ColabCodeを使って、Google Colabの上でVS Codeを使ってみよう:Visual Studio Codeで快適Pythonライフ(1/2 ページ)
Google Colab上でVS Codeを動かす幾つかの方法のうち、ColabCodeというモジュールを使ってお手軽にこれを実現する手順を紹介します。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
前回は、Visual Studio Code(以下、VS Code)とJupyter拡張機能を使ったJupyter対話環境とノートブックのデバッグを見ました。今回はGoogle Colabの上でVS Codeを使ってみることにしましょう。
VS Code+Google Colabを実現する方法
VS CodeとGoogle Colabを連携させるには大きく分けて2つの方法があります。
- ローカルマシンで動いているVS CodeからGoogle ColabにSSH接続する
- Google Colabの側でcolabcodeモジュールをインストールして、Google Colab上で(ブラウザ内で)VS Codeを実行する
今回はお手軽な方法として、後者を試してみることにします。
ColabCodeモジュールのインストールと実行
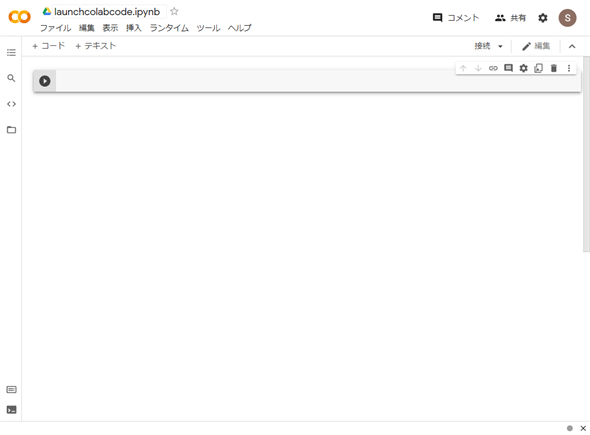
この方法ではほんのわずかな作業で、Google Colab上でVS Codeを使えるようになります。まずはGoogle Colabで新規にノートブックを作成します(以下では、ファイル名を「launchcolabcode.ipynb」としています)。
次に先頭のセルに「!pip install colabcode」と記述して、これを実行します。colabcodeはGoogle ColabまたはKaggleの上でVS Codeを実行できるようにするためのモジュールです(内部では「code-server」と呼ばれるブラウザ内でVS Codeを実行できるようにするプログラムが使われています)。
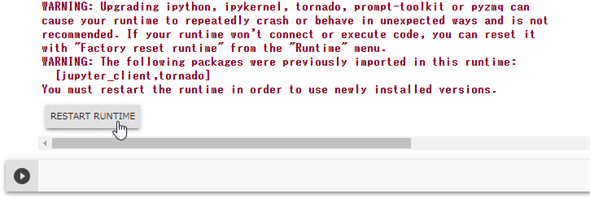
セルを実行すると、上の画像のようにcolabcodeの実行に必要なものがインストールされます。最後に[RESTART RUNTIME]ボタンがあり、その上にも「You must restart runtime……」とあるので、このボタンをクリックして、ランタイムを再起動しましょう。後は、以下を実行するだけです。
from colabcode import ColabCode
ColabCode()
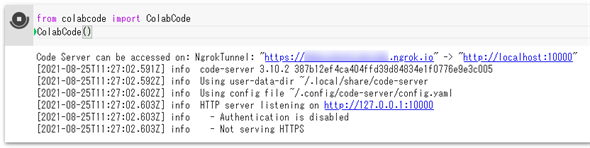
これを実行すると、以下のような出力が表示されます。
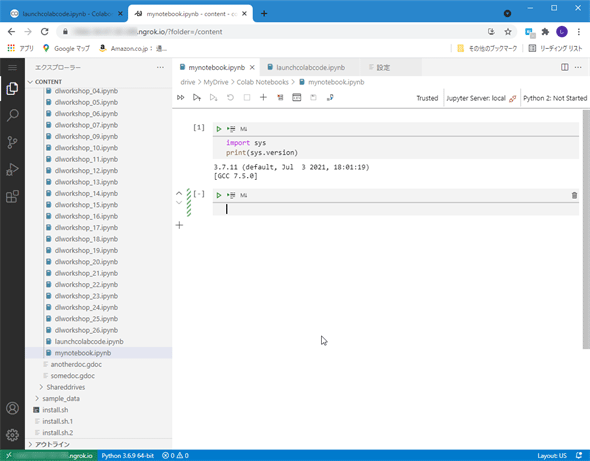
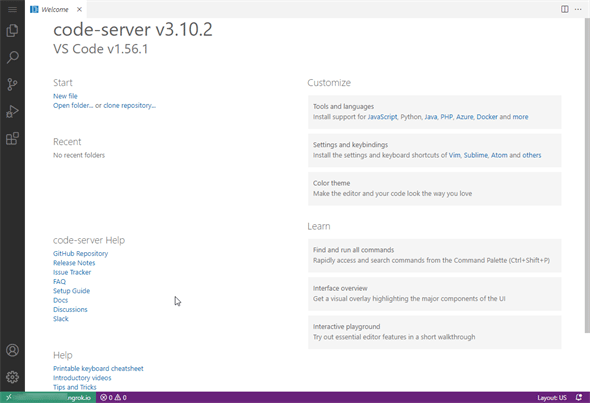
ここで出力にある「https://〜.ngrok.io」というリンクをクリックすると以下のように見慣れた(でも、少し違うところもある)VS Codeの画面が現れます(以下では、これを「code-server」と呼ぶことにしましょう)。
ところで、先ほどの出力を見ると、colabcodeを使って、Google Colab上でcode-serverを動作させようとすると、内部でngrokが使われることが分かります。ngrokはGoogle Colabとの間にセキュアなトンネルを確立し、「https://〜.ngrok.io」というURLを介して、Google Colab上で動作しているcode-server(とGoogle Colab上にあるファイルなど)へのアクセスを可能にしています。
そのため、このURLを知っている人であれば、誰でもGoogle Colab上で実行中のこのcode-serverにアクセスできてしまいます。ちょっとしたお試しであれば、重要なデータはないでしょうが、外部に漏れると困ったことになるデータを扱っている場合には、これはあまりにも危険です。せめてパスワードによる認証を付加しておくことをお勧めします。これには、ColabCode関数呼び出しでpassward引数にパスワードを指定します(ColabCode関数を呼び出しているセルは実行が続いているので中断してください)。
ColabCode(password='somepasswd')
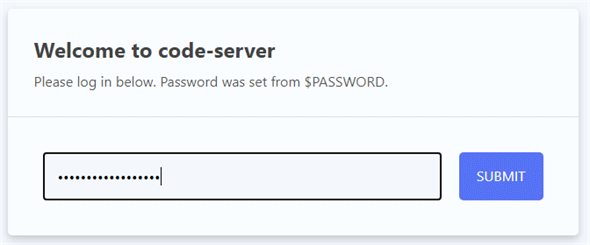
このようにすると、「〜.ngrok.io」というリンクをクリックしたときに、以下のようにパスワードを求める画面が表示されるので、password引数に指定したパスワードを入力してください。
パスワードを入力すると、先ほどにも見たcode-serverの画面が表示されます。
ここで気を付けないといけないことは、先ほど作成したノートブック(launchcolabcode.ipynb)はcode-serverを起動するためのものとなっている点です。このノートブックを使って、何かをするのではなく、そこから起動されたcode-serverで新しくPythonスクリプト(.pyファイル)やノートブック(.ipynbファイル)を作成して、何らかの作業を行うことになります。このときに、仮想マシンのフォルダ上にファイルを作成すると、その仮想マシンが削除された時点でそれらのファイルもなくなってしまうことには注意してください。
これを回避するには、例えば、Google ColabにGoogle Driveをマウントして、そこにファイルを作成するといったことが考えられます。Google Driveをマウントするには、ColabCode関数の呼び出し時にmount_drive引数にTrueを指定するだけです。
ColabCode(password='somepasswd', mount_drive=True)
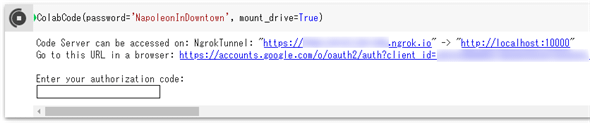
このときには、Google ColabにサインインしているGoogleアカウントを用いて認証コードを取得する必要があるかもしれません。このときには出力されているURLをクリックすると、新たにタブが開くので、そこで認証コードを取得してから、テキストボックスにそのコードを入力してください。
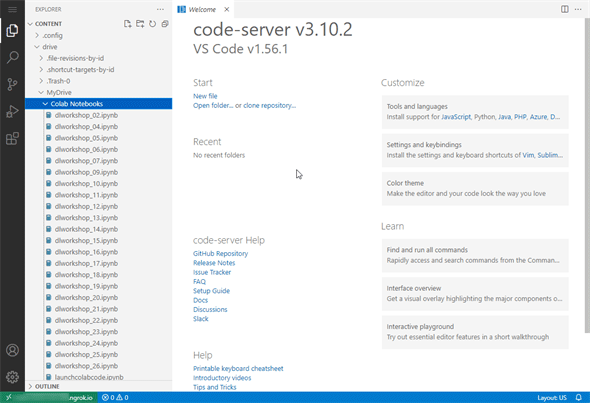
これにより、Google Driveが仮想マシンの/content/driveフォルダにマウントされます。
次ページでは、この状態(パスワード認証あり+Google Driveをマウント)を標準のものとして、Google Colab上でVS Codeを実行する際のポイントを幾つか見てみましょう。
連載一覧
- 第1回「Visual Studio Codeから「Hello Python」してみよう」
- 第2回「VS Codeでのファイルの作成と編集の第一歩:アクティビティーバーと[エクスプローラー]ビューを使ってみよう」
- 第3回「VS CodeでのPythonコーディングを快適にするエディタ機能の使い方」
- 第4回「コマンドパレットを駆使してVS Codeを使いこなそう!」
- 第5回「ショートカットキーを活用して、VS Codeをより快適に!」
- 第6回「ここから始めるVS Codeのカスタマイズ」
- 第7回「フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ」
- 第8回「VS Codeの拡張機能でPythonの仮想環境構築からコード整形、Lintまでを体験してみよう」
- 第9回「VS Codeを使ってPythonコードをデバッグするための基礎知識」
- 第10回「VS CodeでPythonコードのデバッグ構成をしてみよう」
- 第11回「VS CodeでJupyterしてみよう」
- 第12回「Jupyter対話環境を使ってVS Codeでノートブックのデバッグ」
- 第13回「ColabCodeを使って、Google Colabの上でVS Codeを使ってみよう」(本稿)
Copyright© Digital Advantage Corp. All Rights Reserved.