「Visual Studio Code」バージョン1.93公開 「プロファイルエディタ」などの新機能でどう便利になるのか?:GitHub Copilotでテスト生成機能改善なども
Microsoftは「Visual Studio Code」のバージョン1.93を公開した。新しいプロファイルエディタ、Djangoにおけるユニットテストのサポート、「vscode.dev」でのIntelliSense強化などの機能が追加されている。
この記事は会員限定です。会員登録(無料)すると全てご覧いただけます。
Microsoftは2024年9月6日(米国時間)、WindowsやLinux、macOSに対応するエディタ「Visual Studio Code」(以下、VS Code)のバージョン1.93(August 2024)を公開した。
バージョン1.93では新しいプロファイルエディタ、Djangoにおけるユニットテストのサポート、「vscode.dev」のIntelliSense強化などの機能が追加された。主なアップデート内容は以下の通り。
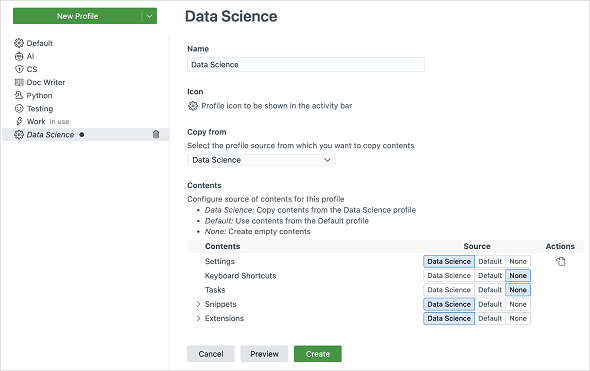
新しいプロファイルエディタ
新しいプロファイルエディタがVS Codeで一般公開された。これを使用すると、1つの場所でプロファイルを管理できる。このエクスペリエンスにより、新しいプロファイルの作成、既存のプロファイルの編集および削除、そしてプロファイルのインポートやエクスポートによる他の人との共有が可能になる。
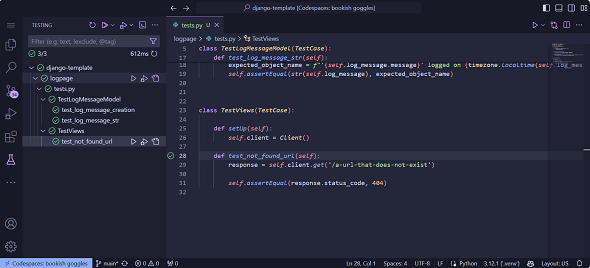
Djangoユニットのテストサポート
テストエクスプローラーからDjangoのユニットテストを発見し、実行できるようになった。
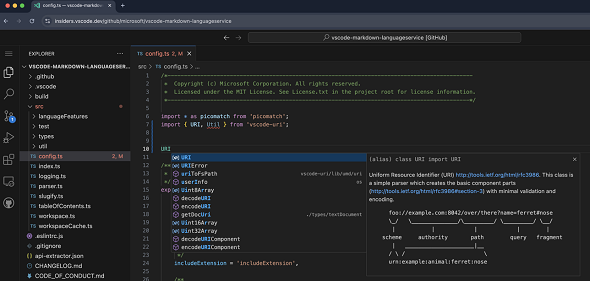
vscode.devのIntelliSense
VS Code for the WebでのJavaScriptとTypeScriptの作業が大幅に改善された。パッケージIntelliSenseを実装したため、Reactなどのインポートされたパッケージから提案やドキュメントを確認できる。これは、デスクトップ版のVS Codeと同様に機能する。
TypeScriptファイルでは、「package.json」にリストされたパッケージに対してIntelliSenseが提供される。JavaScriptファイルはより柔軟で、「package.json」にリストされていないパッケージでも現在のファイルにインポートされたものに対して自動型取得を使用してIntelliSenseを提供する。
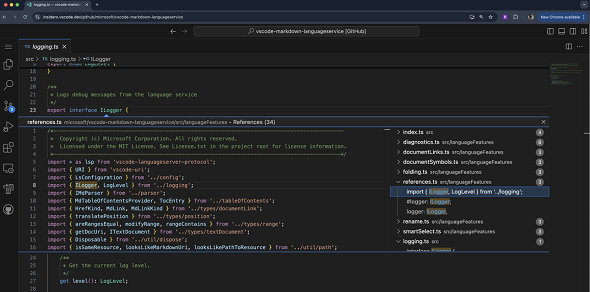
パッケージIntelliSenseによって、JavaScriptやTypeScriptのプロジェクトで全体的なIntelliSenseが有効になった。これにより、プロジェクト内の任意のシンボルに対して正確に定義へ移動し、全ての参照を検索できるようになる。また、型エラーの報告も可能である。コードを書いている間に自動インポートをサポートするようになった。
パッケージIntelliSenseは、「Google Chrome」「Microsoft Edge」「Firefox」でサポートされている。「Safari」では「ReadableByteStreamController」が実装されていないため、まだサポートされていない。
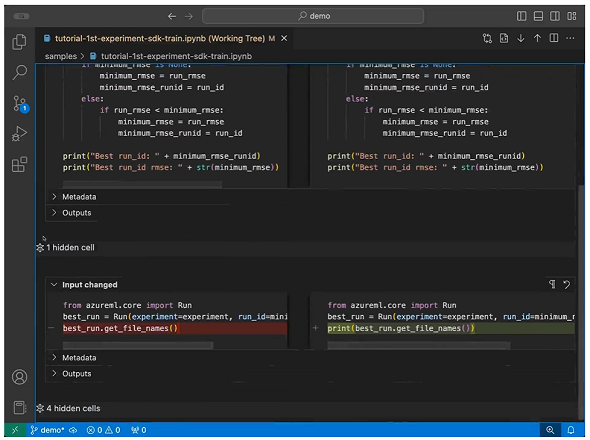
Notebook差分ビュー
Notebookの差分ビューでは、変更されていないセルが非表示になり、変更されたセルに集中できるようになった。同時に、変更されていない全てのセルの入力は常に折りたたまれる。
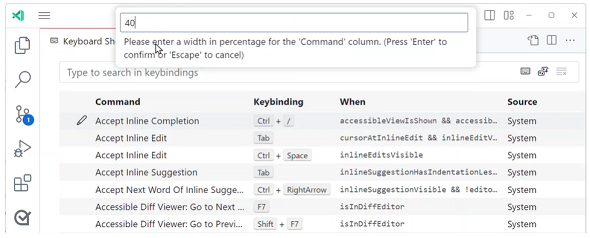
キーボードで表の列のサイズを変更
新しいコマンド「list.resizeColumn」により、キーボードを使って列のサイズを変更できるようになった。サイズを変更したい列を選択し、設定したい幅のパーセンテージを入力することでこのコマンドを実行できる。
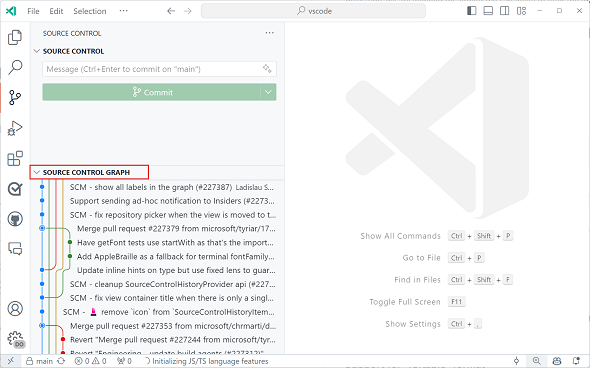
ソース管理グラフビュー
ユーザーのフィードバックにより、前回のマイルストーンで有効になった履歴グラフをソース管理ビューから、新しいビューである「Source Control Graph」に移動した。これにより、メインビューの情報過多が軽減され、新しいビューを必要に応じて非表示、折りたたみ、移動できるようになった。併せてフル機能の履歴グラフの基盤も整えられている。
2024年9月現在、Source Control Graphビューには、現在のブランチがリモートかベースかが表示されている。次回のマイルストーンでは、リポジトリの任意の参照にグラフをフィルタリングする機能を追加し、複数のリポジトリを持つワークスペースの体験を改善する予定だ。
GitHub Copilot機能の改善
エディタ、チャットビュー、インラインチャット全体でGitHub Copilotがより使いやすくなるよう改善された。
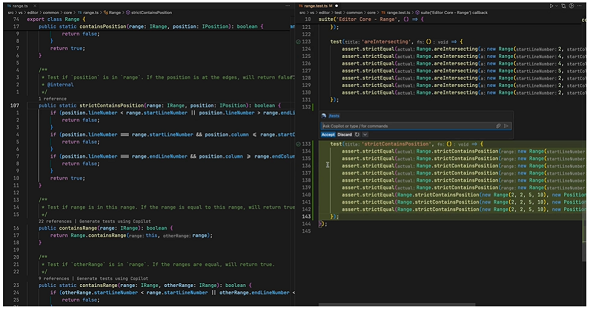
テスト生成の改善
GitHub Copilotを使用して、「editor/content」メニューの「Generate Tests using Copilot」アクションや、インラインチャットでの「/tests」スラッシュコマンドを使って、コードのテストを生成できる。
テストの生成フローを改善し、既存のテストファイルを確認してそのファイルの末尾に新しいテストを生成、追加できるようになった。まだテストファイルがない場合は、Copilotが新しいテストファイルを作成し、そこに生成されたテストを配置する。
コード生成の指示(実験的機能)
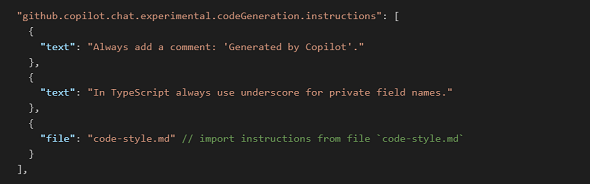
Copilotは、リファクタリングの一部として、ユニットテストの生成や機能の実装など、コード生成を支援できる。また、特定のライブラリを使用したい場合や、Copilotが生成するコードに特定のコーディングスタイルを適用したい場合もある。このような場合に、実験的な設定「github.copilot.chat.experimental.codeGeneration.instructions」を使用すると、コードを生成する全てのCopilotリクエストに追加される指示を定義できるようになった。
指示はユーザー設定やワークスペース設定で定義できるが、ファイルからインポートすることも可能だ。
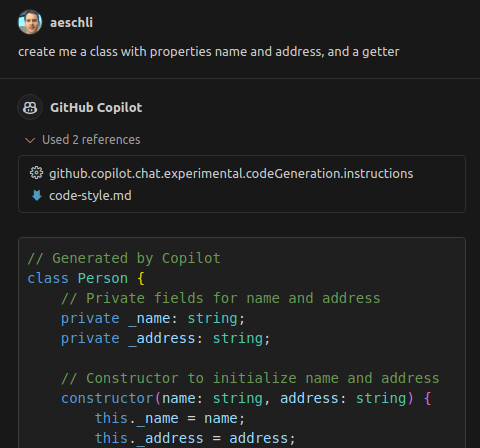
以下のコードスニペットは、設定と外部ファイルの両方から指示を定義する方法を示している。
myProject/code-style.mdの内容は下記の通り。
これらの指示は、Copilotがコードを生成する際に適用される。
関連記事
 「Visual Studio Code」バージョン1.91公開 拡張機能の開発を効率化する「Chat API」「Language Model API」が利用可能に
「Visual Studio Code」バージョン1.91公開 拡張機能の開発を効率化する「Chat API」「Language Model API」が利用可能に
Microsoftは「Visual Studio Code」のバージョン1.91を公開した。ソース管理ビューで変更を視覚化するグラフ機能、新しいPython環境検出ツール、プロファイルエディタなどが導入された。 Microsoft、VS Codeの.NET MAUI拡張機能を更新 リアルタイムで変更反映するHot Reload機能など追加
Microsoft、VS Codeの.NET MAUI拡張機能を更新 リアルタイムで変更反映するHot Reload機能など追加
MicrosoftはVS Code向けの「.NET MAUI」拡張機能の追加機能を発表した。追加機能はXAML IntelliSenseとアプリを再起動せずにコードを編集できるHot Reload機能だ。 「Visual Studio Code」バージョン1.90リリース 「GPT-4」Copilot Chatモデルへのアクセスなど機能追加
「Visual Studio Code」バージョン1.90リリース 「GPT-4」Copilot Chatモデルへのアクセスなど機能追加
MicrosoftはVisual Studio Codeのバージョン1.90をリリースした。本記事では追加されたエディタタブのマルチセレクトやGitHub Copilot Chatとのチャット機能などを紹介する。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.










 (提供:Microsoft)
(提供:Microsoft)



