マーカーで特定の位置を指定・表示するには
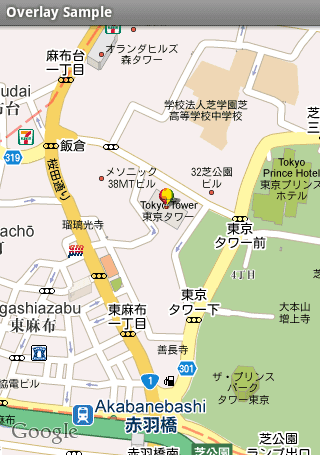
緯度経度を基に、地図上にマーカーを設置してみます。
中央付近に表示されている東京タワーに気球のマーカーを設置しました。影が付いたりしてなかなか気が利いています。
マーカーを設置する際のポイント
地図上に何かを描画したい場合は、Android Mapsで提供されている「Overlay」というクラスを使用します。
地図上に直接描画できないので、透明のレイヤを用意して、その上に描画します。Overlayを使用する場合、描画はすべて自前で行い、描画制御する必要がありますが、何でも描画できます。
今回使用したのは、OverlayのサブクラスであるItemizedOverlayというクラスです。このクラスはOverlayItemに基付きレイヤ上に描画を行うクラスで、OverlayItemを適切に作成することで、描画は自動で行われます。OverlayItemには、マーカー画像、緯度、経度、そのほかの情報が保持されます。
OverlayItemを作成する際に必要なGeoPointクラスには、緯度と経度を渡しますが、このGeoPointクラスのコンストラクタに渡すlatitudeE6とlongitudeE6というのは、通常の緯度・経度の精度を1000000倍してintに直したものです。
例えば、東京駅の座標は以下のように作成します。
private static final GeoPoint TOKYO = new GeoPoint(
new Double(35.68198003744061 * 1E6).intValue(),
new Double(139.76609230041504 * 1E6).intValue());
ItemizedOverlayクラスの重要なメソッドのポイント
コンストラクタには、デフォルトのマーカー画像を設定する必要があります。マーカー画像を差し替えたい場合はOverlayItem#setMarker(Drawable)で個別に行います。マーカーとして渡すDrawableは、あらかじめsetBounds()を呼び出しておく必要があります。これを行わないと、レイヤ上に表示されません。
ItemizedOverlayは、polulate()メソッドを呼び出す必要があります。これが呼び出されると、size()メソッドが返すサイズ分だけcreateItem()が呼び出されOverlayItemがキャッシュされます。マーカーのどの位置にアンカーを置くかは、boundCenter()またはboundCenterBottom()で指定します。
| メソッド | アンカーの位置 |
|---|---|
| 指定なし | 左上 |
| boundCenter(Drawable) | 画像の中央 |
| boundCenterBottom(Drawable) | 画像の下部中央 |
| 表4 マーカーのアンカー指定 | |
マーカーを作成する際には制限があることに注意する必要があります。
ロケーションサービスと連携して現在位置を表示
Android Mapsは、GPSなどのロケーションサービスと連動させると、とても便利です。Android Mapsには、「MyLocationOverlay」というOverlayのサブクラスが用意されており、これを使用することで現在位置を簡単に表示できます。
package com.example.android.maps;
import android.location.LocationManager;
import android.os.Bundle;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.MyLocationOverlay;
public class Tracking extends MapActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final MapView mapView = new MapView(this, getResources().getString(R.string.map_key));
mapView.setEnabled(true);
mapView.setClickable(true);
mapView.setBuiltInZoomControls(true);
final MyLocationOverlay overlay =
new MyLocationOverlay(getApplicationContext(), mapView);
overlay.onProviderEnabled(LocationManager.GPS_PROVIDER); // GPS を使用する
overlay.enableMyLocation();
overlay.runOnFirstFix(new Runnable() {
@Override
public void run() {
mapView.getController().animateTo(
overlay.getMyLocation()); // 現在位置を自動追尾する
}
});
mapView.getOverlays().add(overlay);
mapView.invalidate();
setContentView(mapView);
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
たったこれだけのソースコードで、最初に紹介した動画のように動作します。
コラム 「エミュレータでの位置情報発信」
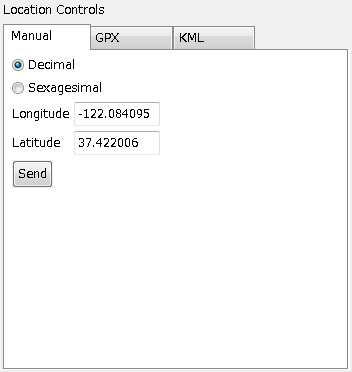
エミュレータで位置情報を発信するには、ADTから位置情報を設定する必要があります。
ここでは緯度と経度を入力する必要があります。手軽な方法として、FirefoxまたはGoogle ChromeのブックマークレットとGoogleマップの組み合わせを紹介します。
位置情報を知りたい場所をGoogle Mapsで中央に表示します。その後、アドレスバーに以下のように入力すると、緯度と経度がプロンプトで表示されます。
javascript:void(prompt('',gApplication.getMap().getCenter()));
上記方法は、Googleマップで簡単に位置情報を知る方法とブックマークレットで紹介されていた記事を参考にさせてもらいました。
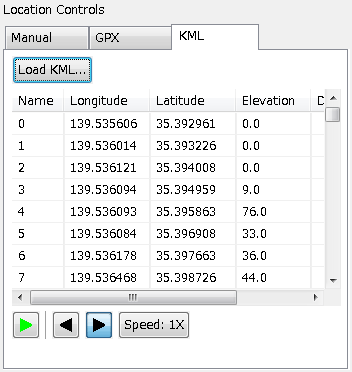
また、連続して位置情報を送信したい場合は、GPXかKML形式のファイルを読み込ませると可能です。
今回使用したデータは、実際にGPSで計測したデータからKMLを作成しました。KMLはADTが読み込めるように加工しなければなりませんが、それを行ってくれるのが「Google Earth to Android ADT」です。
しかし、Google EarthからエクスポートしたKMLは「Google Earth to Android ADT」でADTが読み込める形式に変換できますが、例えばルートラボからダウンロードしたKMLは変換に失敗します。
ADTで必要になるKMLのフォーマットは非常に簡単なので、自分で加工した方が早いかもしれません。
AndroidMapsSample.kmlを公開するので、これを参考にしてみてください。
Android Mapsの強力さと簡単さが分かりましたか?
Android Mapsの強力さと簡単さを知ると、使用してみたくなりませんか。サンプルアプリの中には、今回紹介していない機能も含まれていますので、ダウンロードして動作させてみてください。
また、Android Mapsは機能が豊富なので、クラスやメソッドの詳細は、APIを参照してください。
- グーグルのAPIを使うときに欠かせないGoogle OAuthの作り方と使い方
- 細か過ぎて伝わってないけど開発者が知っておきたいAndroid Mの新機能まとめ
- 腕時計から電話をかけるAndroid Wearアプリの作り方
- Android Wear用アプリの花形、時計アプリ「Watch Face」の基本的な作り方
- Android 5.0発表&スマホと連動する音声認識Android Wearアプリの作り方
- ウェアラブル端末用Android Wearアプリ開発の基礎知識
- 変わらないと生き残れないAndroid Lの新機能まとめ
- Android WearやIoTで注目のAndroidセンサー機能8選
- ウェアラブル時代に見直したいAndroidの加速度/重力センサー、ジャイロスコープ
- あなたの知らないAndroid SDKの便利tools、14選まとめ
- Android 4.4のメモリ使用状況を把握する3つのツールの使い方
- Androidでリアルタイムマルチプレーゲームを開発するには
- 低性能端末でも使えるか? Android 4.4 KitKatの新機能39選
- もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能
- アプリにGoogle+のソーシャルグラフを持ち込めるGoogle Play Game Servicesの基礎知識
- あなたのアプリはクラウドにデータをバックアップできますか?
- Eclipse ADTに代わるIDEとなるか? Android Studioの基礎知識
- ActionBarで、アプリのUIはこんなにスマートになる
- Android 4.x時代のアプリにないと残念なActionBarとは
- 動的クラスローディングでAndroidアプリ“裏”開発
- Android 4.xのAndroidビームをアプリに組み込むには
- AndroidアプリでNFCタグを読み書きするための基礎知識
- 新タブレット時代を見据えるAndroid 4.2の新機能9選
- Androidからイヤフォンやヘルス機器とBluetooth通信するには
- Bluetoothを使ってAndroidアプリ同士で通信するには
- Androidアプリをアプリ内購読に対応してもうける方法
- 開発者が知らないと残念過ぎるAndroid 4.1の新機能36選
- Androidのプロセス間通信を自由自在にするAIDL
- Android 4.0のサービス/プロセス間通信の基本
- Androidアプリでマルチメディアを扱うための基礎知識
- Androidのウィジェットにノーティフィケーションするには
- Android 4.0で注目の顔認識をアプリに組み込むには
- Android 4.0でアプリ開発を始めるための環境構築
- 開発者が知らないと損するAndroid 4.0の新機能44選
- Android Compatibility packageで2.x系でもマルチサイズ対応
- Androidの画面の大きさの違いを解決するFragments
- Android 3.0の新APIで簡単ドラッグ&ドロップ実装
- 開発者が知って得するAndroid 2.3の新機能18選
- アニメーションでAndroidに独創的な画面エフェクトを
- Androidアプリで“アニメーション”するための基礎知識
- XMLレイアウトでAndroidアプリに“設定画面”を追加
- 開発者が知っておきたいAndroid 2.2の新機能12連発
- もはやケータイに必須のカメラをAndroidで制御しよう
- 地図/位置情報/GPSを使うAndroidアプリを作るには
- Android NDKでJNIを使用してアプリを高速化するには
- Android 2.1の新機能「Live Wallpaper」で作る、美しく燃える“待ち受け”
- iPhoneより多彩なAndroidのセンサをアプリで操作
- SurfaceViewならAndroidで高速描画ゲームが作れる
- Android 1.6のジェスチャーとテキスト読み上げを使う
- Androidのホーム画面に常駐するアプリを作るには
- Netbookにも広まるAndroidで、かつてないWeb体験を
- アプリを国際化してAndroid Marketから世界へ発信
- 常駐アプリが作成できるAndroidの“サービス”とは
- AndroidでSQLiteのDB操作をするための基礎知識
- Androidアプリの使いやすさを左右する5つのレイアウト
- 簡単でワクワクするAndroidウィジェット10連発!
- ブラウザや地図、ストリートビューの基、Intentとは?
- Androidアプリ作成の基本“Activity”とは何か?
- Android Market配布を目指しEclipseでHelloWorld!
Copyright © ITmedia, Inc. All Rights Reserved.