリックすると、以下のような選択肢が表示されます。
ここからは、セルの内容のカット/コピー/ペーストに加えて、コードセルとMarkdownセルの変換、セルの結合などの操作を行えます。
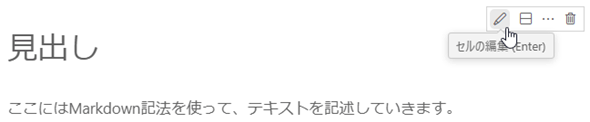
Markdownセルにもそれを操作するためのGUI要素があります。ただし、Markdownセルを操作するためのパーツは編集状態と編集していない状態とで少し異なります。編集していない状態では次のようなパーツが表示されます。
鉛筆アイコンの[セルの編集]ボタンは、セルの内容を編集するために使います。ただし、このボタンをクリックしなくても、そのセルにフォーカスがある状態で[Enter]キーを押すだけで編集状態になるので、慣れてきたらそちらを使うことをお勧めします。それ以外のボタンはコードセルと同様なので、説明は省略します。
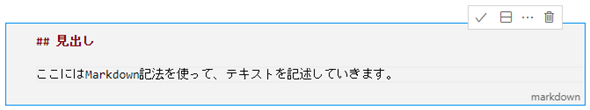
編集中のMarkdownセルは次のようになります。
右上のボタンについてはコードセルと同様なので説明は省略しましょう。編集を終了するには[Esc]キーを押すか、[Ctrl]+[Enter]キーを押します。あるいは、[Shift]+[Enter]キーを押すと、編集が終了するとともに、現在のセルの直下にMarkdownセルが追加されます。ドキュメントを複数のセルに分割しておくことがあれば、覚えておきましょう。
ここまでがVS CodeでJupyter Notebookを使うための基本です。次回はもっとちゃんとしたプログラムとドキュメントを書きながら、VS CodeでJupyterする方法をより詳しく見ていく予定です。
Copyright© Digital Advantage Corp. All Rights Reserved.


 セルを実行したところ
セルを実行したところ

![セルの下部に表示された[+コード]ボタンと[+マークダウン]ボタン](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1117.gif)
![[JUPYTER]タブの[VARIABLES]セクションに変数msgの値が表示されたところ](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1118.gif)

![[その他の操作]ボタンをクリックすると表示されるメニュー項目](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1120.gif) [その他の操作]ボタンをクリックすると表示されるメニュー項目
[その他の操作]ボタンをクリックすると表示されるメニュー項目