gaedirectを使った電力消費グラフの開発者用画面
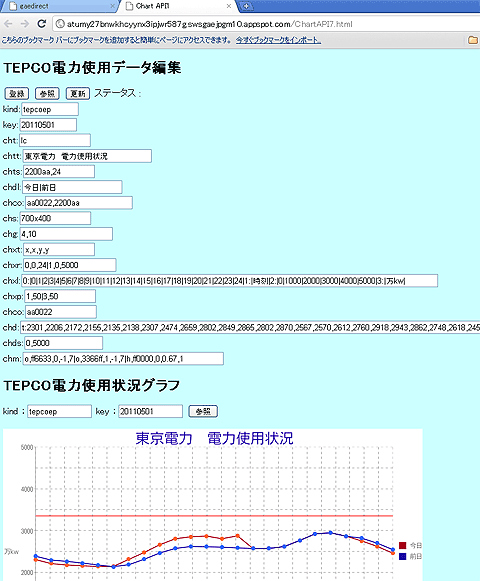
開発者用画面は図7のようになっており、この画面からGoogle Chart API表示で使用されるすべてのパラメータを登録・参照・更新できるようになっています。
登録されたデータでのグラフ表示は画面下部にあるように、key値入力から「参照」ボタンをクリックすることによって図6と同じグラフが表示されます。
このように開発者用画面では、登録したデータからのグラフ表示状況を画面下からすぐに確認できます。keyは日付になっているので、前日のデータを表示して、異なる部分だけを修正して当日のデータ登録を完了するなど最小限のキー入力でデータ登録を終えることができ、便利です。
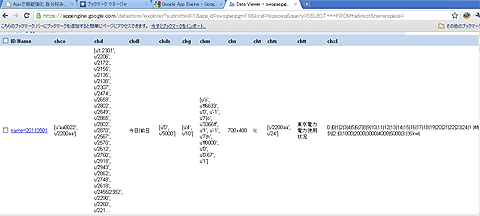
また、このようなグラグ描画でも登録されているデータは図8のように、かなり細かな内容です。
従って、パラメータ値設定が最初からエラーなしで行えることは、特に最初の内は“まれ”で、何度か修正する必要も出てきますが、この場合もパラメータ値を修正更新後に直ちにグラフを表示して確認できます。
なお、開発者用画面には削除画面がありませんが、登録データ(エンティティ)の削除はGAEの管理者画面から簡単にできるため、実際上はなくても、それほど問題は感じないはずです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
リスト2は図7の開発者用画面のプログラムリストです。少し長いリストですが、(A)〜(C)でのデータ登録・参照・更新処理と(D)のグラフ表示処理に分けられます。
なお、閲覧者用画面は(D)のグラフ表示だけです。
次ページで、ソースコードの内容を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.